힌트 : HTML을 수정해야한다!
저번시간에 배운 레이아웃을 그대로 활용하면❌❌
(이유1) "이미지에 마우스를 올리면 위에있는 .overlay 박스의 스타일을 수정하라"
이런 코드를 짤 수 없다!
(이유2) "이미지에 마우스를 올리면 div를 이미지 위에 출현시켜라~"
이런식의 코드 제대로 동작❌❌
<div class="overlay-wrap">
<div class="overlay-black">
<span>$60</span>
</div>
</div>
<img src="img/product1.jpg">이런식으로 HTML을 수정하고 시작하기
이미지 위에 투명한 div박스(overlay-wrap)를 하나 마련해놓고
그 안에 검은색용 div박스(overlay-black)을 마련하기
이 경우 overlay-wrap에 마우스를 올리면
안에있는 overlay-black박스를 위로 올려주세요~ 라는 코드를 짤 수 있다!
👇👇정답은 다양하지만 알려준 방법👇👇
- 시작스타일과
- 최종스타일부터 만들기
HTML
<div class="overlay-wrap">
<div class="overlay-black">
<span>$60</span>
</div>
</div>
<img src="img/product1.jpg">CSS
.overlay-wrap {
position : absolute;
width : 100%;
height : 100%;
overflow : hidden
}.overlay-black {
width : 100%;
height : 100%;
background : rgba(0,0,0,0.3);
padding : 20px;
margin-top : 50%;
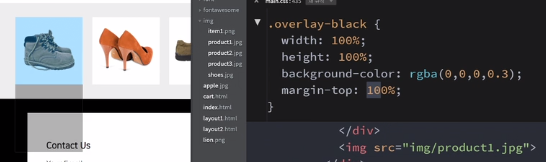
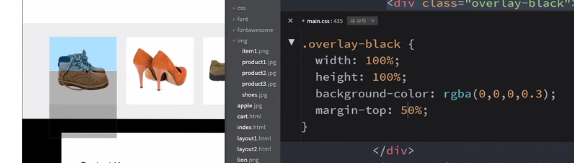
}▲overlay-black이라는 박스는 투명한 박스 내에 존재하는 검은색 박스이다.
margin-top을 조정하면 최종스타일과 시작 스타일을 만들 수 있어용~
margin-top: 100% 이게 시작 스타일

margin-top: 50% 이게 최종 스타일

- 어떨 때 최종스타일로 변하는 것인지 짜기
.oberlay-wrap 박스에 마우스를 올리면 .overlay-black 최종화면이 되도록 코드를 짜기
.overlay-wrap:hover .overlay-black {
margin-top : 50%;
}투명한 overlay-wrap 에 마우스를 갖다대면 .overlay-black margin-top이 50%로 바껴용~
- transition 넣기
.overlay-black 에
transition: all 1s; 추가해주면 끝!
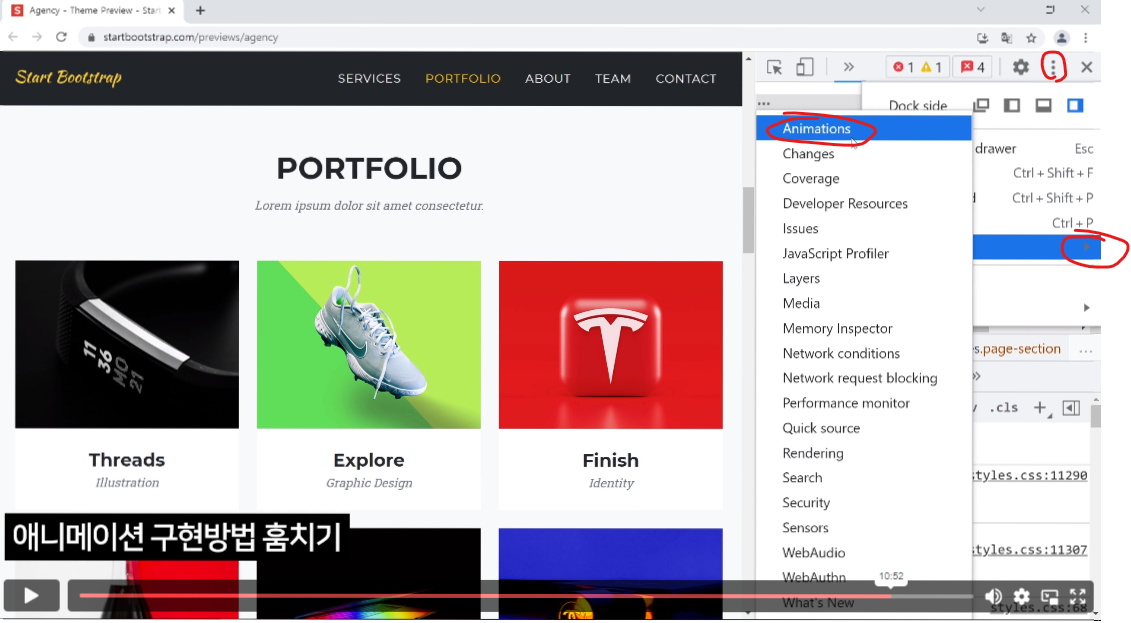
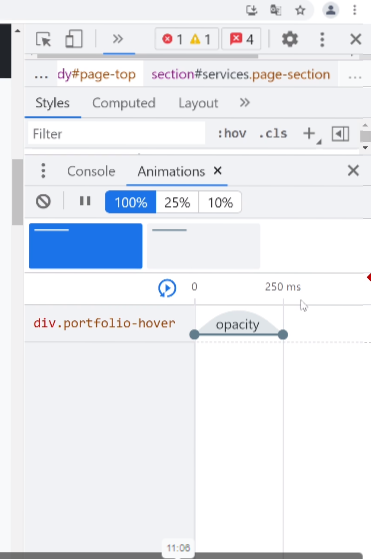
다른사이트에서 애니메이션 카피하기

킨 상태로 애니메이션 동작을 하면

이렇게 어떤게 어떤 속성으로 애니메이션이 동작하는지 나온다