1. 박스에 지정해주는 값
flex-direction
- 주축 지정 (x,y,시작 방향)
reverse 속성 사용 예시
설명-사진, 설명-사진..순서로 하지만 보이는 것은설명-사진, 사진-설명..이고 싶을 때
코딩은 같은 순서로 하지만(코드 재사용성 높아짐, 시각적으로 코드파악 쉬움) 뒤에 묶음에reverse적용
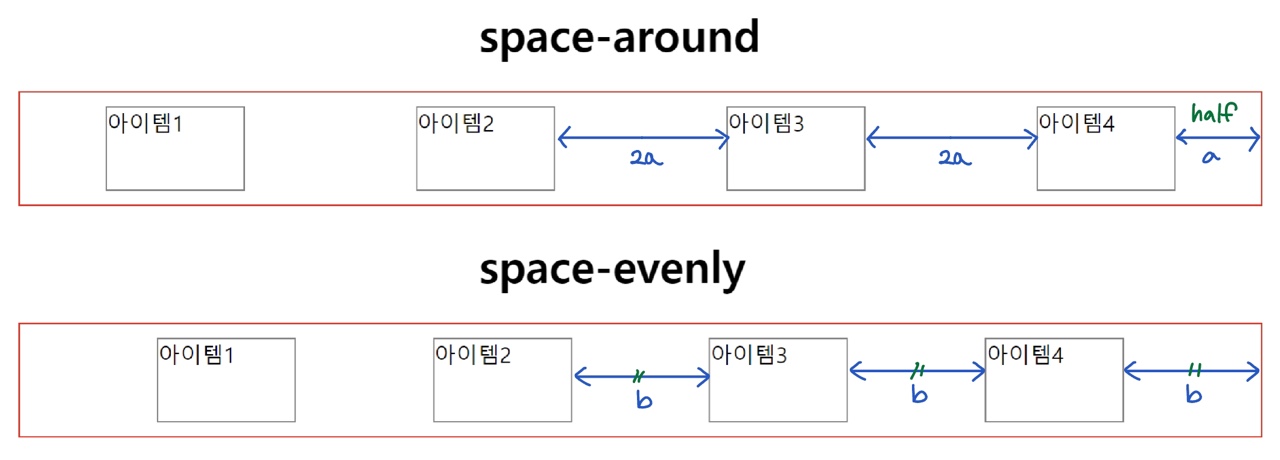
justify-content
- 주축 요소 배치
justify-content: space-around;vsjustify-content: space-evenly;

align-items
- 보조축 요소 배치
- 한줄의 요소들 배치 설정
align-content
- 요소가 여러 줄에 있을 때(
flex-wrap: wrap;) 줄 배치 설정
flex-wrap
nowrap: 요소가 한 줄에 꽉 차도 한 줄에 모든 요소 배치 (요소의 width값 무시)
wrap: 요소가 한 줄에 꽉 차면 다음 줄로 요소 넘어감 (요소의 width값 유지)
wrap-reverse: 화면이 작아지면 아래에서부터 윗줄로 요소 넘어감
2. 아이템에 지정해주는 값
flex-grow
-
요소가 컨테이너 내부에서 할당할 수 있는 공간의 정도 (기본값: 0)
-
해당 요소가 다른 요소와 비교해서 어떻게 늘어나는지 설정
-
값 클수록 넓은 공간 할당, 같은 값 가지면 같은 공간 할당
-
flex-grow값이 없을 때의 여백 길이를 기준으로 비율을 나눈다.
-
전체 길이를 기준으로 비율을 나누려면 flex-basis:0;을 줘야함
flex-shrink
- 요소의 크기를 고정하거나 축소할 때 사용(기본값: 0)
- 해당 요소가 다른 요소와 비교해서 어떻게 줄어드는지 설정
- 값 클수록 좁은 공간 할당, 같은 값 가지면 같은 공간 할당
flex-basis
- 요소가 공간을 얼마나 차지해야 할 지 세부적으로 설정 (기본값: auto - grow/shrink에 맞춰서 변형)
- 아이템의 초기 크기 지정
- grow/shrink와 상관 없이 % 값으로 지정해두면 비율에 맞춰서 반응형으로 공간 할당
- width, height와 다른 점은 축의 방향에 따라 달라짐, 내부 콘텐츠에 따라 유연한 크기 가짐
order
- flex 요소들의 순서 지정
- 값 작을수록 높은 우선순위
align-self
- 컨테이너에 지정된 것을 벗어나 특정 요소만 다르게 배열
