시맨틱 마크업
사용해야하는 이유
- SEO (검색엔진 최적화)
- 장애가 있는 사용자가 페이지 탐색할 때 푯말 역할
- 태그의 가독성 및 유지보수 용이
- 다른 시멘틱 태그들이 적절하지 않을 때,
<div>하위 순위로 사용 - 구 브라우저 지원 안하는 경우 많음
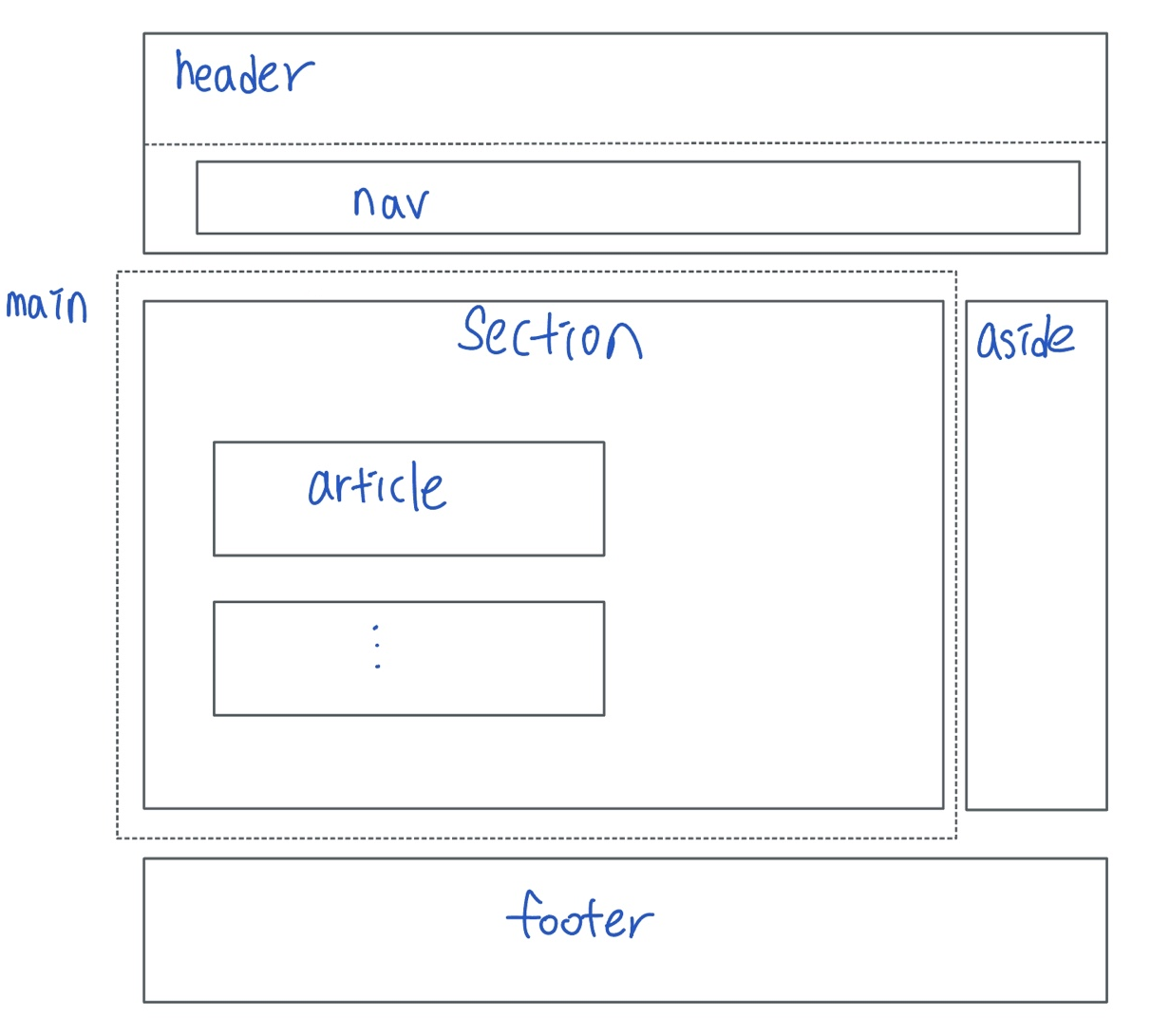
<header>
- 웹페이지 상단 소개 및 탐색 역할
- 회사명, 제목, 로고, 검색 폼 등의 요소 포함
- 중첩사용 불가
<nav>
- navigation bar : 링크 연결
- 메뉴, 목차, 브레드크럼(breadcrumb)으로 사용
<ul>,<li>와 주로 사용- 하나의 웹 페이지에
<nav>여러 개 사용 가능
<footer>
- 웹페이지 최하단에 위치
- 페이지 작성자, 저작권정보, 관련 문서 등의 내용 담음
<main>
- body의 주요 컨텐츠 나타냄
- 웹페이지 내 한 번만 사용 가능 -> 여러 페이지에 반복되는 컨텐츠 포함X
<article>
- 독립적으로 구분 -> 재사용 가능한 구획(제거해도 페이지 정상적으로 작동)
ex. 뉴스 홈페이지 기사, 게시판, 매거진, 실시간 채팅창 등 - 제목 요소 자식으로 포함
<section>
- 웹페이지 앞뒤 문맥 연결성 필요한 구역에 사용
- 독립적이지 않을 때(
<article>사용 부적합할 때) 사용 - 제목 요소 자식으로 포함
<aside>
- 문서의 주요 흐름과 관련없이 보조적인 역할
ex. 각주, 배너 등
단순 스타일링 목적이면 블록일 때
<div>, 인라인일 때<span>사용

float
- 레이아웃 배치하는 방법( flex, grid, float ) 중 한 가지
- 특정 블럭 요소가 원래 자리에서 빠져서 인라인요소가 특정 요소 주위를 감싸 좌, 우측에 배치
- 대상에
float속성 사용하면 그 다음 요소에도 똑같은float속성이 적용돼서clear해줘야함
.box1{
float: left;
}
.box2{
/* left, right, both */
clear: left;
}예시
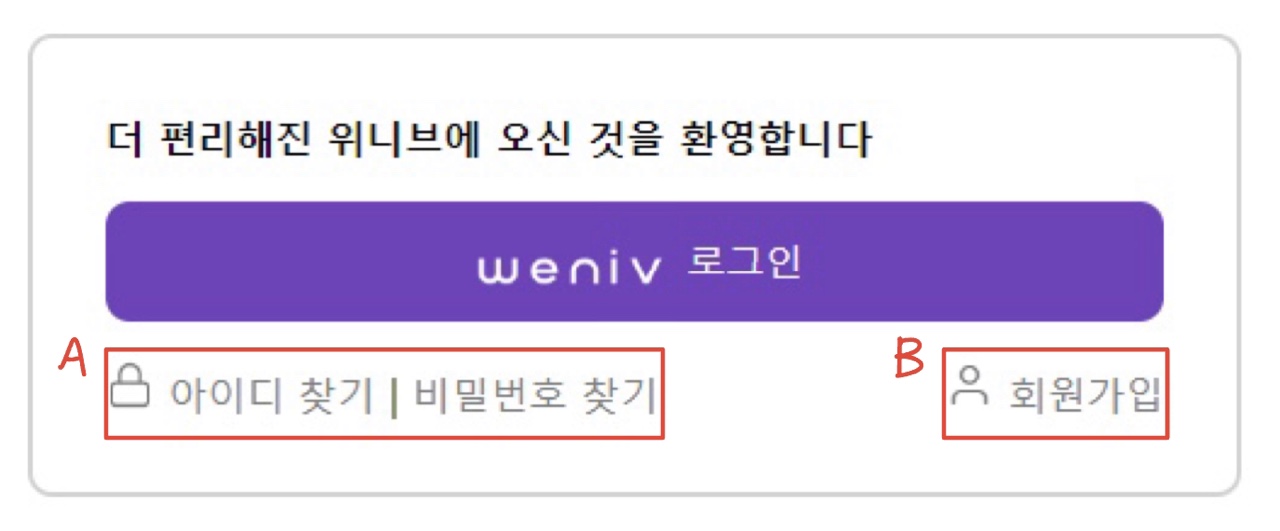
왼쪽/오른쪽 <span> 이용해 정렬하기
<span>은 인라인 요소이기 때문에inline-blockorblock속성을 줘야 높이 할당할 수 있음float적용하면 요소 자동으로inline-block돼서 지정해줄 필요 X

A {
display: inline-block;
}
B {
display: block;
float: right;
}- A, B 모두
<span> - A에는
display: inline-block;으로 다음 요소가 같은 라인에 존재하게 설정 - A의 기존 위치가 왼쪽에 존재하기 때문에
float: left;속성 줄 필요X - B에는
display: block;줘야float: right;속성 사용 가능
CSS clip 으로 요소 화면에서 숨기기
- 요소가 존재하지만 사용자에게는 보이지 않게 설정
- 웹 접근성 고려해 푯말 역할
요소 화면에서 숨김 but 스크린리더에서 읽힘 display : none;은 스크린리더에서 읽히지 않으므로 웹 접근성 낮아짐
.a11y-hidden {
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
}스니펫으로 설정해놓자!
