9/29 TIL
< 목차 >
- React SPA
- React Router
1. React SPA

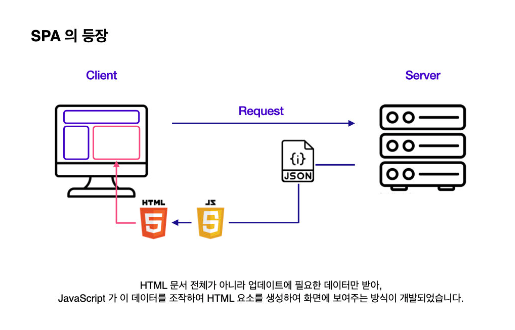
SPA란 서버로부터 완전한 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 데이터만 받아 그 정보를 기준으로 현재의 페이지를 업데이트함으로써 사용자와 소통하는 웹 어플리케이션이나 웹 사이트를 말한다.
장점
- 전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면을 업데이트 하면 되기 때문에 사용자와의 interaction에 빠르게 반응 할 수 있다.
- 서버에서의 요청 받은 데이터만 넘겨주면 되기 때문에 서버 과부하 문제가 현저히 줄어든다.
- 전체 페이지를 렌더링 할 필요가 없기 때문에 더 나은 유저경험을 제공한다.
단점
- SPA 경우 javascript파일의 크기가 크다.
- 이 javascript 파일을 기다리는 시간으로 인하여 첫 화면 로딩 시간이 길어진다.
- 검색 엔진 최적화가 좋지 않다. 구글이나 네이버 같은 검색 엔진은 HTML파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동한다. But SPA의 경우 HTML파일은 별다른 자료가 없기 때문에 검색 엔진이 적절히 동작하지 않는다.
2. React Router
-
SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지는 않는다.
-
다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다"라는 의미로 라우팅이라고한다.
React Router의 주요 컴포넌트
-
라우터 역활을 하는 BrowserRouter
-
경로를 매칭해주는 Routes 와 Route, 그리고 경로를 변경하는 역할을 하는 Link
-
이러한 컴포넌트를 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야한다.
-
import는 필요한 모듈을 불러오는 역할로 비구조화 할당과 비슷하게 이용할 수 있다.
import React from 'react';
import {BrowserRouter, Routes, Route, Link} from "react-router-dom';
export default function App(){
return(...)
}Routes, Route
-
경로를 매칭해주는 역할을 하는 컴포넌트이다.
-
<Routes>컴포넌트는 여러<Route>컴포넌트를 감싸서 그중 경로가 일치하는 단 하나의 라우터만 렌더링을 시켜주는 역할을 한다.<Routes>를 사용하지 않으면 매칭되는 모든 요소를 렌더링한다. -
<Route>컴포넌트는path속성을 지정하여 해당path에서 어떤 컴포넌트를 보여줄지 정한다.<Link>컴포넌트가 정해주는 URL 경로와 일치하는 경우에만 작동됩니다.
Link
- 경로를 연결해 주는 역할을 하는 컴포넌트이다. 페이지 전환을 통해 페이지를 새로 불러오지 않고 애플리케이션을 그대로 유지하여 HTML5 History API를 이용해 페이지의 주소만 변경해준다.
