1. static 키워드
타입 프로퍼티 Type Property
static키워드르 사용해서 프로퍼티를 정의할 경우, 해당 프로퍼티는 타입 프로퍼티로 정의된다.
그래서 타입 프로퍼티가 뭐냐면...
- 타입 자체에 속하는 프로퍼티, 복사본이 하나만 존재하는 프로퍼티
- 타입의 모든 프로퍼티에 전역인 값을 저장하는 프로퍼티 변수와 같은, 모든 인스턴스에 보편적인 값을 정의하는 데에 유용하게 사용됨.
- 항상 기본값을 주어야 함.
왜 오늘 타입 프로퍼티에 대해서, static 키워드에 대해서 알아보게 되었나?

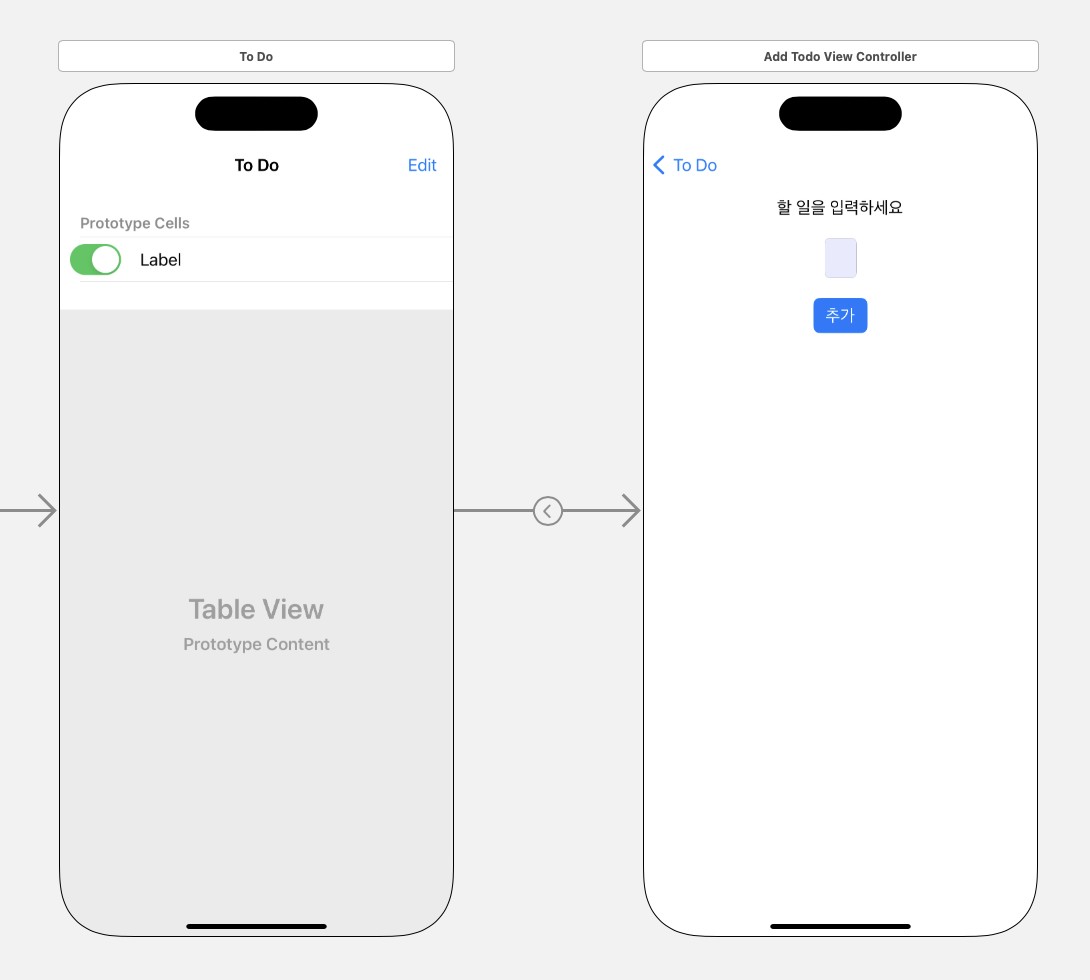
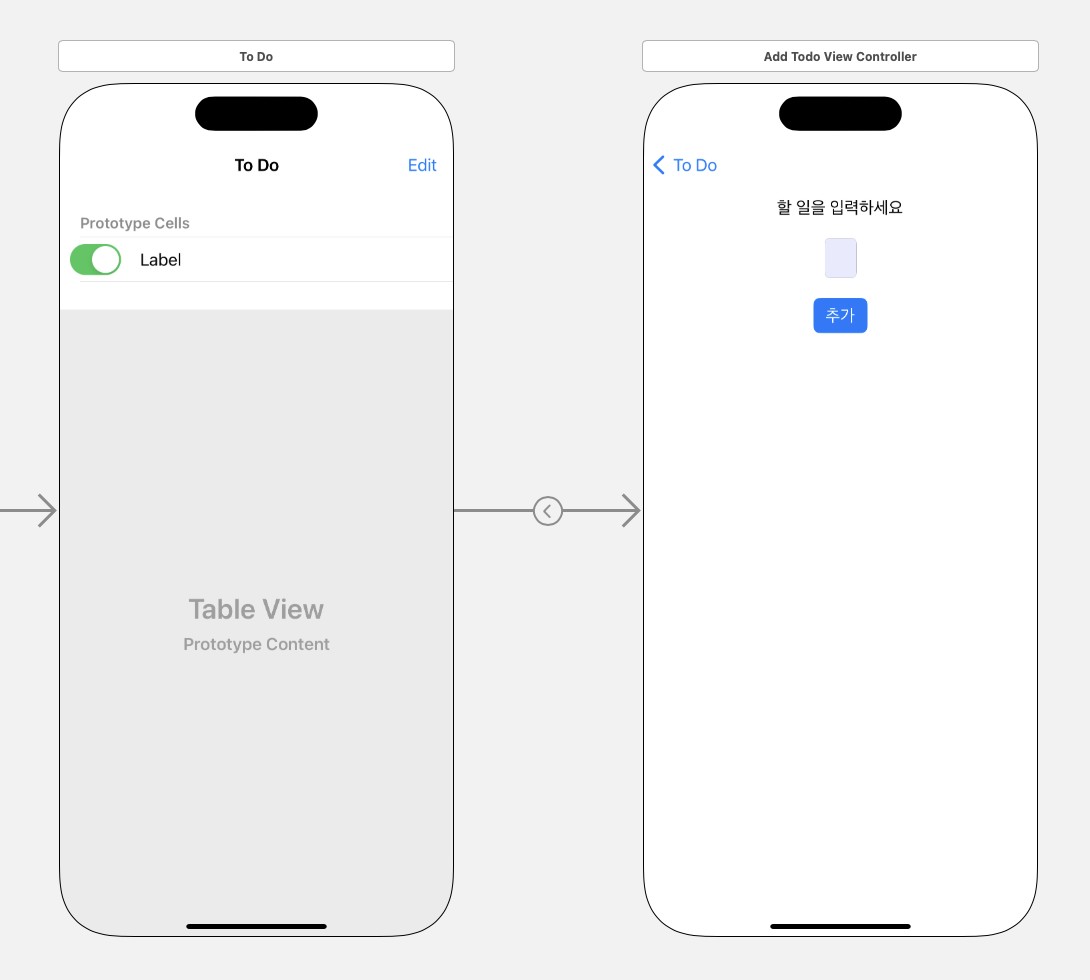
오른쪽 뷰에서 Textfield에 입력한 글자를 왼쪽 뷰에 나타나게 하기위해서 공부하게 되었다.
오른쪽 뷰를 컨트롤하는 ViewController에서 좌측의 ViewController 내에 선언되어있는 배열에 접근하려고 static 키워드를 사용했다.
static var todoList: [Todo] = [] 와 같이 배열을 선언하게 된다면, todoList는 타입 프로퍼티가 되어서 하나의 타입으로 여겨지게 되고 프로젝트 내에 복사본이 하나만 존재하게 된다.
고로 오른쪽 뷰를 담당하는 ViewController에서
todoList라는 이름으로 배열에 접근하면 왼쪽의 뷰를 담당하는 ViewController에 선언된todoList배열에 접근이 되는 것!
2. Navigation Controller의 Life Cycle
생명주기를 전체적으로 살펴보자
- init()
UIViewController 객체를 생성- loadView()
컨트롤러의 뷰 계층 구조 생성- viewDiDLoad()
뷰 계층 구조가 메모리에 로드되었으며, 초기화 작업을 수행- viewWillAppear()
뷰가 화면에 나타나기 직전에 호출. 뷰를 업데이트하거나 애니메이션을 시작- viewDidAppear()
뷰가 화면에 나타나면 호출. 애니메이션을 종료하거나 뷰의 상태를 업데이트- viewWillDisappear()
뷰가 화면에서 사라지기 직전에 호출. 데이터를 저장하거나 애니메이션을 시작- viewDidDisappear()
뷰가 화면에서 사라지면 호출. 애니메이션을 종료하거나 뷰의 상태를 업데이트- deinit
UIViewController 객체가 메모리에서 해제
왜 이 부분을 살펴보았냐면...

우측 화면에서 할 일을 추가해도 좌측 화면에 변경 사항이 반영되지 않았기 때문이다.
이는 처음에 코드를 구성할 때 우측 뷰가 사라질때 좌측 뷰를 push하면서 화면을 전환, 좌측 ViewController에 선언된 todoList배열을 계속해서 생성하는 꼴로 코드가 짜여졌기 때문이다.
1번 문제를 해결하기 위해서 navigation controller는 스택형 구조로 뷰를 호출한다는 것을 이해하고 Add To Do View를 pop하는 형태로 코드를 작성해서 해결했다.
2번 문제는 todoList 배열을 static키워드를 사용해서 타입 프로퍼티로 선언하여 해결했다. 이를 해결하는 중에, 뷰의 모든 생명주기 메소드가 언제 호출되는지 아래와 같은 바보같은 코드로 확인 후, 데이터를 reload하는 방식으로 코드를 작성했다.
override func viewDidLoad() {
super.viewDidLoad()
print(#function,"mainviewcontroller")
// Do any additional setup after loading the view.
ToDoTableView.delegate = self
ToDoTableView.dataSource = self
}
override func viewWillAppear(_ animated: Bool) {
print(#function,"mainviewcomtroller")
super.viewWillAppear(animated)
ToDoTableView.reloadData()
}
override func viewDidAppear(_ animated: Bool) {
print(#function,"mainviewcomtroller")
super.viewDidAppear(animated)
}
override func viewWillDisappear(_ animated: Bool) {
print(#function,"mainviewcomtroller")
super.viewWillDisappear(animated)
}
override func viewDidDisappear(_ animated: Bool) {
print(#function,"mainviewcomtroller")
super.viewDidDisappear(animated)
}위와 같은 코드를 사용해서 제일 적절한 타이밍인 viewWillAppear() 메소드에 데이터를 reload하는 메소드를 적어두어 해결했다.
중요한 점은, 뷰의 생명주기를 정확히 파악하고 있어야 위와 같은 과정을 거치지않아도 프로그램을 작성할 수 있다는 것이다.
