< react 스터디를 시작하면서.... >
코드스테이츠를 진행하면서 같은 동기들 중 공부를 열정적으로 하시는 분들과 정규 공부시간 이외에 같이 react를 학습하기로 하여 react 스터디 '그코잠(그코딩실력에잠이와?)'팀을 만들었다. 컴포넌트 주제를 정하고, 주제에 맞게 코드를 작성하여 서로 발표하고 리뷰하는 시간을 갖으면서 학습을 해보기로 하였다.
1주차에는 간단한 버튼을 만들고 이벤트구현 및 disabled 상태 적용하기를 해보았다.
< 1주차 학습내용 >
- 제출기한 9월 27일 6시 전까지 제출
- React로 Button 구현 [ 라이브러리 사용불가 ]
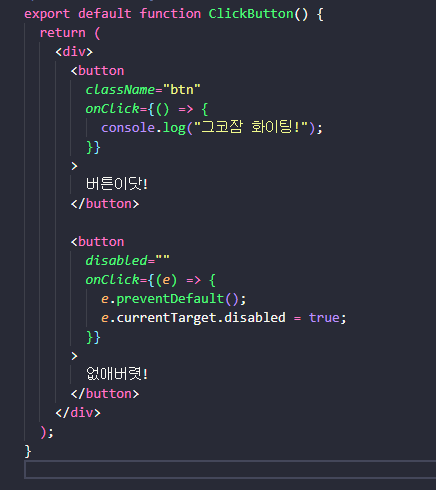
- Click했을때 consol.log('그코잠화이팅')이 - Console에 직히게 설정
- 같은 버튼으로 하나더 생성하여 click시 - disabled되게 변경하기
리액트 컴포넌트
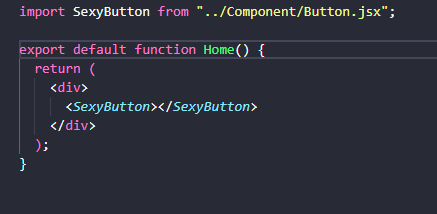
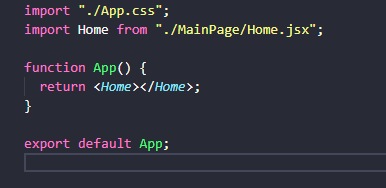
- 컴포넌트를 정의하는 방법으로는 javascript 함수를 작성하는 것이다.
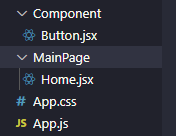
- 파일들을 컴포넌트 별로 정리해서 작성해주었다.




< 회고 >
첫 팀 스터디공부를 해봤는데 생각보다 신경써야할게 많았던 것 같았다... Pull Request 작성부터 타 팀원의 코드리뷰까지 첫 주는 버튼기능구현이라는 어렵지않은 주제로 진행을 하였는데도 생각만큼 진척이 빠르지는 않았던 것 같다. git 에러부터 branch에러까지 코드작성 뿐만이 아니라 그 외적인 것도 학습이 되는 것 같아서 많이 도움이 되는 것 같다. 아무래도 첫 시간이어서 그런감도 없지않아 있지만 다음 주 스터디도 걱정이 되면서도 은근히 기대간된다! 다음주는 router 및 switch 구현을 팀원들과 구현을 작성해 오기로 했는데 나는 잘 할 수 있을거다...!(아마도?)
