html이란
html, css, javascript
구조-html 웹 문서의 기본 골격이자 뼈대
표현-css 각 요소들의 레이아웃과 스타일링, 배치와 ux 증대
동작-javascript 동적요소, ui에 따른 행동
html과 css를 구분하여 사용하면
- 하나의 html에 두개의 css를 적용할 수도 있고
- 여러개의 html에 하나의 css를 적용할 수도 있다.(사용성 증가)
스타일드 컴포넌트보다 sass를 선호하는 이유가 될 수도 있겠다.
웹표준과 웹접근성, 호환성
알아두면 웹페이지 제작의 올바른 방향성을 띄며 진행할 수 있다.
크롬-사파리-파이어폭스
이 서로다른 웹 브라우저에 < button >버튼< /button > 을 실행하면 브라우저마다 다른 기본값을 갖고 있어서 다르게 표현된 버튼을 확인할 수 있다.
만약 이 차이가 더 극명하다면?
어쩌면 유저가 버튼이라고 인지하지 못하는 버튼이 생길 수도 있을 것이다.
=> 이를 방지하고자 문법 사전을 만들기로 함. = 웹표준 HTML5버전(w3c_2014)
이후 2019 WHATWG(애플,모질라,구글,MS)가 제안한 HTML Living Stansard를 w3c가 수용하면서 공식 웹표준으로 인정.
- 웹접근성 (Web Accessibility)
장애여부와 관계없이 웹을 사용할 수 있게 만드는 것. 이는 일시적 장애, 상황적 제약 등을 모두 포함한다.
- 웹호환성 (Cross Browsing)
웹 브라우저 버전, 종류에 관계없이 웹사이트에 접근이 가능하게 만드는 것. 웹표준을 준수하여 브라우저의 호환성을 확보할 수 있다.
HTML을 알아보자
html은 어떻게 생겼는가
- 웹페이지를 구성하고 있는
요소(element)하나하나를<태그>라는 표기법을 사용하여 표현함 - <태그>를 통해
요소의 역할(제목,본문,버튼,이미지...)을 명시함 - <태그>의 이름은
웹표준(html5)에 맞게작성함

- 요소는
오프닝 태그 + 내용 + 클로징 태그로 만들 수 있다. - html은 일반적인 엔터를 이용한
줄바꿈은 무시한다. - 그래서
오프닝 태그와 클로징 태그가 다른 줄에 있어도 인식할 수 있다. - 태그명은 대소문자를 구분하지 않지만
소문자로 작성하는 걸 권장한다.
빈요소(Empty Elements)
- 요소에 내용이 없이 사용할 수 있는 태그들도 있다.
- 내용없는 태그를
빈요소(Empty Elements)라고 한다. - 클로징 태그</> 없이도 사용이 가능하지만, 명시적으로 오프닝 태그 마지막에 /슬래시를 적어 빈요소 임을 표현하는 것이 권장된다.
- Empty Elements, Self-Closing Element, Voud Element, Single Tag 라고도 부른다.
- 빈요소가 아닌 요소에 내용과 클로징 태그를 안 붙인다고 빈요소가 되는건 아니다.
요소 중첩(Nesing)
- 요소 안에 다른 요소가 들어갈 수 있다.
- 부모-자식 관계는 들여쓰기(Tab)으로 구분한다.
주석
- html의 주석처리는 < !--내용-- > 으로 한다.
html 문서의 구조
- html = 페이지 전체를 감싸는 최상위 루트(root) 요소
- head = 웹 페이지의 정보. 기계(브라우저)가 식별할 수 있는 문서정보를 담는다. 단 하나의 < title > 태그를 찾는다.
- < title >
- < script >
- < styled >
- body = 웹 페이지에 보이는 모든 콘텐츠를 보여준다. 특성, 속성, Attribute는 body 안에 사용되는 태그이다.
body 영역에서 태그를 구분 짓는 특성
구획을 나누는 태그
- container 역할
- 단독으로 사용해도 눈에 보이지 않음 < div >
- 여러 요소를 묶어서 그룹화, 섹션 구분, layout을 정할 때 사용한다.
그 자체로 요소인 태그
- 단독 사용도 눈에 보인다. < input > < button > ...
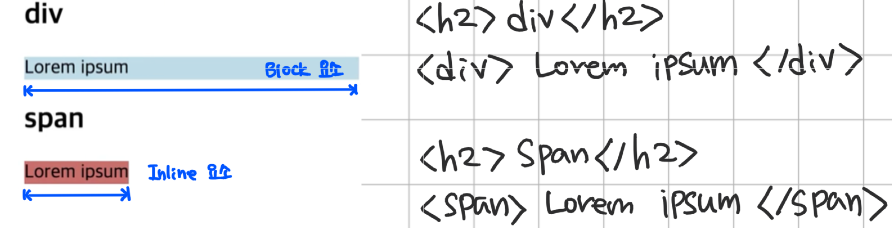
블록(Block) 과 인라인(Inline)
- 구획을 나누는 요소이면서 블록이거나 인라인 일 수 있다.
- 블록 요소와 인라인 요소는 default로 정해져 있으며, css를 통해 layoutㅇ를 변경할 수 있다.
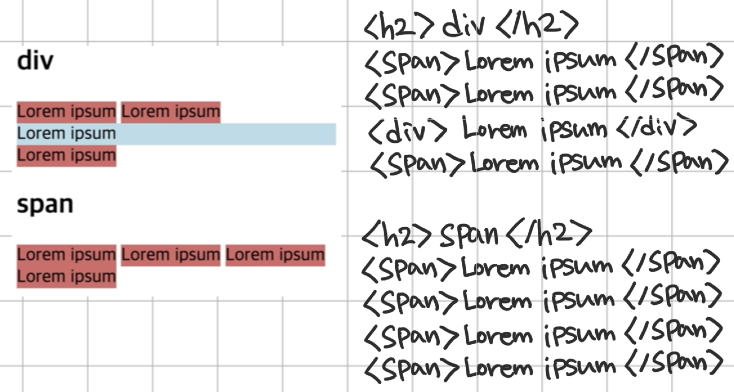
블록(block)
언제나 새로운 라인에서 시작하며 실제 사용하는 공간에 상관없이 부모가 허용한 최대 width를 사용한다.
인라인(Inline)
줄 어디에서나 시작할 수 있고, 이전 요소가 끝나는 지점부터 시작해 요소의 내용(content)만큼 차지한다.

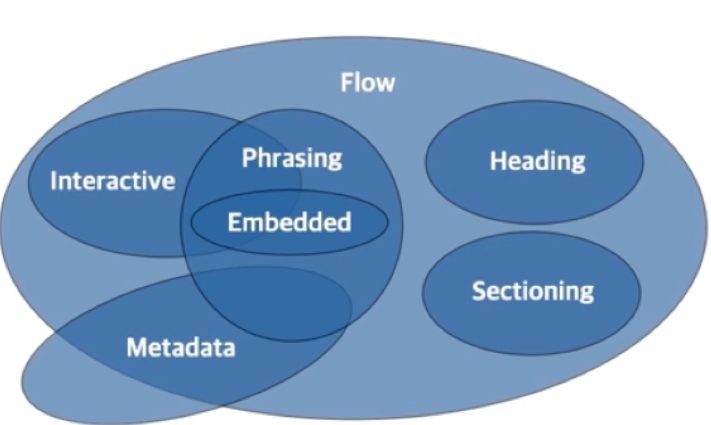
콘텐츠 카테고리
- HTML5부터 비슷한 특징을 가진 요소끼리 묶어 7개 카테고리로 세분화
- 하나의 html요소가 여러 콘텐츠 카테고리에 포함될 수 있다.

카테고리
- 메타데이터 콘텐츠 : 문서의 메타 데이터(정보), 다른 문서를 가리키는 링크 등을 나타내는 요소
- 플로우 콘텐츠(flow) : 웹 페이지상에 메타 데이터를 제외한 거의 모든 요소
- 섹션 콘텐츠 : 웹문서의 구획(Section)을 나눌 때 사용하는 요소. 헤딩 콘텐츠와 완전히 구분된다.
- 헤딩 콘텐츠(heading) : 섹션의 제목(heading)과 관련된 요소. 섹션 콘텐츠와 완전히 구분된다.
- 프레이징 콘텐츠(phrasing) : 문단에서 텍스트를 마크업하는 자간, 행간, 폰트사이즈 등을 나타낸다.
- 임베디드 콘텐츠 (Embedded) : 이미지나 비디오 등 외부소스를 가져오거나 삽인할 때 사용하는 요소
- 인터렉티브 콘텐츠 (Interactive) : 사용자와 상호작용을 위한 콘텐츠 요소
html의 텍스트 요소
MDN https://developer.mozilla.org/ko/docs/Web/HTML
제목 H1~H6
- H1이 제일 크고 H6이 제일 작다. H7은 존재하지 않음
- 브라우저는 H1~H6을 기준으로 웹페이지를
목록화하기 때문에 되도록 용도에 맞게 쓰는게 좋다.- 글씨 크기를 위해 H1을 쓰지 말 것.
- 지금 보이는 H1이 모든 브라우저에 동일하게 표현되는 건 아니니 글씨 크기는 CSS를 통해 변경할 것.
- 페이지단 하나의 H1만 사용하는 것이 스크린리더와 SEO에 적합하다.
본문) p (paragraph)
- 블록단위 요소 (block-container)
- html은 엔터를 인식하지 않고 스페이스(사이띄기)는 1개만 인식한다.
본문) br
- 텍스트 요소 안에서 줄바꿈을 생성한다.(일종의 엔터)
- 빈요소 < br > < br/ >
- < br/ >은 문장 하나의 크기만큼 줄바꿈 된다. => 더 많은 줄바꿈을 원한다면 < br/ > 을 중첩하지 말고 css를 통해 변경하기
- < br/ >은 문단의 구분이 없다. => 접근성에 대한 고려가 필요함
본문) blockquote, q 인용요소
- blockquote는 블록요소, q는 인라인 요소로 둘 다 인용하고 싶은 텍스트를 가져올 때 사용한다.
- blockquote는 p 태그로 감싸면 안됨. p태그가 자동으로 닫히기 때문이다.

본문) pre (preformatted 미리 서식이 준비된)
- < pre > 태그 안에 있는 내용은 입력값 그대로 모든 개행요소가 표현된다.
- < pre > 안에는 스페이싱과 엔터가 입력값 그대로 표현된다.
- 고정폭 글꼴을 사용하여 모든 텍스트가 동일한 너비를 갖는다. 즉, A와 I가 동일한 글자폭을 갖는다.
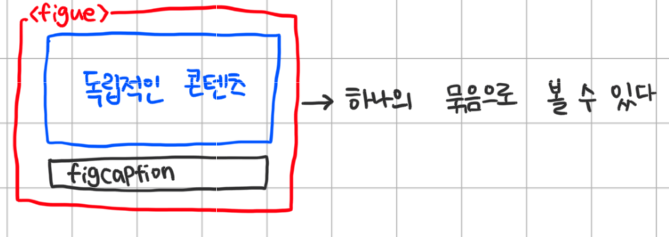
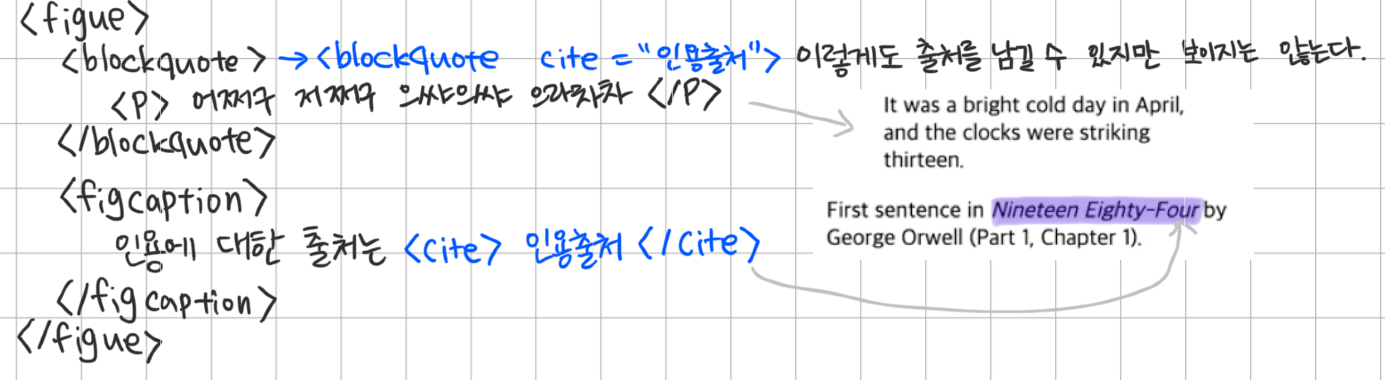
본문) figue, figcaption
- figue 독립적인 콘텐츠를 표현할 때 사용한다.
- < pre > 태그에 쌓인 콘텐츠, < blockquote > 의 긴 인용글
- figcaption figue 태그 안에 콘텐츠의 위나 아래에 설명을 붙일 수 있다.

본문) hr 경계선 horizon
- 문단 레벨에서의 주제 분리
- 빈요소 < hr > < hr/ >
- 모양 변경을 희망하면 css를 통해 스타일을 바꾼다.
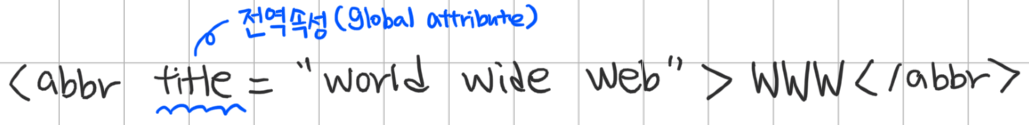
본문) abbr, address, cite, bdo
abbr
- 약어표시


adress
- 주소

cite
- 인용한 것에 출처를 남기는 것

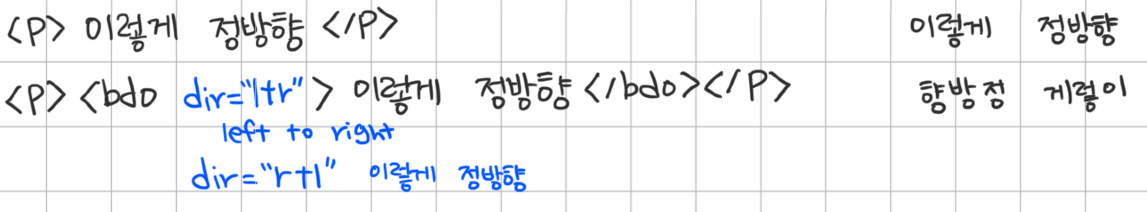
bdo
- bidirectional override 양방향

포매팅) b, strong 강조
- 텍스트에
포매팅을 한다 : 나열된 문단 속 문장이나 단어를 강조하는 것. - b (bold) 굵은 글씨 요소 : 요약의 키워드, 리뷰 속 제품명, 별로중요하진않지만괜히굵게표시해서있어보이고싶은것 등에 사용
- strong 높은 중요도 요소 🟡 : 키워드 부터 문단까지 중요한 요소에 적용시킬 수 있다.
포매팅) i, em
- i : 텍스트에서 어떤 이유로 주위와 구분해야 하는 부분을 나타낸다.
- em : 강세 요소. 요소를 중청하면 강강세세 요소.
포매팅) mark, small, sub, sup
- mark : 현재 맥락에 관련 깊거나 중요할 때 하이라이트 표시
- < p> 네가 < mark > 웃으면 < /mark > 나도 좋아 < /p > ( 네가 웃으면 나도 좋아 )
- small : 덧붙임 글 요소
- sub : 아래 첨자
- sup : 위 첨자
포매팅) del, ins, code, kbd
- del : 텍스트 취소선, 삭제
- ins : 추가된 텍스트 표시
- 토끼 나비 당근 < del>딸기 < ins>젤리 말랑
- 토끼 나비 당근
딸기젤리 말랑 - cite : 이슈 추적 내용 추가 가능 (삭제이유, 추가이유)
- datatime : 변경 발생 일자
- code : 인라인 요소, 문장 중간에 짧막하게 코드 요소를 넣고 싶을 때 사용. 고정폭 글씨체.
여러 줄을 표시하고 싶으면 겉에 < pre > 로 감싸고 < code >를 적으면 된다. - kbd : 키보드 표현 요소 .
- cmd + s 는 저장 단축키 이다.
- < kbd > cmd < /kbd > + < kbd > s < /kbd >
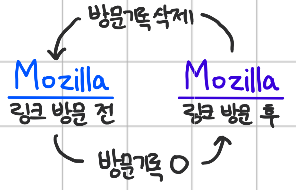
a태그와 하이퍼링크
MDN a태그
a태그
앵커 Anchor 요소. href를 통해 특정 주소로 이동하는 하이퍼링크를 만든다.
절대경로 : 현재 위치와 관계없이 정해진 위치로 이동할 수 있다.
<a href="https://www.mozilla.com">상대경로 : 브라우저나 로컬상태와 같이 다른환경에서 변화하는 이동경로.(로컬 환경에서 폴더위치 등)

href 로 메일이나 연락처를 연결할 수 있다.
<a href="mailto:glow2myself@gmail.com"> 이메일 연결 </a>
<a href="tel:010-000-0000"> 연락처 연결 </a>href 로 지정한 링크를 어디에 띄울 것인지 정할 수 있다.
_self : 기본값. 현재 브라우저, 현재 탭에 열기
_blank : 현재 브라우저, 새로운 탭에서 열기
<h3> 속성2 = terget </h3>
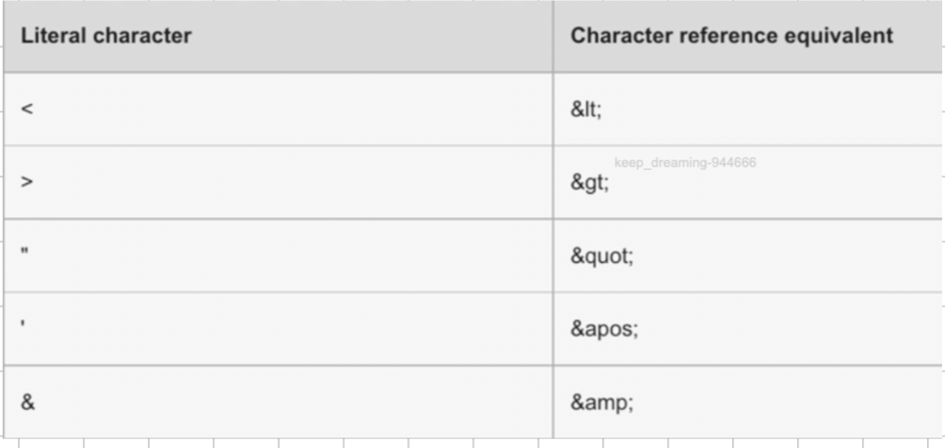
<a href="https://www.mozilla.com" target="_blank">Mozilla</a>엔티티(Entity)
html에서의 엔티티는 < 나 > 또는 " & 같은 태그 예약어를 그대로 사용하고 싶을 때 쓰는 방법을 말한다.
< p > 해당 태그를 html파일에 그대로 적으면 태그로 인식되어 페이지에 보이지 않지만
<p><p> 이런식으로 엔티티를 사용해 태그 그대로를 표현할 수 있다.
"힣" &qout;힣&qout;
(여백)

container 요소
div, span
div(division)
특정 구획이나 구역을 나누는 태그
flow contents를 위한 통용 컨테이너
블록 요소이고 순수 컨테이너로 내용이 없으면 css를 주지 않을 때는 보이지 않는다.
*순수컨테이너 _ div 자체는 의미없는 태그이다.
기획에 맞는 태그(nav, article...)을 우선 사용해야 한다. div 남발은 ㄴㄴ
span
div와 사용은 동일, 순수 컨테이너
다만, 인라인 요소로 구문 컴텐츠를 담는다 (text)


시멘틱웹 Semantic Web
Semantic : 의미, 의미론적인
요소의 의미를 고려하여 구조를 설계하고 코드를 작성한다.
의미론적인 마크업을 사용하면 생기는 장점
- SEO에 용의하다.
- 스크린 리더 사용 시 정확한 전달이 가능하여 접근성을 높일 수 있다.
- 의미있는 코드블록을 사용했을 때 개발자간의 소통이 원활해지고 코드 찾기도 쉽다.
- 의미있는 이름짓기는 사용자 정의 요소/ 구성 요소의 이름짓기를 반영한다.
* 기획에 맞는 요소를 먼저 사용하고 무분별한 div/span은 사용을 지양한다.
* 내가 만드려는 요소의 콘텐츠(내용)에 적합한 Tag를 먼저 찾고, 의미있는 클래스명(네이밍 컨벤션)을 정한다.

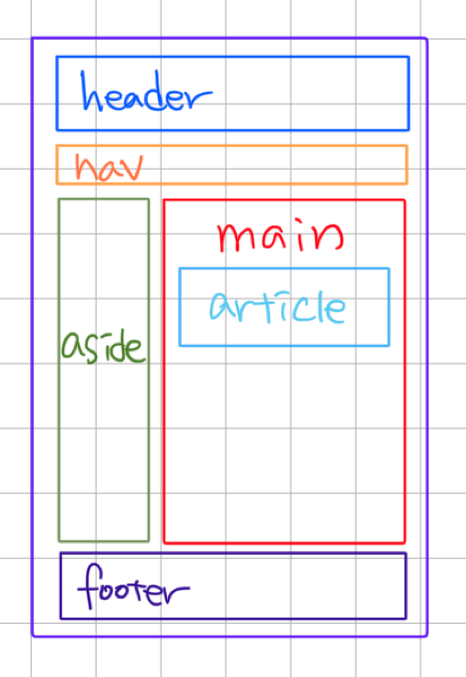
header, footer
-
header
Semantic Tag,Block Container
소개, 탐색에 도을을 주는 콘텐츠
제목, 로고, 검색, 폼 등을 포함할 수 있다.
웹페이지의 header는 하나만 사용 가능하다.
header 안에 다른 header 나 footer는 올 수 없다.
페이지제목 < h1 >, 글제목 < h2 > -
footer
Sementic Tag,Block Container
웹페이지 정보, 연관사이트연결, 홈페이지 단체, 연락망 등의 정보를 포함한다.
footer안에 다른 footer나 header는 올 수 없다.
nav(navigation)
- nav
탐색, 구획 요소
-> 웹 전체 nav 또는 페이지 내 목차형 nav (ex 나무위키)


aside(sidebar)
본문과 직접적인 관련은 없지만 옆에 적고싶은 내용
main
< body >태그 하위의 자식 태그로 오직 1개만 사용할 수 있다.
- body의 핵심주제나 핵심 기능이 직접적인 연관있는 것을 담는다.
- 문서에 2개 이상의 main이 존재할 경우, 하나 이외의 main은
hidden속성값으로 숨겨야 한다.
 ### article
문서, 페이지 또는 사이트 내에서 독립적으로 구분되어 배포, 재사용 가능한 구획
### article
문서, 페이지 또는 사이트 내에서 독립적으로 구분되어 배포, 재사용 가능한 구획
- 하나의 문서 안에 여러개의 aritcle이 존재할 수 있다.
- article 내에 구분되는
h2제목이 사용되면 좋다.
session
article로 사용할 수 없는 독립 객체
목록
ul, ol, li
ol
orderd list
순위가 있거나 단계적으로 수행해야 하는 레시피 같은 것.
기본적으로 숫자로 정렬 (type="1")- type 속성
< ol type="1" > 1.2.3....
< ol type="i" > i. ii. iii....
< ol type="a" > a.b.c....
< ol type="A" > A.B.C.... - start 속성
항목을 셀 때 시작하는 수를 설정할 수 있다.
type이 'a','A'이거나 'i','I' 인 경우,
'd'나 'iv' 부터 세고 싶다면 start="4" 라고 적으면 된다. - reversed
목록의 순번이 역전된다.
1.2.3. -> 3.2.1
- type 속성
ul
unordered list
비정렬 목록, 순서없는 목록
목록 내 중첩이 가능하고, 불렛 포인트의 차이로 구분된다.
=> ol과 ul은 중첩하여 사용 가능하다.
li
list item
ul과 ol 안에 속하는 단일 아이템
dl, dt dd
dl
defination list : 용어를 정리, 설명하는 목록
dt로 표기한 용어와dd로 표기한 목록을 감싸서 dl을 생성한다.

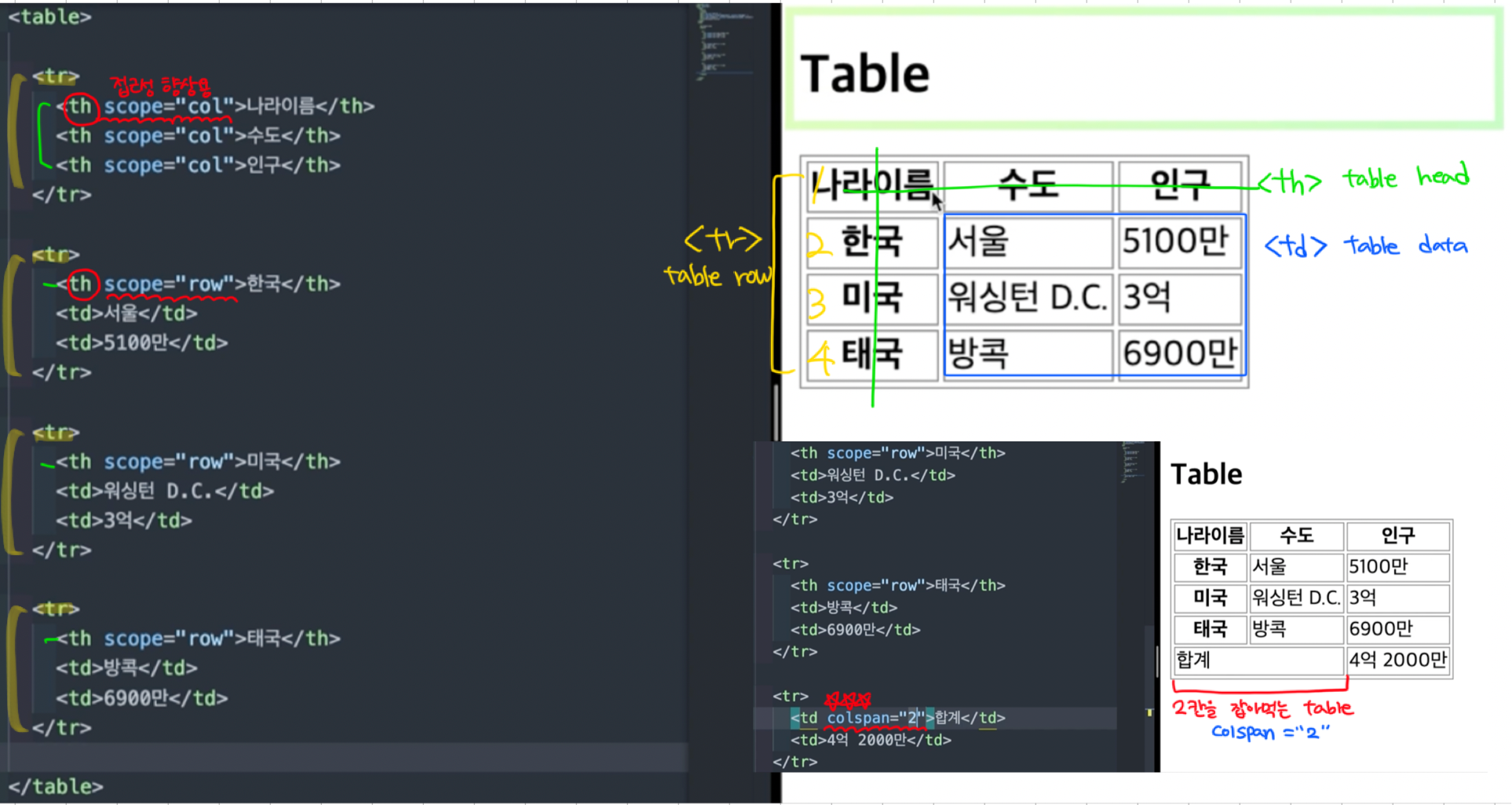
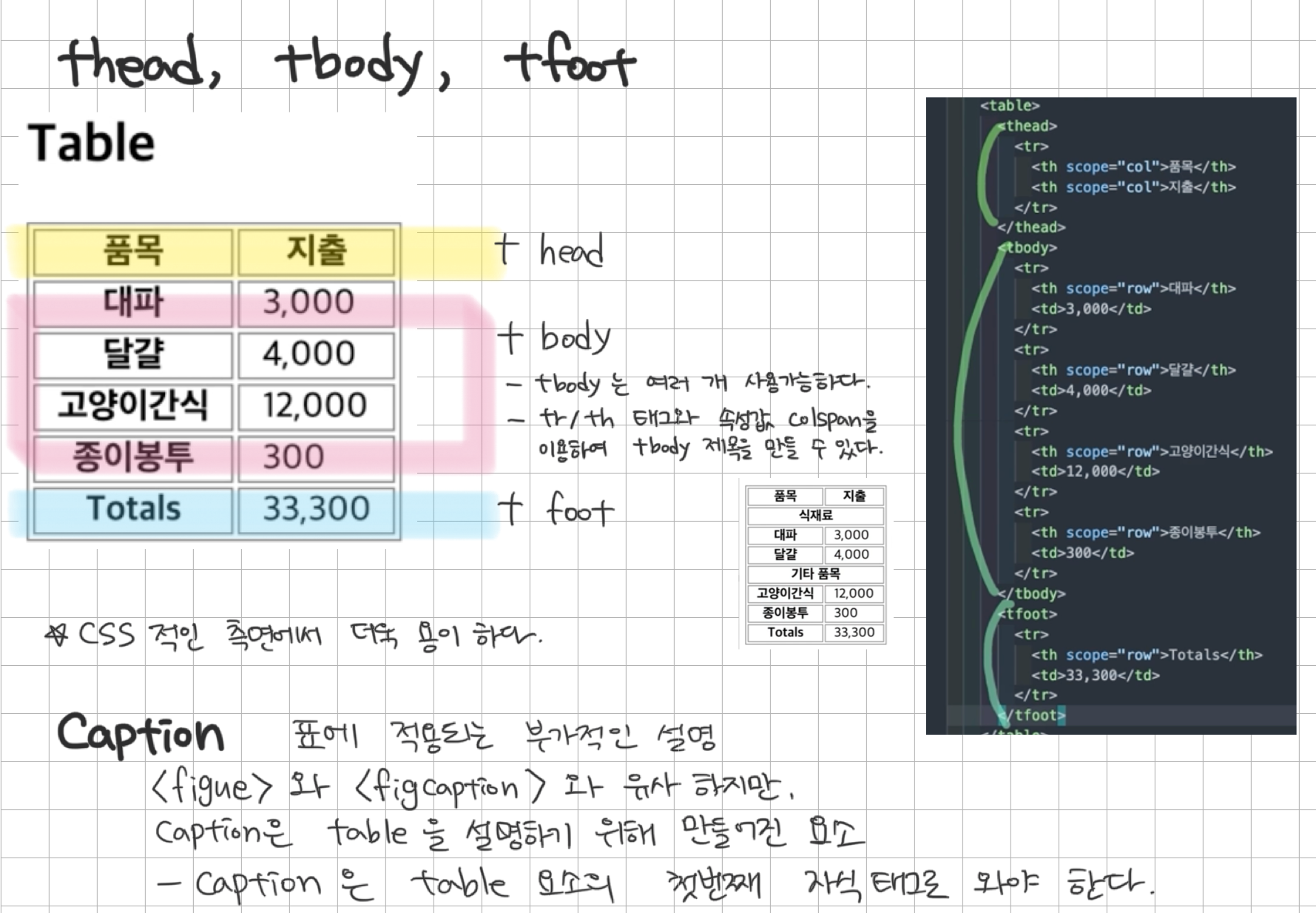
표
table