
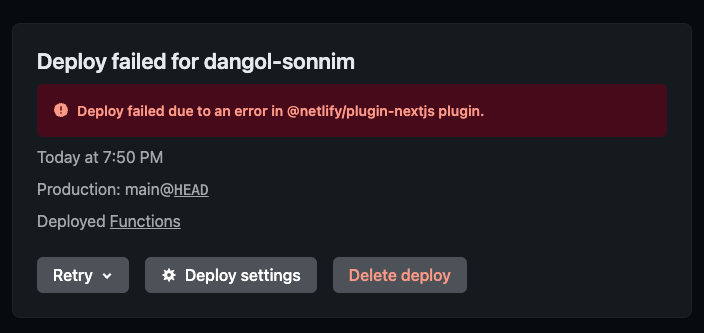
Deploy failed due to an error in @netlify/plugin-nextjs plugin.
문제
사이드 프로젝트를 배포할 여러 도구를 찾던 중 netlify를 적용시켜 보았다.
순조롭게 진행되는가 싶었는데 위와 같은 문제가 발생하였다.
가볍게 해석해보면 @netlify/plugin-nextjs 플러그인에 에러가 있어 배포에 실패했다고 한다.
구글링을 해보니 netlify에서 만든 프로젝트가 아니라면 next.js의 런타임을 따로 설정해줘야 한다.

해결
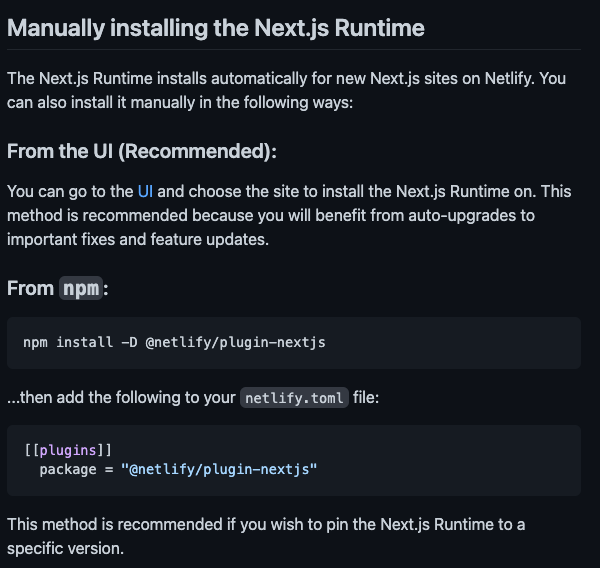
여기서 말하는 방법은 두가지가 있는데 netlify app에 들어가서 설치하는 방법과 npm을 활용하여 하는 방식이 있다.
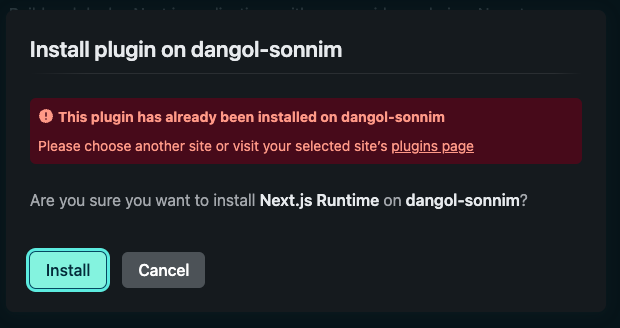
여기서는 첫번째 방식을 추천하는데 왜인지 모르겠으나 설치도 안했는데 이미 설치되어 있다고 떴다.

따라서 두번째 방법을 활용했다. 프로젝트에서 @netlify/plugin-nextjs를 설치하고 netlify 설정 파일에 입력해주면 된다.
@netlify/plugin-nextjs플러그인을 devDependency에 추가해준다.
npm install -D @netlify/plugin-nextjsyarn add -D @netlify/plugin-nextjs- root에
netlify.toml파일을 만든다. netlify.toml파일에 다음을 입력한다.
[[plugins]]
package = "@netlify/plugin-nextjs"이후에 배포 후 확인해보면 문제없이 배포된 것을 볼 수 있다.

참고
- Netlify Next-Runtime GitHub: https://github.com/netlify/next-runtime/tree/main#manually-installing-the-nextjs-runtime
