React 사용법
- 리액트 프로젝트의 App.js가 메인페이지고 여기에 html css 짜서 웹페이지 생성해나가면 됨
- 기존의 html 대신 JSX사용 해야함
JSX가 뭔데
- html에서 클래스명 붙일때 class='' 였는데 여기에선 className='' 사용해야됨
- 변수 만들고 html에 사용하고 싶을땐 -> 원하는곳에 {변수명} 이렇게 사용 (이 과정을 데이터바인딩이라 함)
- html에 style속성 넣고 싶을땐 -> style = { {obj형으로 기입} } ex)style={{color:'blue'}} 근데 font-size처럼 속성명에 대쉬기호 사용할 수 없음 그래서 카멜케이스 이용 fontSize 이렇게
state가 뭔데
- react에서는 변수 말고 state를 만들어서 데이터 저장해두는데 이거 매우 많이 사용하는듯
- 원하는 곳에서 useState('보관할 자료')쓰면 statedp 자료 저장 가능
- 근데 보통 저장한 자료를 나중에 써야하니까 let[a,b] = useState('보관할 자료') a자리에 state 이름을 내가 원하는대로 쓰고 나중에 내맘대로 쓰면됨 어렵게 생각말고 let 이름(a) = '이재웅'('보관할 자료') 라고 생각하자
react 사용하려면 Spoiler 알아두는게
- 내가 array 안에 있는 데이터들을 변수로 쉽게 저장하고 싶으면 쓰는 문법
- let [name, age] = ['Kim', 20] 이런 식으로 사용 가능
- 이게 리액트에서 useState()를 쓰면 그 자리에 [데이터1, 데이터2] 이렇게 생긴 이상한 array가 남음
- 데이터1 자리엔 '보관할 자료' 데이터2 자리엔 state변경을 도와주는 함수가 담겨있음
- 그 데이터를 각각 변수로 빼고싶으면 let[a,b] = useState('어쩌고') 하면 되는거임
변수말고 state 왜 쓰는데
- 내가 알고있는 html변경은 document.~~~.innerHTMl='어쩌고~' 이런식으로 따로 변경 해줘야되는데 state는 변동사항이 생기면 알아서 바뀜 그니까 사용함 (자동으로 재렌더링)
- 위에서 말한것처럼 바뀌는 부분에서는 매우 좋겠지만 자주 바뀌지 않는 페이지 로고 같은건 변수로 하는게 좋을듯
(매우중요) state 변경하는 법
- state는 state변경함수를 써서 state를 변경해야됨
- state만들때 2개까지 작명할수 있다했는데 두번째 작명한게 state 변경을 도와주는 함수임 이거 써야 변경가능
- 사용법은 ex) let[이름,이름바꿔줘] = useState('어쩌고'); 이라 했을때 이름바꿔줘('새로운state') 이거임
onClick 사용법
<div onClick={실행할함수}>- 주의
- Click이 대문자인거
- {} 중괄호 사용하는거
- 그냥 코드가 아니라 함수를 넣어야 잘 동작한다는거
onClick 예제
👍 눌렀을때 숫자 0 올라가게하려면?
<h4> { 글제목[0] } <span>👍</span> 0 </h4>답안
function App(){
let [ 따봉, 따봉변경 ] = useState(0);
return (
<h4> { 글제목[0] } <span onClick={ ()=>{ 따봉변경(따봉 + 1) } } >👍</span> { 따봉 }</h4>
)
}state로 let [ 따봉, 따봉변경 ] = useState(0); 만들었음
눌렀을때 바껴야되니까 onClick속성 사용하고 👍은 span태그에 있음
그럼 거기에 onClick 생성해야지 onClick은 함수를 넣어야된다고 했으니까
함수를 만들고 state변경하려면 state변경 함수 써야되니까
따봉변경(따봉 + 1) 하면 됨
예제 풀어보고 내용 정리
-
클릭시 뭔가 실행하고 싶으면 onClick={함수} 사용
-
state를 변경하려면 state 변경함수를 꼭 사용해야함
-
state변경함수는 ( ) 안에 입력한걸로 기존 state를 갈아치워준다.
array, object 자료일 경우 state 수정
예제로 차근차근 알아보자
버튼 누르면 첫 글이 수정되는 기능을 만들어볼때
function App(){
let [글제목, 글제목변경] = useState( ['남자코트 추천', '강남 우동맛집', '파이썬 독학'] );
return (
<button onClick={ ()=>{ ??? } }> 수정버튼 </button>
)
}이렇게 하면 되긴되는데 이건 누가봐도 재사용성 없음
function App(){
let [글제목, 글제목변경] = useState( ['남자코트 추천', '강남 우동맛집', '파이썬 독학'] );
return (
<button onClick={ ()=>{
글제목변경(['여자코트 추천', '강남 우동맛집', '파이썬 독학'])
} }> 수정버튼 </button>
)
}이거처럼 array, object 자료 다룰 때는 원본 데이터를 직접 조작하는 것 보다는 기존값은 보존해주는 식으로 코드짜는게 좋은 습관인데 작동안함
function App(){
let [글제목, 글제목변경] = useState( ['남자코트 추천', '강남 우동맛집', '파이썬 독학'] );
return (
<button onClick={ ()=>{
let copy = 글제목;
copy[0] = '여자코트 추천';
글제목변경(copy)
} }> 수정버튼 </button>
)
}제대로 작동하려면
function App(){
let [글제목, 글제목변경] = useState( ['남자코트 추천', '강남 우동맛집', '파이썬 독학'] );
return (
<button onClick={ ()=>{
let copy = [...글제목];
copy[0] = '여자코트 추천';
글제목변경(copy)
} }> 수정버튼 </button>
)
}이렇게 짜야하는데 왜 [...글제목] 해야하는가?
state 변경함수 동작원리
state 변경함수를 쓸 때 기존state === 신규state 이렇게 먼저 검사해보는데 같으면 state 변경 안해줌
그래서 위 코드에서도 글제목변경(copy) 해도 copy라는 변수가 기존state와 같아서 변경을 안해준듯
????; copy라는 변수랑 기존 state랑 안에 있는 자료가 다른데 왜 같다고하는건지
array/object 동작원리

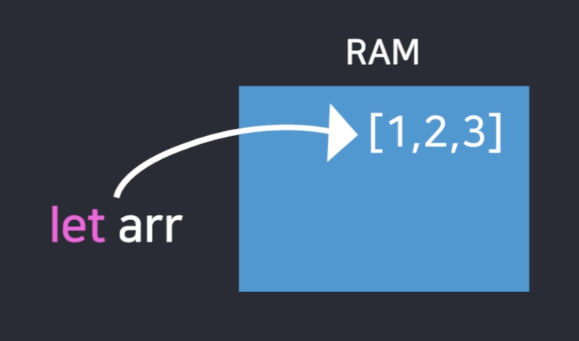
- 자바스크립트는 array/object 자료를 하나 만들면 예를 들어서 let arr = [1,2,3] 이렇게 만들면
[1,2,3] 자료는 램이라는 가상공간에 몰래 저장이 되고 let arr 변수엔 그 자료가 어디있는지 가리키는 화살표만 담겨있음 - 그래서 array/object 자료를 복사하면 이상한 일이 일어나는데
예를 들면
let data1 = [1,2,3];
let data2 = data1; //복사문법임 이런 식으로 사용하면 복사가 됨 data1에 있던 자료를 data2에 복사한다는 뜻임
그럼 data2 출력해보면 [1,2,3] 이게 잘 나옴
근데 data1과 data2는 각각 [1,2,3]을 별개로 저장하는게 아니라
data1과 data2는 똑같은 값을 공유함 data1을 변경하면 data2도 자동으로 변경됨
왜냐면 변수에는 화살표만 저장된다니까요 그래서 방금 화살표를 복사한 것과 같음
그래서 data1, data2는 똑같은 화살표를 가지게 된다 같은 자료를 가리킴
- 그래서 같은 화살표를 가지고 있는 변수끼리는 등호로 비교해도 똑같다고 나옴
let data1 = [1,2,3];
let data2 = data1; //복사
data2[0] = 1000; //data2 내부 변경
console.log(data2 === data1) //true 나올듯 아까처럼 이렇게하면 state변경을 안해주는 이유가 copy와 기존 글제목 state는 똑같다고 생각하기 때문임 (화살표가 똑같아서)
... 점 3개가 뭔데
spread operator 라고하는 문법인데 array나 object 자료형 왼쪽에 붙일 수 있으며 뜻은 별거없고 괄호를 벗겨주세요~ 라는 뜻
...[1,2,3] 이렇게 쓰면 그 자리에 1,2,3 이 남음 걍 괄호 벗기기용 연산자
let data1 = [1,2,3];
let data2 = [...data1];
console.log(data1 === data2) //false 나올듯 그냥 data1에 있던 자료들을 괄호 벗긴담에 다시 array로 만들어주세요~ 라고 사용하면 화살표가 달라짐 새로운 array로 인식하기때문
그래서 그렇게 하면 화살표가 다른 완전 독립적인 array 복사본을 생성가능
object 자료형도 마찬가지
예제 풀어보고 내용 정리
리액트에서 array/object state를 수정하고 싶으면 독립적인 카피본을 만들어서 수정하는게 좋음
[...기존state] / {...기존state}
이렇게 하면 독립적인 카피가 하나 생성
복잡한 html을 한 단어로 치환할 수 있는 Component 문법
리액트는 긴 HTML을 한 단어로 깔끔하게 치환해서 넣을 수 있는 문법을 제공하는데 이걸 Component라고 함
function App (){
return (
<div>
(생략)
> <Modal></Modal>
</div>
)
}
function Modal(){
return (
<div className="modal">
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}이렇게 하면 원하는 HTML을 한 단어로 줄일 수 있음 줄이는 법은
1. function을 이용해서 함수를 하나 만들어주고 작명
2. 그 함수 안에 return () 안에 축약을 원하는 HTML을 담으면 됨
3. 그럼 원하는 곳에서 <함수명></함수명> 사용하면 아까 축약한 HTML이 등장
Component 만들 때 주의점
- component 작명할 땐 영어대문자로 보통 작명
- return () 안엔 html 태그들이 평행하게 여러개 들어갈 수 없음
- function App(){} 내부에서 만들면 안됨 왜냐면 function App(){} 이것도 다시보니 컴포넌트 생성문법임 component 안에 component 를 만들진 않음
- <컴포넌트></컴포넌트> 이렇게 써도 되고 <컴포넌트/> 이렇게 써도 됨
리액트에서 동적인 UI 만드는 step
-
html css로 미리 UI 디자인을 다 해놓고
-
UI의 현재 상태를 state로 저장해두고
-
state에 따라서 UI가 어떻게 보일지 조건문 등으로 작성
step 1. html css로 미리 디자인해놓기
function Modal(){
return (
<div className="modal">
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}step 2. UI의 현재 상태를 state로 저장
영어로 작명시 state변경함수는 set을 앞에 붙이는게 관습
state에 무슨 자료를 넣어야되냐면 정말 맘대로 해도됨 그냥 현재 모달창의 상태만 표현할 수 있으면 됨
모달창은 열림/닫힘 이 두개 상태밖에 없기 때문에 그거 2종류만 표현할 수 있는 자료형이면 된다
let [modal, setModal] = useState(false);
// true/false 말고 '닫힘'/'열림' , 0/1 아무거나 상광 없음step 3. state에 따라서 UI가 어떻게 보일지 작성
function App (){
let [modal, setModal] = useState(false);
return (
저 state가 true면 <Modal></Modal>
false면 아무것도 보여주지마세요
)
}JSX에서 조건문 쓰는 법
if 문법 대신 삼항연산자라는 JSX 중괄호 안에서 사용가능
조건식 ? 조건식 참일 때 실행할 코드 : 조건식 거짓일 때 실행할 코드
//이렇게 if문 대신 쓸 수 있는 문법이 삼항연산자예시
3 > 1 ? console.log('맞음') : console.log('아님')
// '맞음' 3 < 1 이었으면 '아님' 나옴
아까 모달창에서의 코드 작성한다면
function App (){
let [modal, setModal] = useState(false);
return (
<div className="app">
(생략)
{
modal == true ? <Modal></Modal> : null
//null은 그냥 아무 html도 남기기 싫을 때 쓰는 자료 null은 텅 비었다는 뜻
}
</div>
)
}글제목 누르면 모달창을 띄우고 싶어
이러면 제목 눌렀을때 모달창 띄워짐
function App (){
let [modal, setModal] = useState(false);
return (
<div>
(생략)
<button onClick={ ()=>{ setModal(true) } }> {글제목[0]} </button>
{
modal == true ? <Modal></Modal> : null
}
</div>
)
}글제목 한번 더 누르면 모달창 닫고싶어
function App (){
let [modal, setModal] = useState(false);
return (
<div>
(생략)
<button onClick={ ()=>{ setModal(!modal) } }> {글제목[0]} </button>
{
modal == true ? <Modal></Modal> : null
}
</div>
)
}예제 내용 정리
JSX 조건문은 {조건식 ? 조건식 참일 때 실행할 코드 : 조건식 거짓일 때 실행할 코드 } 이고
setModat(!modal) 해야하는 이유를 몰랐는데 눌렀을때 값이 바껴야되니까 true/false가 아닌
modal에 부정을 붙이는거임 !modal 할때마다 true<->false 바뀌게
react에서 UI 만드는 과정 비유

스위치와 전등만드는거랑 비슷
-
일단 전등이쁘게 달아놓고
-
스위치랑 연결하고
-
스위치를 on으로 놓으면 불이 켜지고 off로 놓으면 불이 꺼지도록
만들어놓는다
그리고 나중에 필요하면 스위치 조작만 하면 되는 것임
스위치는 state, 전등은 Modal
