프로그래머스에서 알고리즘 문제를 풀던 중 다른 분들의 풀이 방식에서 filter함수를 자주 발견해 공부하여 정리하기로 마음을 먹었다.
filter함수란?
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
즉, 배열에 필터(조건)을 걸어, 그 조건에 해당하는 배열의 요소들을 뺀 나머지를 남겨두겠다는 것이다.
쉽게 설명해 보자면, ['a', 'bc', 'cd', 'd']가 요소로 있는 배열이 있고 이 중 두 글자 이상인 요소를 빼고 싶은 경우, filter를 통해 두 글자 이상인 요소를 뺀 새로운 배열을 만들어 낸다.const array1 = ['a','bc','cd','d']; const result = array1.filter(array => array.length > 2); console.log(result); //예상 값 : Array["a","d"]
filter함수의 응용
두 배열이 얼마나 유사한지 확인해보려고 합니다. 문자열 배열 s1과 s2가 주어질 때 같은 원소의 개수를 return하도록 solution 함수를 완성해보자.
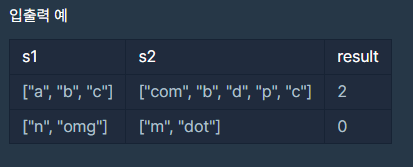
예시
-프로그래머스 0lv 문제-function solution(s1, s2) { const result = s1.filter((x) => s2.includes(x)); return result.length; }s1배열에 filter함수를 걸어, s1의 요소가 s2에도 includes(포함)되어 있을 때, 걸러내게 만든다.
그렇게 겹친 요소들을 뺀 새로운 result array를 생성하고, array의 길이를 구해주게 되면 정답 값이 나오게 된다.