오늘 할일
-
최종프로젝트 진행
-
알고리즘 문제풀기
알게 된것
- 오늘 Lighthouse는 웹앱의 품질 개선에 도움을 주는 자동화 도구 인데 성능, 접근성, SEO 등 사이트에 대한 전반적인 진단을 해서 우리팀 프로젝트의 개선을 할수있는 부분을 개선하기 위해서 Lighthouse를 실행해보았다.
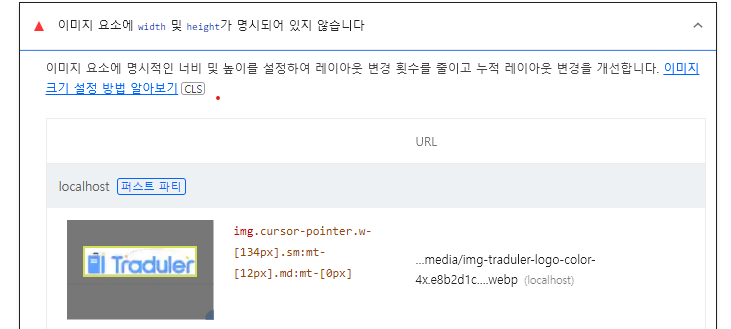
Lighthouse를 실행을 하고 Report를 보면 바로 알 수 있었는데 검사 별로 좋지 않은 성능 값이 측정된 항목에 대해 원인과 수정 방안을 제시하여 주었는데 아래와 처럼 예를들면
``

``
이미지 요소에 명시적인 너비 및 높이를 설정을 하여 레이아웃 변경 횟수를 줄이고 누적 레이아웃 변경을 개선할수있다고 알려주어서 내가 어디부분을 수정을 하면 더 개선될수 있는지 한눈에 들어와서 정말 편리한거 같았다.
나는 오늘 Lighthouse를 사용을 해서 btn 이나 form 태그 img태그에 alt를 지정을 해주지않았다는 문제를 해결 하였고 또한 이미지가 늦게 뜨는 현상을 수정하기 위해서
png로 사용되고 있던 파일들을 모두 변경을 해서 Lighthouse에서 개선하였으면 하는 부분들을
개선하는 작업을 하였는데 정말 유용한 자동화 도구인거 같고 앞으로도 정말 많이 사용하겠다는 생각을 했습니다.
느낀점
- 오늘 Light house로 성능 개선을 하기위해서 각 팀원끼리 파트를 분배해서 계속 진행을 하였고
또한 프로젝트의 자잘한 오류라던지 또한 추가를 했으면 하는 부분을 추가하는 작업을 계속 진행했는데 피드백을 받으면서도 많은 부분 더 좋은 방향으로 가기 위해 수정을 하는 부분도 있고 한데
처음으로 최종프로젝트처럼 긴 시간을 작업을 하니깐 확실하게 세세한부분도 잡아갈려고 노력을 많이 하고 그래서 새로운 부분에 대해서도 알수 있어서 좋았습니다.
