js공부
1.[JavaScript]Array.filter()함수에 대해 알아보자

array.filter()
2.[JS] reduce함수에 대해 알아보자.

reduce함수는 배열에 사용하는데, 배열의 각 요소마다 주어진 리듀서(함수)를 실행하고, 하나의 결과값을 반환하게 된다.reduce함수는 네 개의 인자를 갖는다.callback배열의 각 요소에 대해 실행할 함수이고, 4가지 인수를 받는다accumulator 누산기는
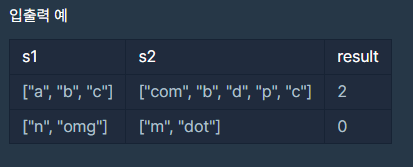
3.[JS] String.indexOf 활용 해 보기.

indexOf() 메서드는 호출한 String 객체에서 주어진 값과 일치하는 첫 번째 인덱스를 반환합니다. 일치하는 값이 없으면 -1을 반환합니다. -mdn만약에 문자열 str1안에 str2가 포함 되어 있는지 알고싶을 때. 또, str2이 포함되었다면 문자열 inde
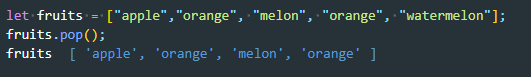
4.[JS] 배열의 추가/삭제 및 탐색/변형

항상 헷갈리는 배열의 메소드들을 이번에 정리 해 보려고 한다.
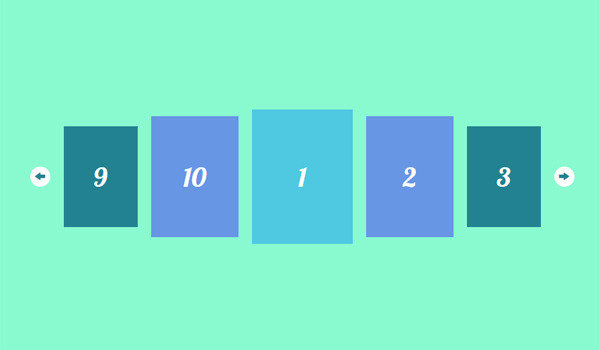
5.[JS] 자바스크립트로 캐러셀(Carousel)구조 구현하기

자바스크립트로 만들어본 캐러셀 구조!
6.new Proxy를 사용해서 객체에 대한 프록시 생성

proxy에 대해 알아보았다
7.[JS] Lazy Loading 기법을 이용하여 이미지의 로딩을 미루는 방법

Lazy Loading 기법을 알아보자
8.패키지 매니저들에 대해서 비교 분석하기

패키지 매니저들에 대해서 비교 분석하기
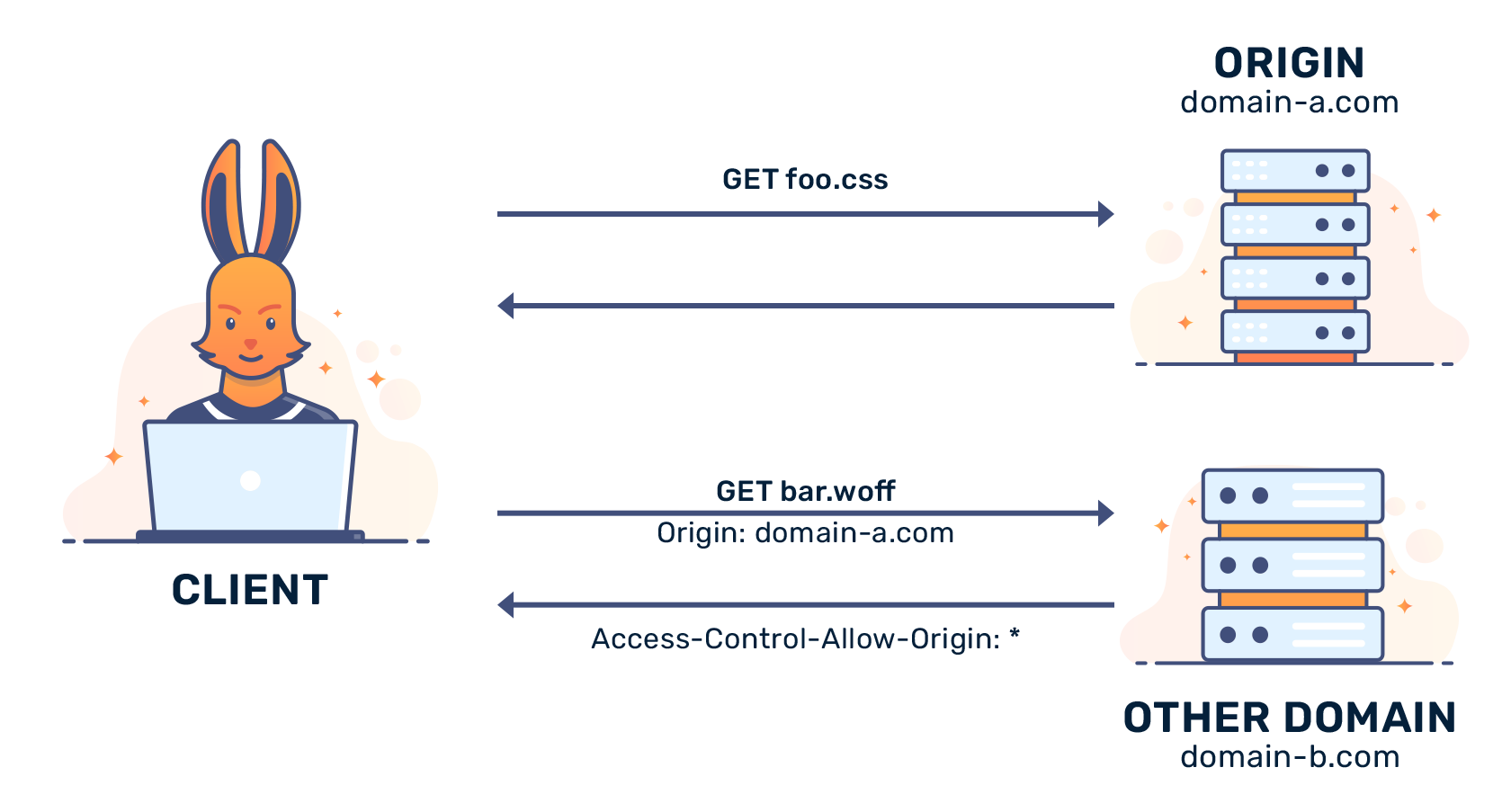
9.CORS (Cross-Origin Resource Sharing)에 대해서

CORS (Cross-Origin Resource Sharing)에 대해 알아보았다.
10.빌드 도구 비교해보기 (vite vs webpack)

빌드 도구 비교해보기 (vite vs webpack)
11.[JS] 자바스크립트란?

최근 프로젝트가 끝나고 기초의 중요성을 한번 더 깨닫고 난 뒤 기초부터 다시 탄탄하게 공부하려고 시간을 쏟고 있다. 오늘은 결국 FE 그 자체인 자바스크립트라는 언어에 대해 공부하였다.JavaScript는 웹 브라우저에서 실행되는 대표적인 스크립트 언어이다.
12.RESTful API란?

이번에 협업프로젝트를 처음 진행하면서 처음으로 api통신을 해보았다. 이론적으로는 조금 알고있었지만실제로 써본적이 없기에 기초 공부를 하고 프로젝트를 들어갔던 기억이 난다.지금은 그때보다는 훨씬 이해도가 높은 상황이지만 꺼진 불도 다시보자! 한번 더 확인하고 정리하기
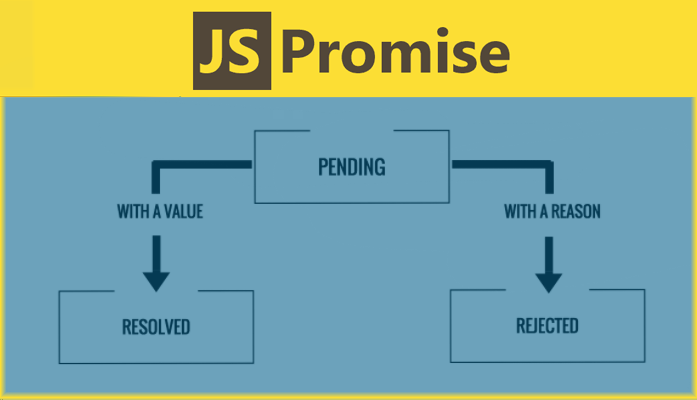
13.[JS] Promise

Promise는 JavaScript에서 비동기 연산을 표현하는 객체이다.
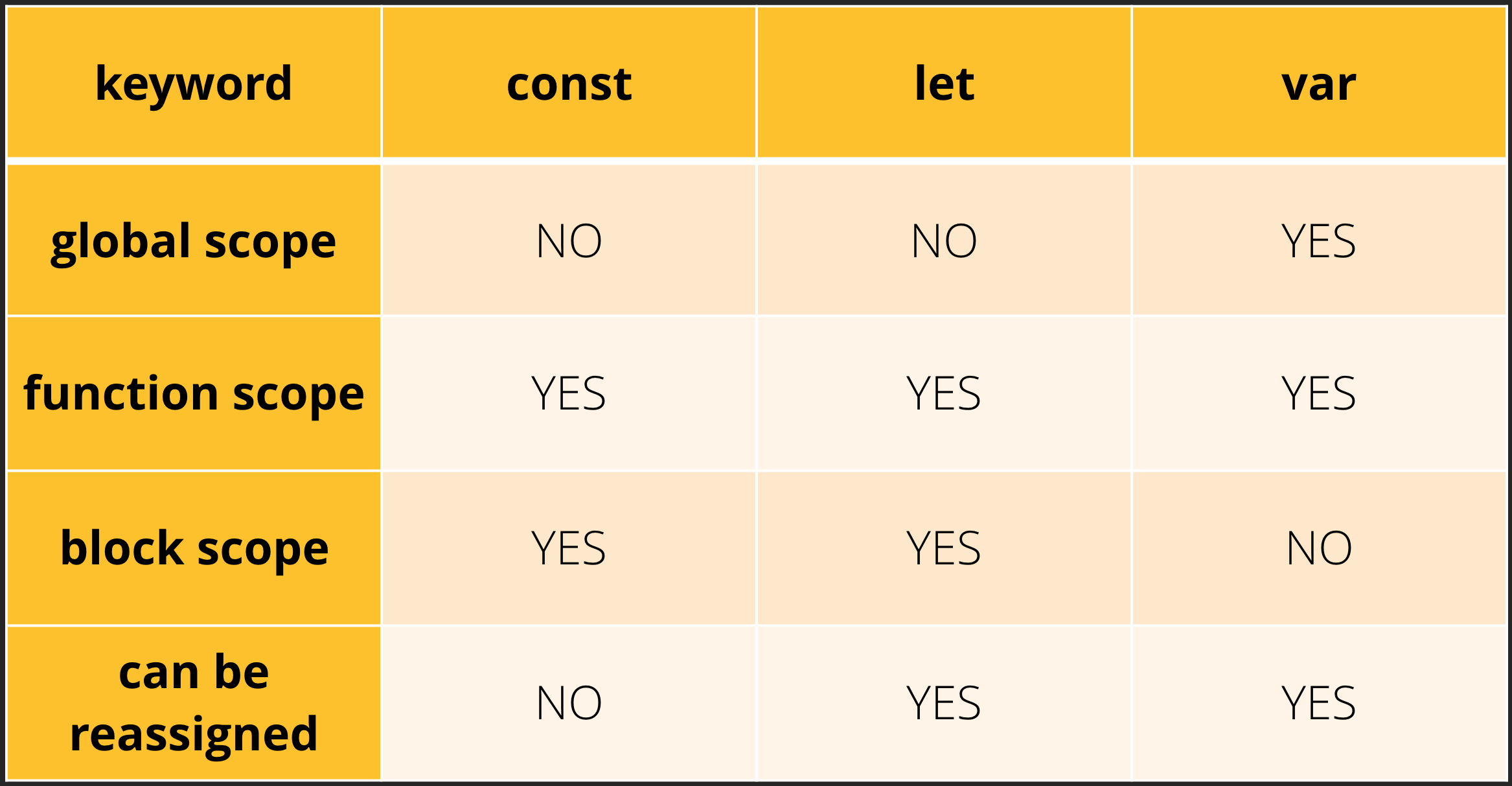
14.[JS] var, const, let의 차이와 호이스팅

var와 const let 그리고 호이스팅에 대해 알아보자
15.[JS] 콜백 함수와 콜백 지옥

콜백함수와 콜백지옥
16.[JS] async와 await

async와 await는 JavaScript에서 비동기 처리를 더 간결하고 이해하기 쉽게 작성할 수 있도록 도와주는 키워드이다.
17.[JS] 스코프(Scope) 이해하기

스코프(scope)는 프로그래밍에서 중요한 개념 중 하나로, 변수와 함수 등의 식별자가 어디까지 유효한지, 즉 어디서 접근 가능한지를 결정한다.
18.[JS] 생성자란?

생성자는 객체 지향 프로그래밍에서 클래스의 인스턴스를 생성하고 초기 상태를 설정하는 특별한 메서드이다.
19.[JS] 클로저(Closure)

클로저란?
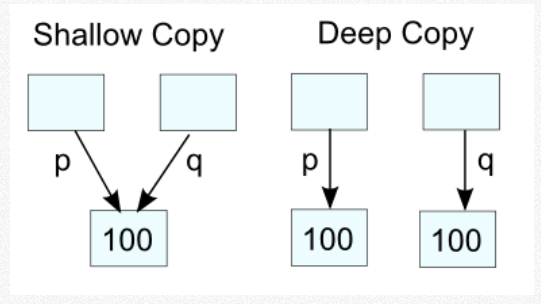
20.[JS] 깊은 복사, 얕은 복사

깊은 복사, 얖은 복사에 대해 알아보았다!
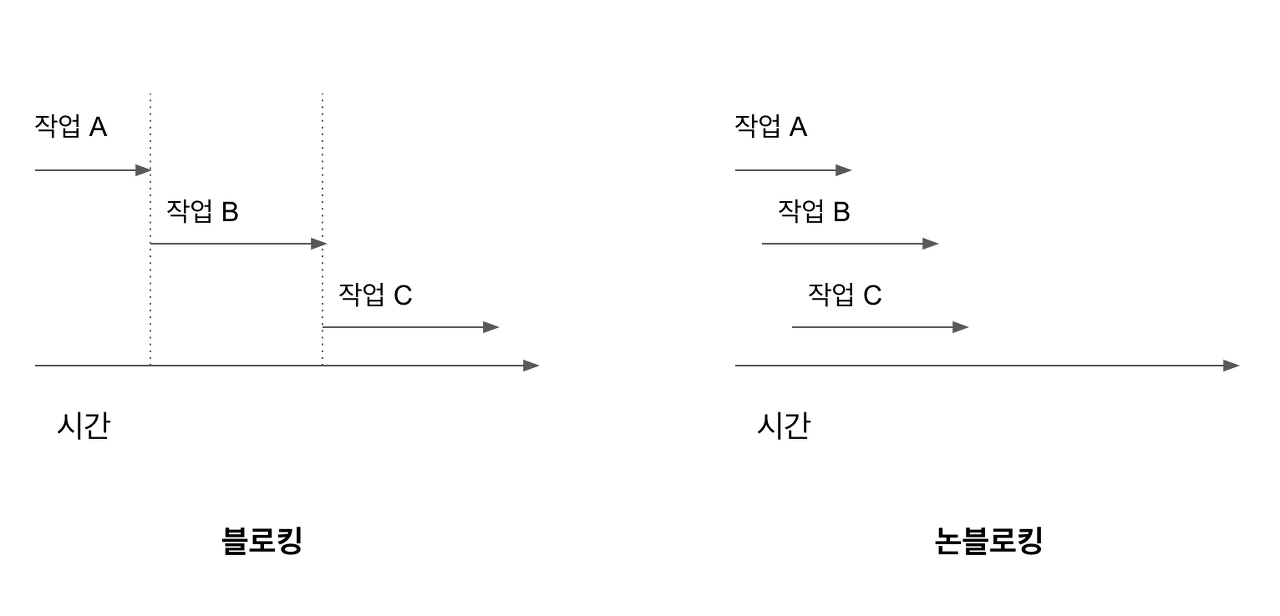
21.[JS] 블로킹(Blocking)과 논블로킹(Non-Blocking)

블로킹과 논블로킹!
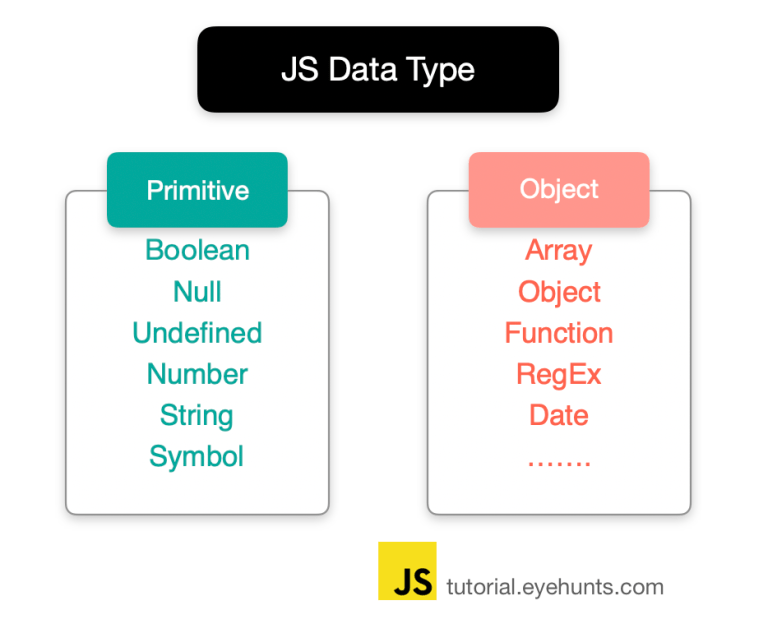
22.[JS] 데이터 타입

자바스크립트의 데이터 타입에 대해 알아보자
23.[JS] AJAX(Asynchronous JavaScript and XML)

AJAX는 Asynchronous JavaScript and XML의 약자로, 웹 페이지를 리로드하지 않고도 서버에 데이터를 비동기적으로 요청하거나 전송하는 기술이다.
24.[JS] undefined, null, undeclared

undefined, null, undeclared의 간단한 차이점
25.[JS] this (call, bind, apply)

this (call, bind, apply)에 대해서
26.[React] useState에 대한 이해

우리는 과연 useState에 대해 정확히 이해하고 있을까
27.[React] useEffect 훅에 대해서

useEffect는 React의 Hook 중 하나로서, 함수형 컴포넌트에서 사이드 이펙트(side effects)를 관리하는 데 사용된다.