
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
// 클래스와 위젯의 관계 매우 중요
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'BBANTO',
home: Grade(),
);
}
}
class Grade extends StatelessWidget {
const Grade({super.key});
Widget build(BuildContext context) {
return Scaffold(
// 위젯.속성 (예 - Colors.amber)
// ctrl + space 위젯이 가지고 있는 속성 확인
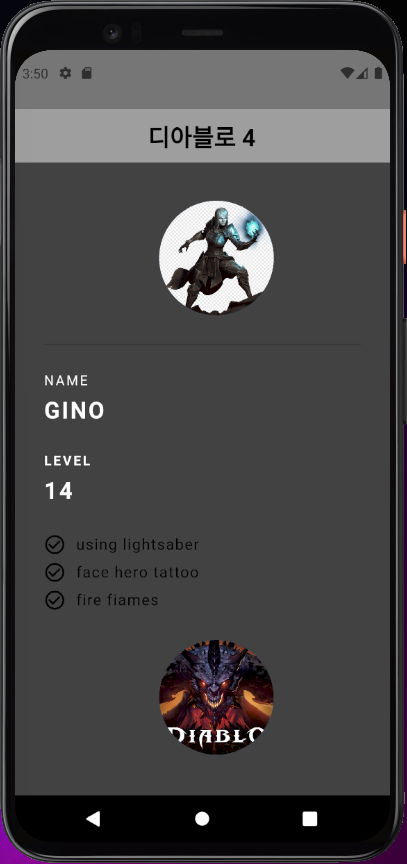
backgroundColor: Colors.grey[800],
appBar: AppBar(
title: const Text(
'디아블로 4',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 25,
color: Colors.black,
),
),
backgroundColor: Colors.grey[500],
centerTitle: true,
elevation: 0.0,
),
// argument 뒤에는 : , 위젯 뒤에는 ()
body: const Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 0.0, 0.0),
// 세로 배치는 Column
child: Column(
// 가록축 정렬
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/character.png'),
radius: 60.0,
),
),
Divider(
height: 60.0, // 선의 위아래 합쳐서 60px
color: Colors.black45,
thickness: 0.5,
endIndent: 30.0,
),
Text(
'NAME',
// style 알규먼트에서 TextStyle 위젯 소환
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
),
),
SizedBox(
// sizedBox 위젯으로 위 텍스트와 아래 텍스트의 간격 설정
height: 10.0,
),
Text(
'GINO',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 24.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 30.0,
),
Text(
'LEVEL',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 14.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 10.0,
),
Text(
'14',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 24.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 30.0,
),
Row(
children: <Widget>[
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text(
'using lightsaber',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0,
),
),
],
),
SizedBox(
height: 5.0,
),
Row(
children: <Widget>[
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text(
'face hero tattoo',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0,
),
),
],
),
SizedBox(
height: 5.0,
),
Row(
children: <Widget>[
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text(
'fire fiames',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0,
),
),
],
),
SizedBox(
height: 30.0,
),
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/flying.png'),
radius: 60.0,
// backgroundColor: Colors.amber[800],
// 사진의 배경색을 앱 배경색과 똑같이 적용 (하지만 이 사진에는 안먹히는 듯 )
),
),
],
),
),
);
}
}