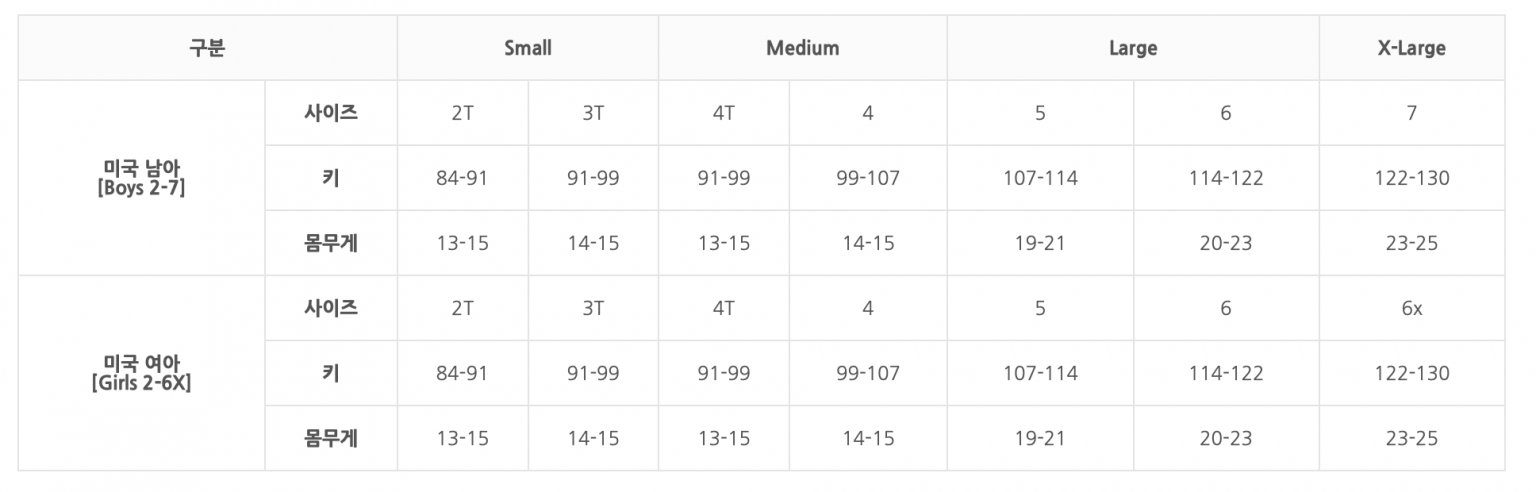
네이버 부스트코스 웹UI 과정 프로젝트 A-2의 테이블 레이아웃을 짜는데 colspan 때문에 많은 에러가 생겼다.

이러한 테이블을 만드는데 첫 구분 ‘컬럼’의 하위 td 데이터를 보면 꼭 ‘미국남아’와 ‘사이즈’ 컬럼크기와
‘small’ 컬럼의 하위 데이터를 비교했을때, 미국남아는 2개의 컬럼을 차지하는 것처럼 보이고 사이즈는 1개의 컬럼을 차지하는 것 처럼 보인다. 따라서 구분 컬럼은 colspan=’3’처럼 보인다.
colspan 속성이 셀을 병합하여 셀의 넓이를 넓게 해주는것처럼 보였다. 여태껏 그렇게 알고 있었다.
하지만 HTML validator를 돌려보니 계속 에러가 났는데, 2일정도 이 문제를 해결하기 위해 구글링을 했다.
스택오버플로우를 보니 비슷한 질문이 많았는데 여길 보면
https://stackoverflow.com/questions/19847895/colspan-with-incorrect-rows-dont-render-correctly
If your table logically has just three columns, make it so. Instead of trying to make some columns wider by using colspan, use CSS to set the widths. The colspan=2 attribute means just that the cell spans two columns. And you cannot validly span a column that does not exist.
즉, 테이블이 논리적으로 3개의 컬럼이 있으면 그렇게 하되, 넓이를 늘리기 위해 colspan을 쓰는것보다 css를 사용하라는것이다.
실제로 구분 컬럼 하위에는 미국남아와 사이즈 등의 2개의 컬럼만 존재한다. 따라서 구분컬럼은 논리적으로 2개의 컬럼만 존재하므로 하위 셀이 넓어보인다고 colspan = 3을 선언하면 하위 셀은 2개밖에 없는데 3개의 컬럼이 선언되어 있다고 에러를 뱉는다.
