
참고한 소스
https://stackblitz.com/edit/vue2-cli-bootstrap-vue-6djkc7?file=src%2FApp.vue
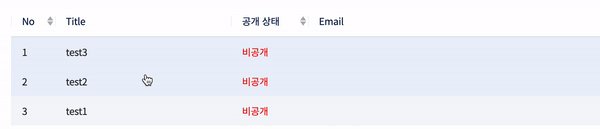
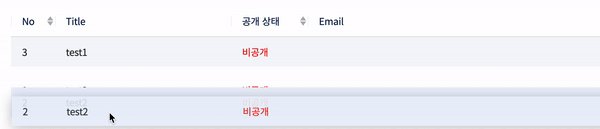
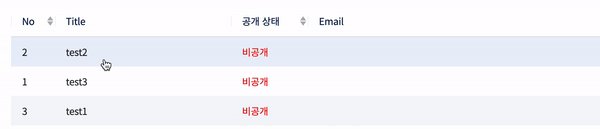
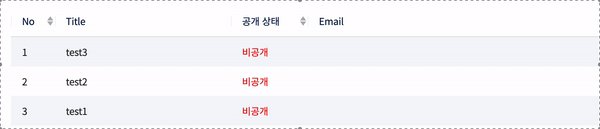
테이블 선언 ( primary-key="id" 필수 지정 )
<b-table
striped
hover
small
primary-key="id"
:items="items"
:fields="fields"
v-draggabletable="draggableOptions"
@row-clicked="onClickModifyContactPopup"
class="custom-table admin"
>
</b-table>import { draggabletable } from './test';
export default {
name: 'draggableTable',
directives: { draggabletable },
data() {
return {
draggableOptions: {
animation: 400,
},
items: [],
fields: [
{ key: 'order', label: '정렬 순서', sortable: true },
{ key: 'title', label: 'Title' },
{ key: 'name', label: 'name', sortable: true },
{ key: 'email', label: 'Email' },
{ key: 'registered', label: '가입일', sortable: true },
],
};
},정렬 로직 스크립트 (test.js)
import Sortable from 'sortablejs';
const draggabletable = {
bind(el, binding, vnode) {
const table = el;
table._draggable = Sortable.create(table.querySelector('tbody'), {
...binding.value,
onEnd: (evt) => {
const data = vnode.context;
const targetItem = data.items.splice(evt.oldIndex, 1)[0];
data.items.splice(evt.newIndex, 0, targetItem);
},
});
},
};
export { draggabletable, draggabletags };
