위코드 배열 강의 다 듣고
배열문제를 푸는데
생각보다 문제들이 어려웠다😂
이곳에 어려웠던 개념과 문제를 정리해두려고 한다.
(아이패드로 정리했던 거 옮기기..ㅎㅎ)
🌟 slice
🌟 splice
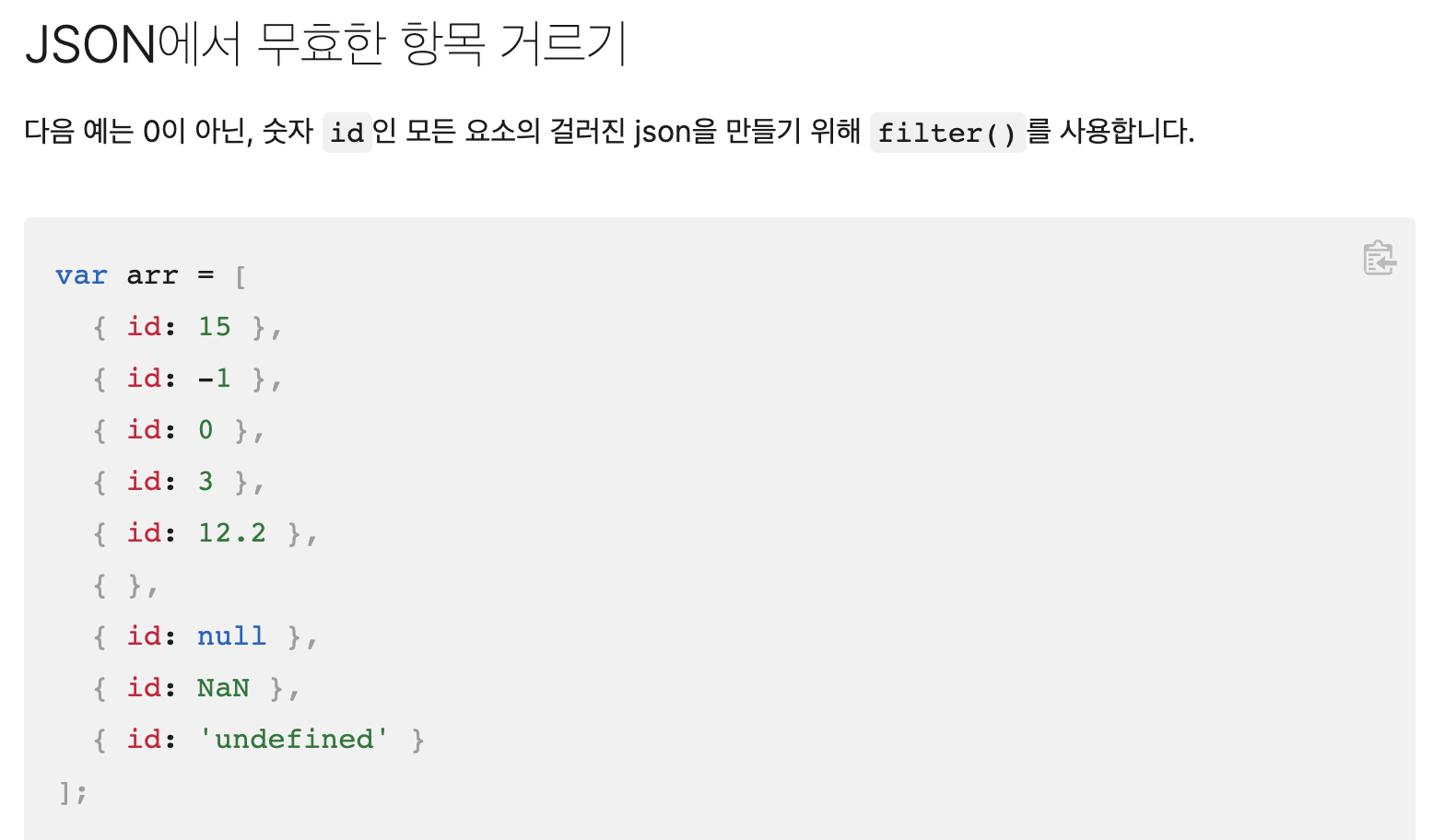
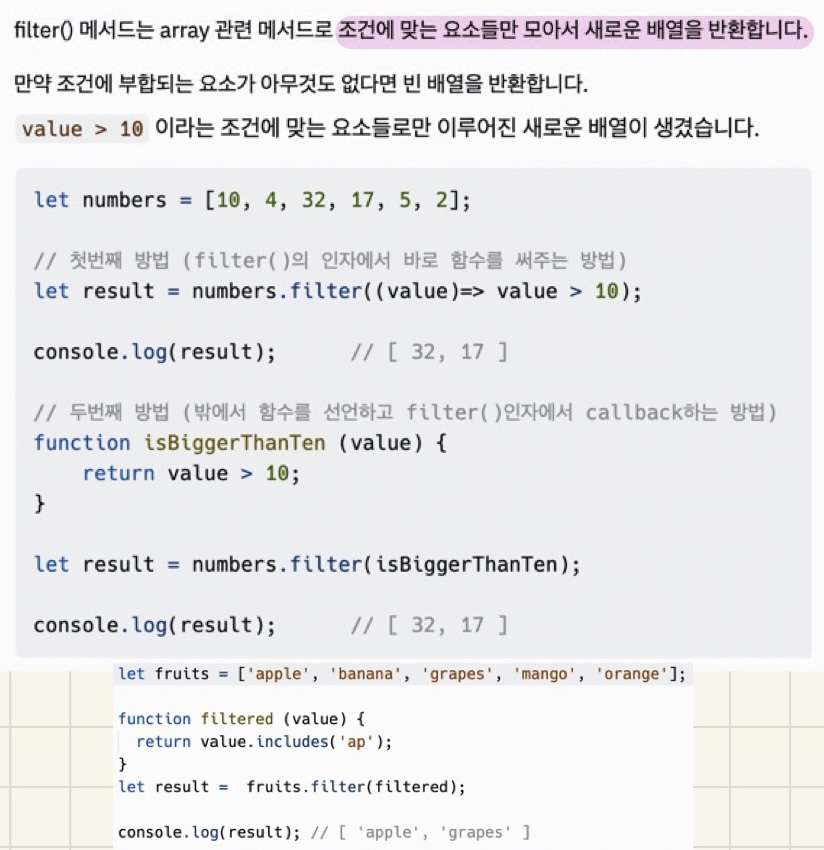
🌟 filter
array함수의 3대장 중 하나인 filter! (나머지 두개는 map, reduce) filter문제 풀 때 두번째 문제가 참 어려웠다.... 1시간은 잡고 있던 것 같다..
filter문제 풀 때 두번째 문제가 참 어려웠다.... 1시간은 잡고 있던 것 같다..
🌻 filter 두번째 문제 풀이
👀 문제 👀
courses 라는 배열이 있습니다. level이 'hard'인 과목들로만 이루어진 새로운 배열을 filter()를 이용하여 반환해주세요.결과는 아래와 같아야 합니다.
[
{ level: 'hard', subject: 'Mathmatic' },
{ level: 'hard', subject: 'Science' }
]
✍🏻 풀이 ✍🏻
let courses = [
{ level: 'easy', subject: "English" },
{ level: 'hard', subject: "Mathmatic" },
{ level: 'medium', subject: "Literature" },
{ level: 'hard', subject: "Science" },
{ level: 'medium', subject: "Socialogy" }
];
// 아래 함수를 작성해주세요.
function filtered(obj) {
return obj.level === 'hard';
}
let result = courses.filter(filtered);
console.log(result);
//
정답!
[
{ level: 'hard', subject: 'Mathmatic' },
{ level: 'hard', subject: 'Science' }
]먼저 filter에 대한 개념이 부족한 것 같아서 MDN을 참고했다.
MDN - filter메소드 설명
배열함수를 가진 이 부분을 많이 참고했다.