🔔 Infinite Scroll이란
페이지의 끝이 없이 정보가 있으면 끝날때까지 제한 없이 페이지를 계속 다운할 수 있는 기능이라고 생각한다.
API에서 정보를 받아올때 10개면10개 20개면 20개 제한을 두고 10개씩 나타내고 끝을 내리고 기다리면 다시 10개 ...식으로 간다.
🔔 scrollHeight scrollTop clientHeight
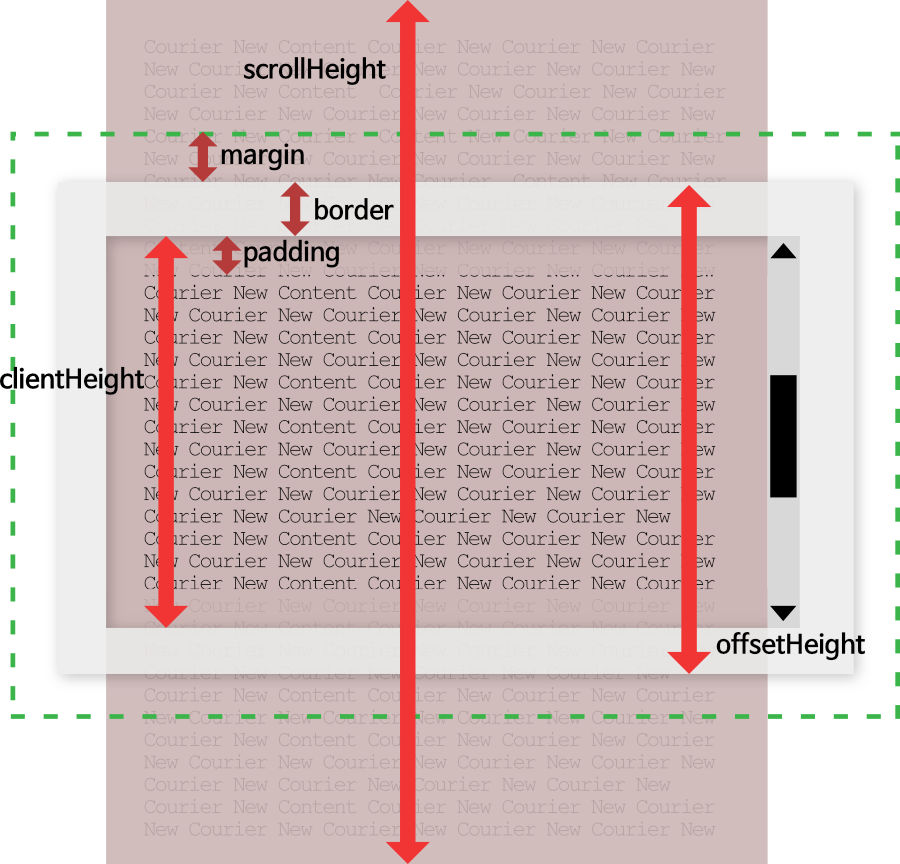
.png)
🔧
scrollHeight 값은 수직 스크롤바를 사용하지 않고 요소의 콘텐츠를 모두 나타낼 때 필요한 최소 높이의 값과 동일
읽기 전용 속성은 요소 콘텐츠의 총 높이를 나타내며, 바깥으로 넘쳐서 보이지 않는 콘텐츠도 포함
element.scrollHeight - element.scrollTop === element.clientHeight이라면 스크롤은 끝까지 내려진 것
scrollTop값은 요소의 상단에서 가장 상단에 보이는 콘텐츠 까지의 거리를 측정한 것
읽기 전용 속성인 Element.clientHeight은 엘리먼트의 내부 높이를 픽셀로 반환
🔔 React에서 무한 스크롤
🔧 if (scrollTop + clientHeight >= scrollHeight)
스크롤을 내린 값과 내가 지금 보고 있는 창의 높이를 더하고 만약 이게 스크롤의 전체 높이와 같아지거나 커진다면... 페이지를 + 1하고 api를 page로 받아오는 함수에 그 page가 다시 들어가서 다음 api로 정보를 받아온다.
// 몇 페이지인지 알기 위함 한번 스크롤을 내리면 +1 해서 몇번 내렸는지 알려줌
const [page, setPage] = useState(1);
const handleScroll = () => {
const scrollHeight = document.documentElement.scrollHeight;
const scrollTop = document.documentElement.scrollTop;
const clientHeight = document.documentElement.clientHeight;
if (scrollTop + clientHeight >= scrollHeight) {
setPage(page + 1);
}
}
useEffect(() => {
// scroll event listener 등록
window.addEventListener('scroll', handleScroll);
return () =>
// 끝나면 scroll event listener 제거해서 계~속 더 못 내리게
{window.removeEventListener('scroll', handleScroll)
}