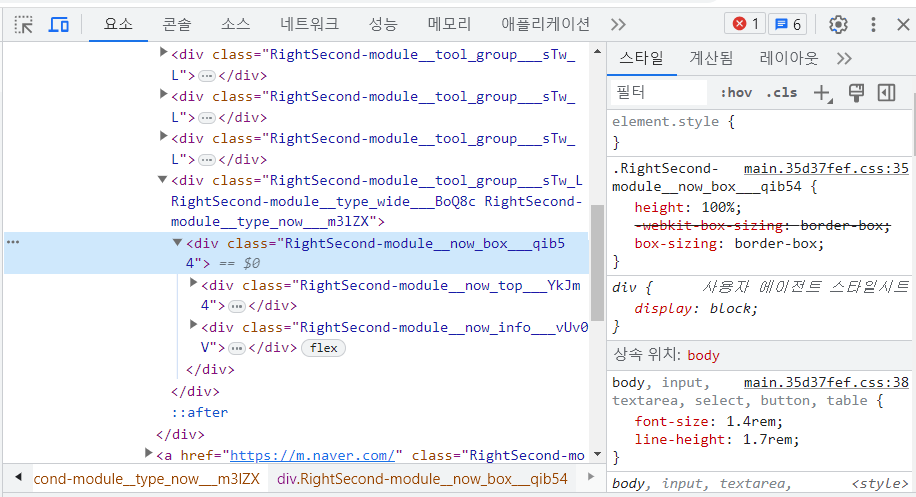
개발자도구는

주로 요소, 콘솔, 네트워크, 성능, 애플리케이션 정도를 자주 쓰는 것 같다.
다른 개발자분들이 어떤식으로 디버깅하는지 많이 못 봐서 잘 알지는 못한다.
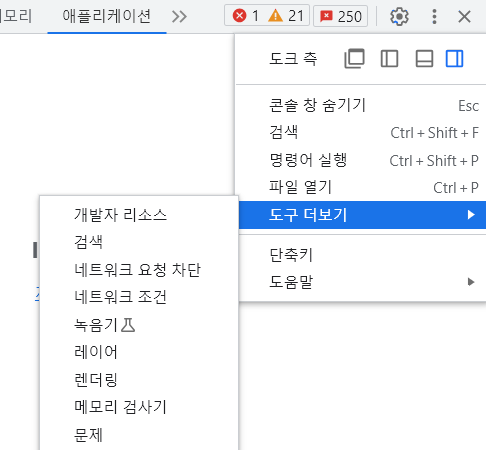
그러다 이번 회사에 시니어분이 추천해 주신 레이어 라는 기능에 대해 알게 되었다.
레이어

이 레이어 기능은 기존 요소로 체크했던 것과 다르게 3D이미지로 표현해 준다.
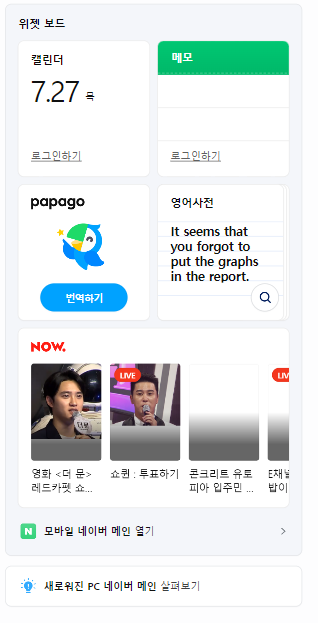
아래 사이트를 보면

(네이버 홈 일부이다.)
naver.com 이다. 여기서 캐러셀을 확인하면 왼쪽으로 이동되는 것을 볼 수 있는데
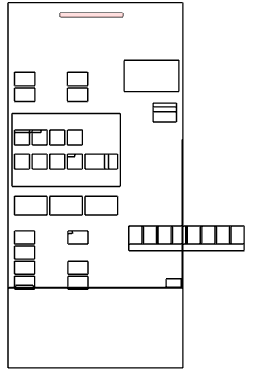
개발자도구 레이어로 디버깅하면

(네이버 홈 전체화면이다.)
위와 같이 뜬다.
나는 평소에 요소 디버깅을 통해 이 존재를 확인하였다.

하지만 요소와 다르게 레이어는 직관적으로 구조를 볼 수 있게 해준다.

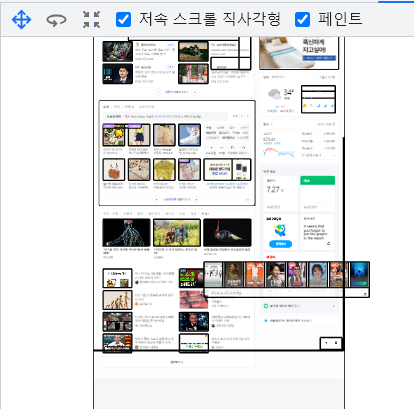
위 두 번째 이모티콘을 누르면 회전을 시킬 수 있는데,

아래와 같이 z-index가 어떻게 설계되어 있는지, 레이어는 몇 개가 있는지 확인할 수 있다.
직관적이어서 디버깅하기 참 좋고, 내가 예상한 대로 되었는지 확인할 수 있다.
아.. 그런데 화면이 다 어두워서 먼지 잘모르겠는데요..?

위 화면 처럼 느낌으로 딱 이거다 할 수 있어도 헷갈릴 수 있다.
이럴 경우에는 페인트를 눌러서 색감을 입혀줄 수 있다.

짠
위처럼 색칠이 되면서 어디가 어디화면인지 명확하게 인지할 수 있다.
이 기능을 활용하면 HTML 태그를 어떻게 구성해야하는지
CSS를 어떻게 써야 하는지 분석을 수월하게 할 수 있다.
좋은 사이트는 어떻게 만들었는지?
내가 만든 사이트는 내가 생각한 대로 구현되었는지?
직관적으로 디버깅을 해보자.
참고 :
https://velog.io/@moonshadow/Layer
PS)
맞춤법 검사기 써봤는데,, 쵝오다..!




오 그럼 홈페이지의 구성이 어떻게 되어있는지 확인해볼 수 있는건가요? 되게 편할 것 같아요!