마음에 드는 온라인 다이어리 겸 스케줄러가 없어서, 개인적으로 만들어봤다.
기획-디자인(Figma)-FE 개발까진 지난 경험(?)으로 어찌 어찌 해보았으나, 서버/DB 구축은 처음이라 어려움을 겪었다 🥹....
이번 포스팅에선, 초기 데이터 모델 정의를 하면서 겪었던 어려움과 BE개발 시도 경험에 대해 기록해보려 한다.
구현 결과는 서비스 배포 링크에서 확인할 수 있다 :)
Stack: React, TypeScript, recoil, styled-components
데이터 모델 정의
초반에 데이터 모델을 만들기 위해 구조를 그려볼 땐, depth도 깊고 들어가야할 contents가 많아서 어떻게 데이터를 사용하기 좋게 정의할지 고민이 많이 됐다..🥹..
프로젝트에 필요한 데이터 중 1일에 해당하는 데이터는 다음과 같았다.
- 사진 url
- diary
- 기분
- 운동여부
- 스케줄
- 약속 관련
- 일 관련
- 스케줄 이름, 중요도, 시간(선택), 장소(선택), 약속 상대(선택)
그리고 이 데이터를 한 달, 일 년의 데이터로 만들어야 했다.
어떤 부분은 객체로 만들고 또 어떤 부분은 배열로 만들어야 할지 고민이 됐다.
# 데이터 시각화
data
├─ #January
│ ├─ #0
│ │ ├─ date
│ │ ├─ photoUrl
│ │ ├─ diary
│ │ ├─ emotion
│ │ ├─ exercise
│ │ └─ #schedule
│ │ ├─ #work
│ │ │ ├─ content
│ │ │ ├─ importance
│ │ │ ├─ time
│ │ │ ├─ place
│ │ │ └─ with
│ │ └─ #plan
│ │ └─ ...work
│ ├─ #1
│ │ ├─ date
│ │ └─ ..
│ └─ ....
├─ #February
│ ├─ 0
│ └─ ...
└─ ...처음엔, 데이터와 날짜를 배열로 만들어야 겠다고 생각했는데,
그럼 하루에 해당하는 데이터에 접근할 때마다 연속적으로 index를 통해 접근해야 하니까 좋지 않다고 느꼈다.
(예를 들면, data[0][0]를 통해 1/1일의 데이터에 접근 하는 것 처럼)
따라서, data는 객체로 만들기로 했다. 그리고 각 날짜의 마지막 날-1 개의 item을 넣은 배열을 담았다.
data = {
January: [{},{},....],
February:[{},{},....]
...
};데이터 정의는 마쳤는데, 이제 이 데이터를 어떻게 관리할지 고민이 되었다.
데이터 관리 - BE개발 시도
처음엔 express 서버를 만들고, mongoDB를 통해 DB를 만들 생각이었다. (시도도 했다.)
하지만, 서버 배포에서 막혔다.cloudtype을 통해 배포에 성공했지만, cors 에러가 터졌고, 추측으론 프론트/서버 모두 https로 배포해서 생긴 문제 같다.
- wildcard를 설정하거나 프론트 배포 주소를 넣어도 해결이 안됐다.
또한, 이미지 저장에 대해서도 아직 해결하지 못한 상황이었다.
그래서 프로젝트 기간 동안 배포&이미지 저장을 해결하기 위해 시도하고 공부하는 시간을 너무 많이 쏟게 되었다 🫠,,
고민하던 중에 프론트엔드 개발에 먼저 집중하자는 생각을 가지고, mock 데이터를 만들어서 recoil에 데이터를 담아서 관리하였다.
(전역 관리는 ContextAPI나 recoil을 통해 해왔는데, 이 프로젝트의 경우 데이터를 자주 변경해야하기 때문에 recoil이 더 적합했다.)
데이터 값 설정은 다음과 같이 진행했다.
- type 지정
// 먼저 plan, work 배열에 들어갈 객체 type 정의
interface ISchedule {
content: string;
importance: number;
time?: string;
with?: string;
place?: string;
}
// 1일 데이터 type 정의
interface IData {
date: number;
diary: string;
emotion: string;
exercise: boolean;
photoUrl: string;
schedule: {
plan: ISchedule[];
work: ISchedule[];
};
}
// 1년 데이터 type 정의
interface IYearData {
[month: string]: IData[];
}- mock 데이터를 atom의 default 값으로 설정
export const dataAtom = atom<IYearData>({
key: "data",
default: setTestData(),
});그 외 Recoil 활용
- 부분 데이터 랜더링 여부 (on/off)
interface ITracker {
[tracker: string]: boolean;
}
export const onTrackerAtom = atom<ITracker>({
key: "tracker",
default: {
tracker: true,
emotion: true,
exercise: true,
plan: true,
work: true,
},
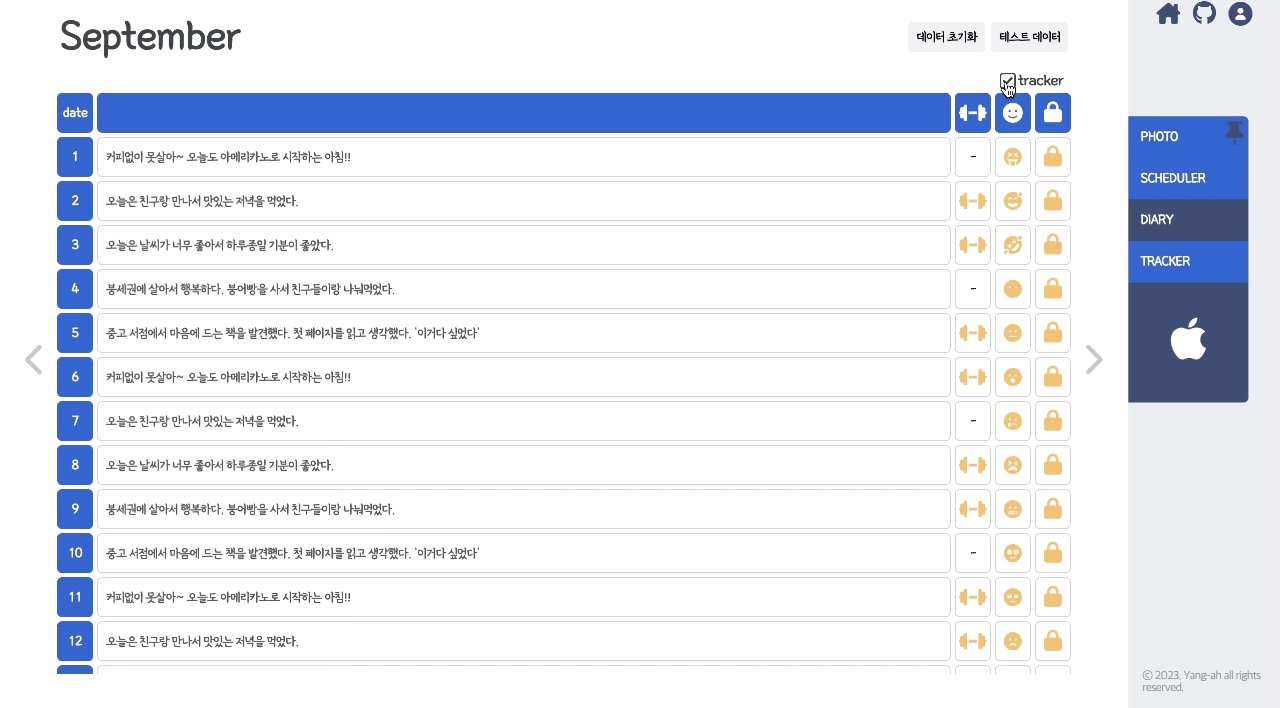
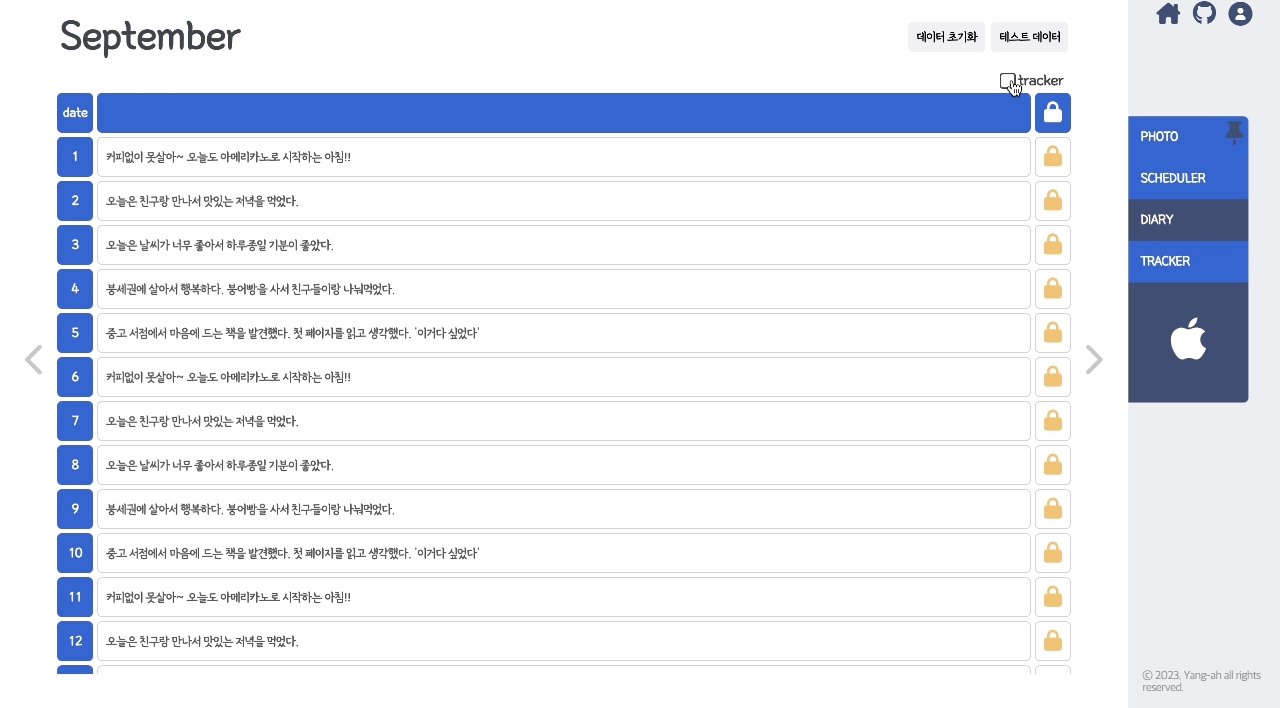
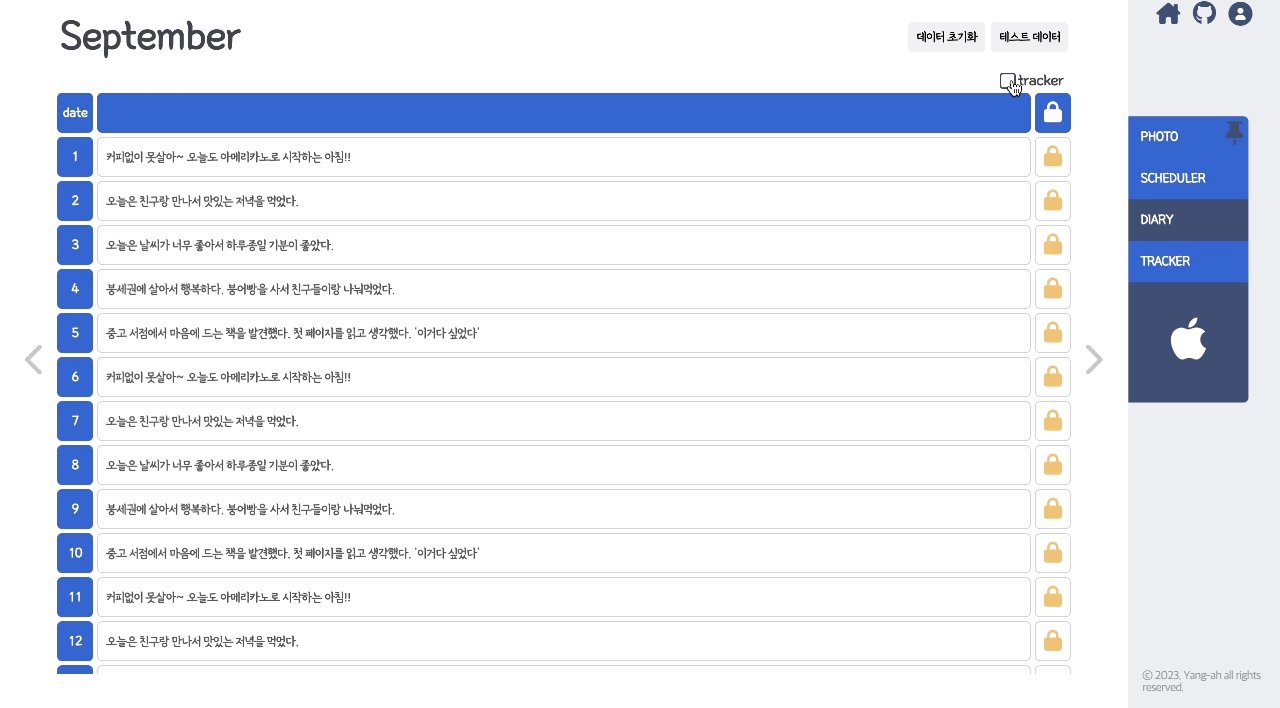
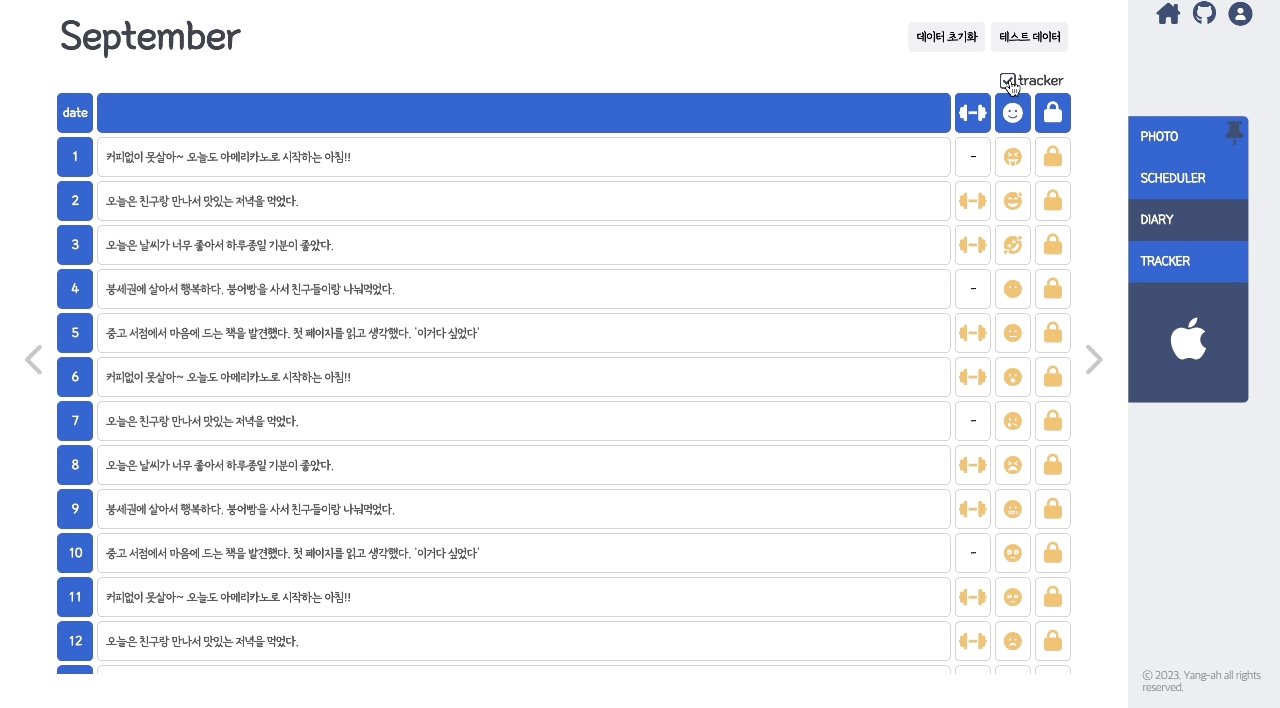
});tracker on/off 상태 변화에 따라 UI 랜더링 변화
느낀점
이후 새로운 프로젝트와 취업 준비로 인해, 이 프로젝트는 mock 데이터를 넣는 것으로 프로젝트를 마무리하게 되었다.
추후에 좀 더 좋은 방식을 연구해서 프로젝트를 다시 살려봐야겠다. 흑흑
아니면, 백엔드 개발자와 협업을 해서 프로젝트를 살리는 방법도 있겠다.
그래도 스스로 API endpoint도 고민해서 만들어보고, DB에 연결하여 데이터에 접근하고, 수정되는 걸 봤을 때 기분이란...🤩🤩
DB를 터미널로 열어봤을 때, 생소하면서도 신기했던 순간도 기억에 남는다.
세계관 대통합(?)이 되는 느낌이랄까.. 파편으로 알고 있던 것들이 피부로 와닿는 것 같았다.