221111 수업내용
더 알아보기!
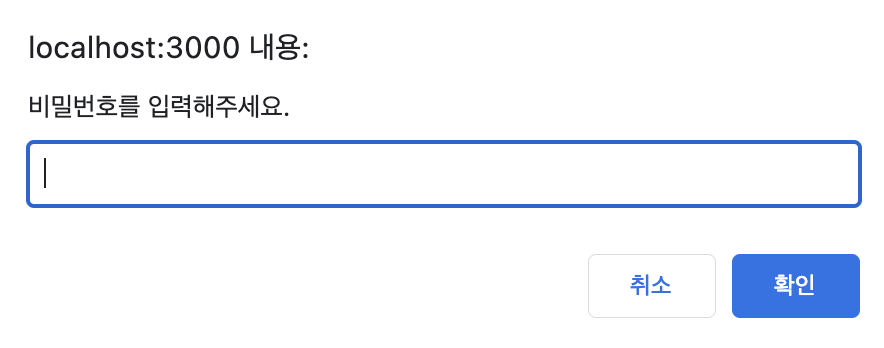
const mypassword = prompt("비밀번호를 입력해주세요.") console.log(mypassword) //1234
prompt 창에서 비밀번호를 입력하면, mypassword에 저장된다.
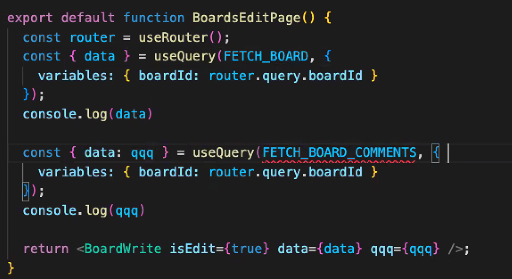
한 페이지 안에서 useQuery를 두번 사용할 때는 const { data }, const { data : dataBoardComments } 이렇게 입력해주어야 한다.

리팩토링
조건 : 동일한 실행결과
동일한 실행결과 안에서 안에 있는 코드를 효율적으로 변경한 것
여러사람이 공식화해서 사용한 것 (=패턴)
리택토링 예시
const testCode = () => {
console.log("안녕하세요")
return
console.log("반값습니다.)
}
console.log(testCode)
//안녕하세요연산자
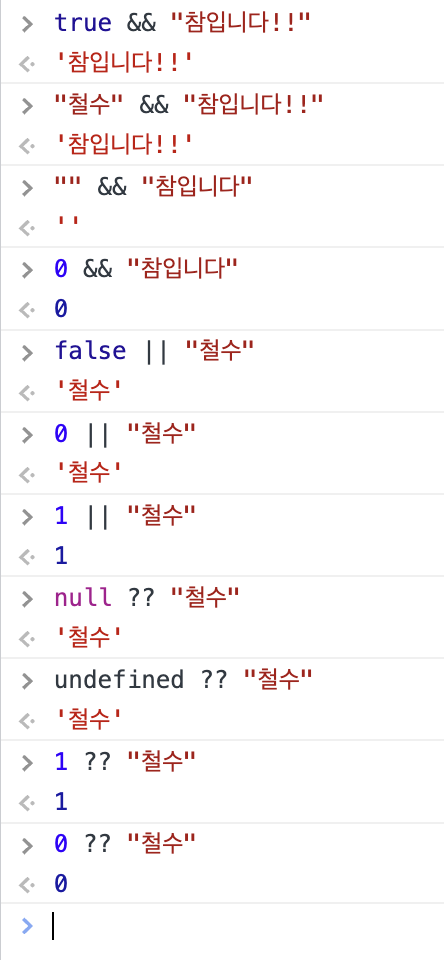
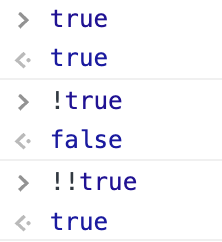
- !! : 부정의 부정 => 이중부정연산자

-
&& : 앞의 값이 참이면, 뒤의 결과를 출력해라
-
|| : 앞의 값이이 거짓이면, 뒤의 결과를 출력해라
-
?? : 앞의 값이 없으면, 뒤의 결과를 출력해라
앞의 값이 없다는 것은 Null, undefined을 말한다.
0은 falsy한 값이지만 null, undefined이 아니기 때문에 0은 여기서 제외
✓ null, undefined = nullish coalescing