🔎SEO
SEO ( Search Engine Optimization )란 검색엔진에 제작한 사이트가 얼마나 빠르게 얼마나 상위에 노출되는 지 방법을 모아 웹사이트에 적용하는 것
💡1. url
- url, 파일명 정할 때 언더바( _ ) 말고 하이픈( - ) 사용
구글 검색 엔진은 하이픈을 단어 구분자로 취급 - 최대한 짧지만 해당 페이지를 유추할 수 있는 단어로 구성 (url 주소 자체에 키워드 포함하면 좋음)
- dpeth는 2-4정도, 6 이하
https://example.com/depth1/depth2/depth3/depth4/<canonical>사용해 대표 url 설정하기
웹페이지는 여러 url이 한 페이지를 가리킬 수 있음.
그 중 대표 url을 설정
http://example.com
http://example.com/
http://www.example.com/
https://example.com
https://example.com/
https://www.example.com/
<link rel="canonical" href="https://example.com/"/>💡2. <title>
<title>통해 검색 엔진에 페이지의 주제가 뭔지 알려줌- 페이지의 정확하고 고유한 제목을 달아줌
- 텍스트만 포함(특수 문자X)
- 한 사이트에 포함돼있다고 모든 페이지에 같은 제목 X
각 페이지마다 고유한 제목을 붙여줘야 검색엔진이 각 페이지의 의도를 파악 가능 - 약 60자를 넘지 않아야 함
<title> 페이지 제목 | 사이트 제목 </title>💡3. <meta>
description
- 페이지가 어떤 내용을 담고 있는지 설명
- 약 250자 이하로 작성
- 웹페이지 클릭을 유도하는 광고문구로 중요한 키워드 포함해 작성
<meta name="description" content="코딩, 컴퓨터학원, 연구원, 출판사">Open Graph Protocol
- 링크로 페이지를 공유할 때 사용자가 미리보기로 볼 수 있는 화면과 내용을
<meta>사용해 설정하는 것 - 목적은 미리보기 화면이 페이지가 어떤 내용을 다루고 있는 지 확실히 알려줘서 사용자가 쉽게 어떤 페이지인지 파악하고 실제 클릭을 유도하기 위함
- SEO에 직접적인 영향은 없지만 사용자의 유입에 영향을 줌
- 실제로 구글에서는 많은 클릭이 된다면 중요한 페이지로 판단하여 페이지 순위가 높아짐
<meta property="og:title" content="페이지 제목" />
<meta property="og:url" content="페이지 url" />
<meta property="og:image" content="페이지 썸네일 이미지 주소" />
<meta property="og:description" content="페이지 설명" />
<meta property="og:image:width" content="썸네일 너비">
<meta property="og:image:height" content="썸네일 높이">❓내 프로젝트에 적용해보자!
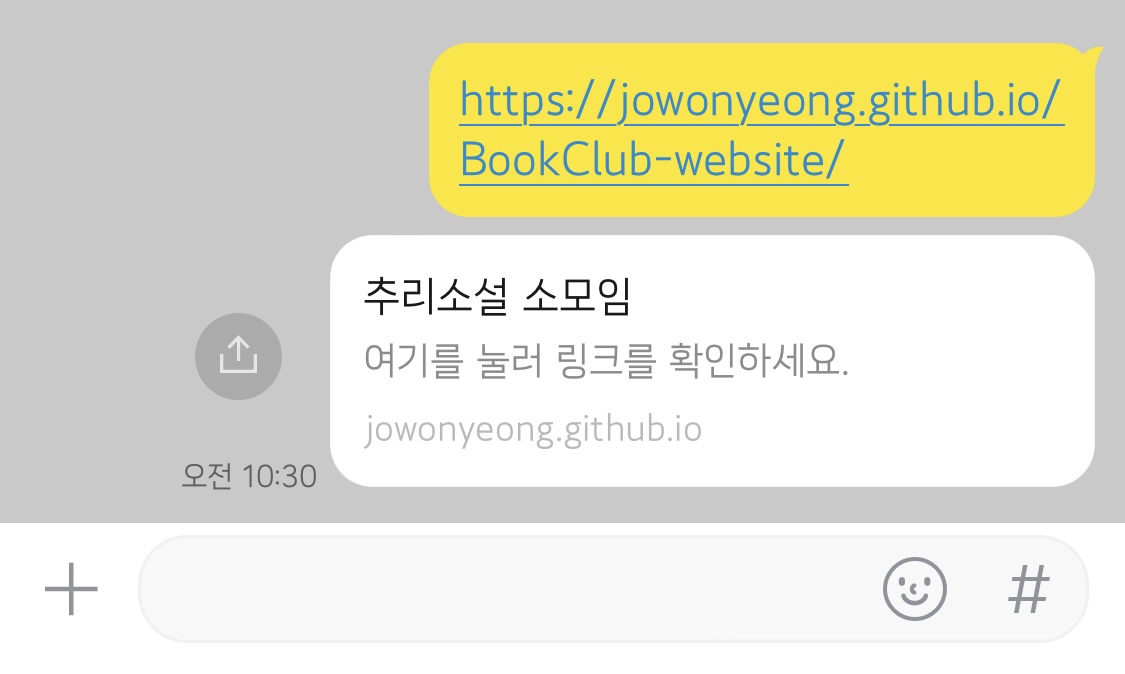
적용 전
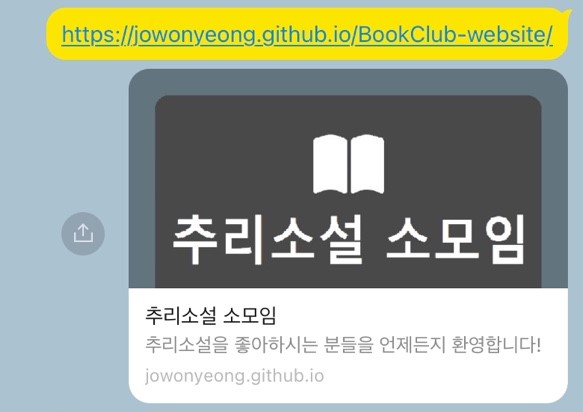
적용 후
링크 공유할 때 좀 더 멋쟁이인 척😚 할 수 있음
- 트위터에 공유되는 경우
<meta name="twitter:card" content="카드의 타입">
<meta name="twitter:title" content="카드의 제목">
<meta name="twitter:description" content="카드 설명">
<meta name="twitter:image" content="카드 썸네일 이미지 주소">💡4. 마크업
- 웹표준 규약 준수 - 항상 코드짜면 여기서 표준확인은 필수
- 제목태그(
<h1> ~ <h6>) 활용해 중요한 텍스트 강조하기 + 꼭 순서대로 써야함! <img>에 대체 텍스트 넣기
이미지 파일명, 대체텍스트 이미지 검색에 영향 줌<strong>사용해 키워드 강조
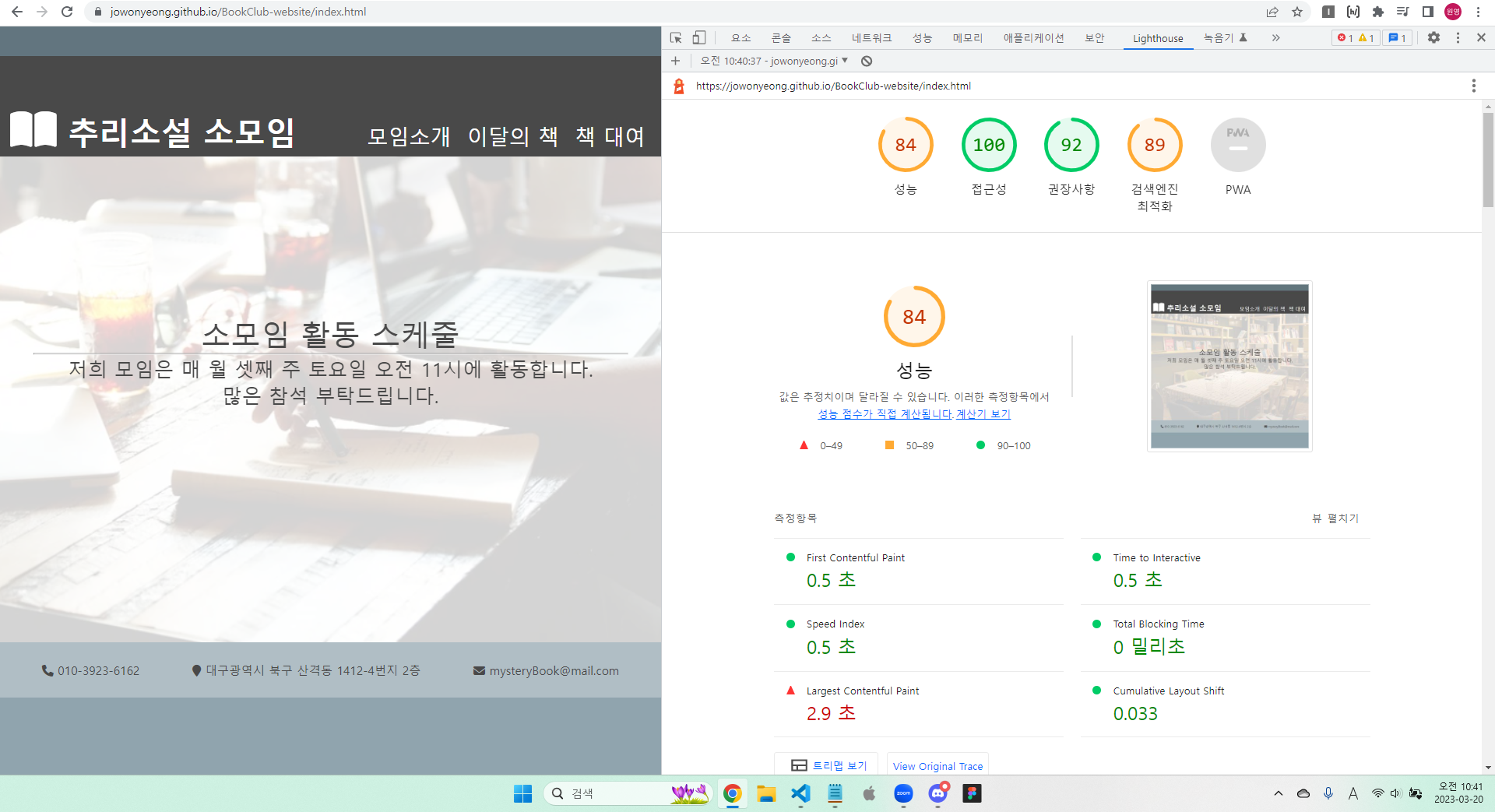
💡5. Lighthouse
- 크롬개발자도구 -> Lighthouse
- 웹페이지 품질 개션을 위해 제공되는 자동 검사 도구
- 개발자가 성능, 접근성, 프로그레시브 웹 앱 호환성 등에 대한 검사를 실행하여 사이트 품질을 개선할 수 있는 방향 제시
- 완벽한 검사X 기본사항만 검증
❓내 프로젝트에서 검사해보자!