자바스크립트 map 함수 쓰는 법
기능 1. array에 들어있는 자료갯수만큼 그 안에 있는 코드를 반복실행
이러면 console.log(1) 3번 실행
var 어레이 = [2,3,4];
어레이.map(function(){
console.log(1)
});기능 2. 콜백함수에 파라미터 아무렇게나 작명하면
그 파라미터는 어레이 안에 있던 모든 자료를 하나씩 출력
이러면 2, 3, 4가 콘솔창에 출력
var 어레이 = [2,3,4];
어레이.map(function(a){
console.log(a)
});기능3. return 오른쪽에 뭐 적으면 array로 담아줌
그리고 map() 쓴 자리에 남겨준다
그래서 변수에 담아서 출력해봤더니 진짜로 array에 담아줌
newArray는 [20, 30, 40] 이 출력
var 어레이 = [2,3,4];
var newArray = 어레이.map(function(a){
return a * 10
});
console.log(newArray)JSX 안에서 html을 반복생성하고 싶으면
function App (){
return (
<div>
(생략)
{
배열.map(function(){
return (
반복하고싶은 html
)
})
}
</div>
)
}
// ▲비슷한 html 여러개 필요하면 map() 안에 담으면 됨전 내용에서 만들었던 html 반복문으로 여러개 만든다면 이렇게
function App (){
return (
<div>
(생략)
{
글제목.map(function(a, i){
return (
<div className="list" key={i}>
<h4>
{ 글제목[i] }
<span onClick={()=>{
let copy = [...따봉];
copy[i] ++ ;
따봉변경(copy)}}>👍</span> {따봉[i]}
</h4>
<p>2월 18일 발행</p>
</div> )
})
}
</div>
)
}
// (참고) map 반복문으로 반복생성한 html엔 key={i} 이런 속성을 추가해야한다.
// 그래야 리액트가 <div>들을 각각 구분할 수 있어서 그렇다. 없으면 워닝띄워줌자식이 부모의 state 가져다쓰고 싶을 때는 props
서로 다른 컴포넌트에서 생성한 state는 공유될 수 없다
자바스크립트에선 다른 함수에 있는 변수를 마음대로 가져다쓸 수 없기때문
하지만 컴포넌트 2개가 부모/자식인 경우엔 가능하다

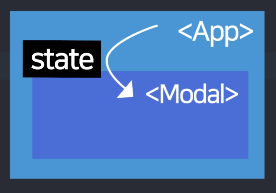
부모 컴포넌트의 state를 자식 컴포넌트로 전송 가능 그럼 자식도 사용가능함
전송시엔 props라는 문법을 사용
props로 부모 -> 자식 state 전송하는 법
-
자식컴포넌트 사용하는 곳에 가서 <자식컴포넌트 작명={state이름} />
-
자식컴포넌트 만드는 function으로 가서 props라는 파라미터 등록 후 props.작명 사용
아래의 예시로 살펴보자
글제목이라는 부모 컴포넌트의 state를 자식 컴포넌트 Modal에 전송해보자
function App (){
let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']);
return (
<div>
<Modal 글제목={글제목}></Modal> //이부분
</div>
)
}
function Modal(props){
return (
<div className="modal">
<h4>{ props.글제목[0] }</h4> //여기
<p>날짜</p>
<p>상세내용</p>
</div>
)
}-
자식컴포넌트 사용하는 곳(이부분)에 가서 <자식컴포넌트 작명={state이름} />
-
자식컴포넌트 만드는 곳(여기)에 가서 props라는 파라미터 등록 후 props.작명 사용
props 전송문법은 중요하니 외워두자
(참고1) props는 <Modal 이런거={이런거} 저런거={저런거}> 이렇게 10개 100개 1000개 무한히 전송이 가능
(참고2) 꼭 state만 전송할 수 있는건 아님
<Modal 글제목={변수명}> 일반 변수, 함수 전송도 가능하고
<Modal 글제목="강남우동맛집"> 일반 문자전송은 중괄호 없이 이렇게 해도 가능
props는 함수 파라미터 문법이랑 똑같다?
js에서 "함수 하나로 다양한 기능을 사용하기 위해서 쓰는게 파라미터 문법" 이었는데
props도 실은 파라미터랑 똑같은 문법임
function Modal(props){
return (
<div className="modal" style={{ background : 'skyblue' }}>
<h4>{ props.글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}갑자기 하늘색 배경의 모달창이 필요하면 저렇게 스타일 넣으면 되는데 다른 색깔로 바꾸고 싶을때 어떻게 해야할까~
이럴때 컴포넌트 하나 또 만들어서 하면 바보고 구멍 뚫어 놓고 props 전송 사용하면 됨
function Modal(props){
return (
<div className="modal" style={{ background : props.color }}>
<h4>{ props.글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}props.color 이런 식으로 구멍을 뚫어놓으면 이제 컴포넌트 사용할 때
<Modal color={'skyblue'} /> 이러면 하늘색 모달창이 생성
<Modal color={'orange'} /> 이러면 오렌지색 모달창이 생성
그래서 비슷한 컴포넌트를 또 만들 필요가 없는것
