
HTML, CSS 자기소개 페이지
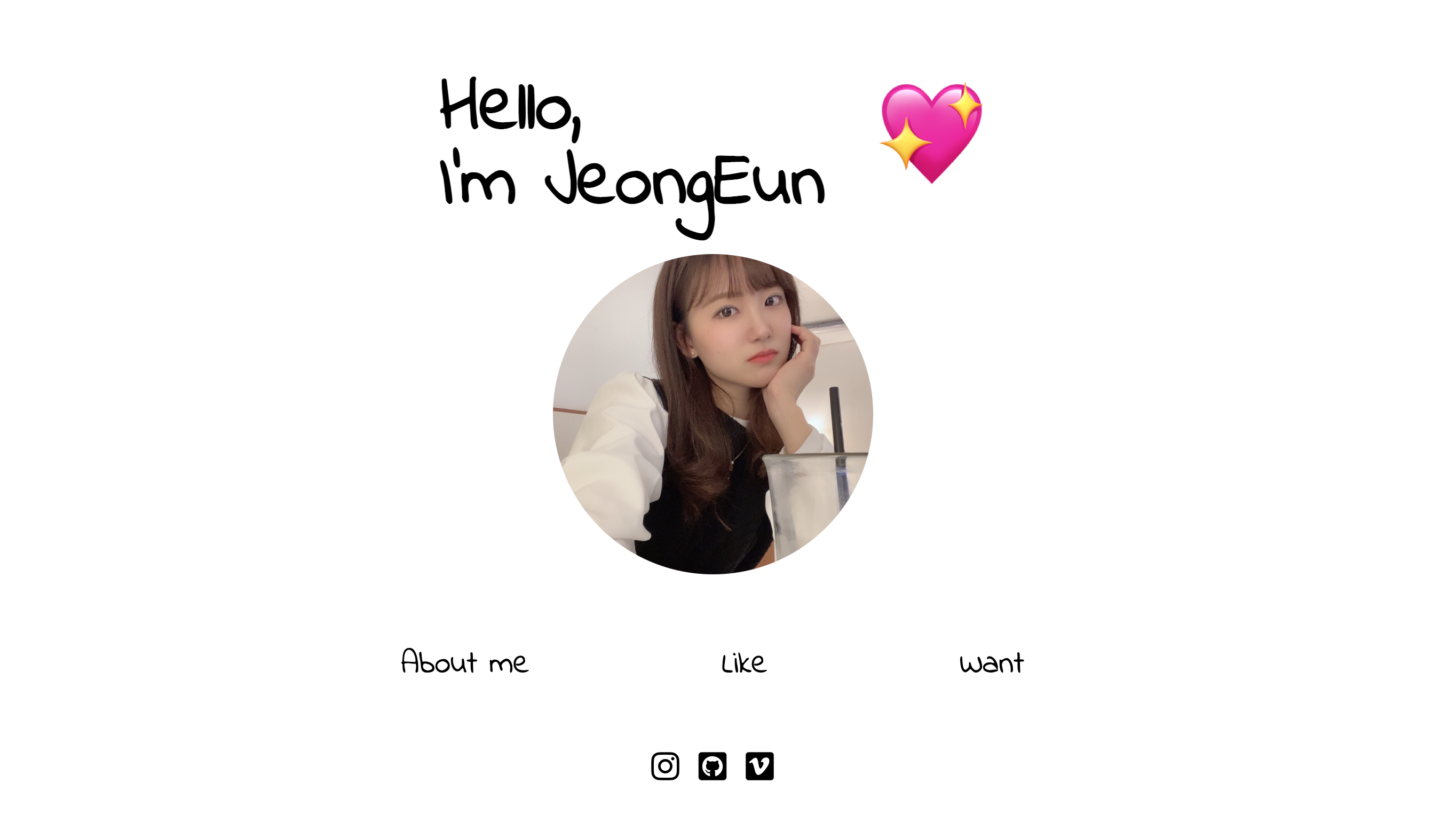
위코드 첫번째 과제로 만든 나의 웹페이지...
 되게 간단해보이지만
되게 간단해보이지만
어떠한 내용을 넣고 어떻게 그릴지 많은 고민 끝에 탄생했다..ㅎㅎ
웹 페이지를 만들 때 신경쓴 부분은
1. 정 가운데 정렬
2. 메뉴에 hover하면 커지는 효과
3. 메뉴 누르면 해당 부분으로 이동
4. 한글 이쁜 폰트, 글자 밑줄 긋기
5. 짤짤이 기술
이정도..
1. 정 가운데 배치
display: flex;
flex-direction: column; (or row)
justify-content: center; <- 수직 가운데 정렬
align-items: center; <- 수평 가운데 정렬
text-align: center; <- 텍스트 가운데 정렬
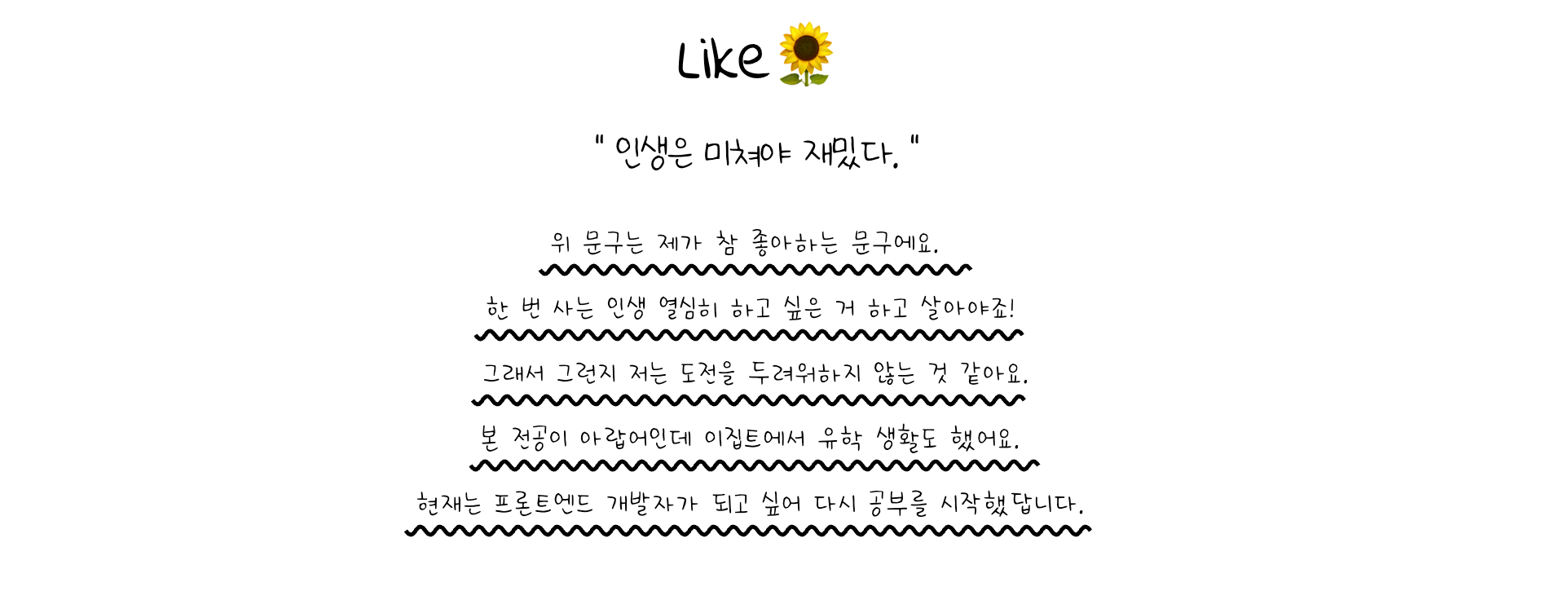
모든 컨텐츠들이 웹 페이지의 정 가운데에 위치하게 하고싶었다.
이에 display를 flex로 만들고
수직 가운데 정렬을 해주는 justify-content: center; 와
수평 가운데 정렬을 해주는 align-items: center; 를 적용하여
정 가운데 배치를 구현할 수 있었다.
텍스트도 정 가운데 배치를 하면 더 이쁠 거 같아서
text-align: center; 로 텍스트도 가운데 정렬을 해주었다.
이에





이렇게 정 가운데로 배치된 구조를 지닐 수 있게 되었다😌(편안..)
2. 메뉴에 hover하면 커지는 효과
.nav ul li:hover {
transform: scale(1.4);
transition: transform .3s;
내가 누른 메뉴가 무엇인지 알게하고 싶었다.
그래서 사용자의 마우스 포인터가 요소 위에 올라가 있으면 선택되는 :hover를 사용했고
현재 선택되고 있는 요소가 무엇인지 시각적으로 알 수 있게 하기 위해 transform 속성을 이용하여 선택한 요소가 1.4배로 커지게했다.
또한 갑자기 확 커지면 자연스럽지 않으니 transition으로 애니메이션 속도를 조절했다. transition은 즉시 영향을 미치게 하지 않고, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 해준다 : )

(현재 선택하고 있는 'About me'가 0.3초의 속도로1.4배 커진다.)(동영상 캡쳐 올리는 방법 아는사람..ㅠ)
3. 메뉴 누르면 해당 부분으로 이동
새 웹페이지를 열고싶지 않았고 한 페이지 내에서 만들고 싶었다. 이에 페이지가 세로로 좀 길어졌는데 이에 메뉴를 누르면 해당 부분으로 이동하게하는 기술이 필요했다.
<li><a href="#about_me">About me</a></li>a태그의 href속성에 해당 부분 id를 입력해주면 된다.
내려갔다가 올라오게하는 top버튼도 추가할 예정이다!
4. 한글 이쁜 폰트, 글자 밑줄 긋기
영문은 구글폰트에서 가져오면 되지만
한글 폰트는 이쁜 폰트를 찾기가 힘들었는데
검색하며 알게된 사이트가 있다.
프로젝트눈누
또한 텍스트 아래 밑줄 포인트를 주고싶었는데
이게 생각보다 복잡했다..
text-decoration: underline;
text-underline-offset: 5px;
text-decoration-style: wavy;
text-decoration-thickness: 2.5px;
letter-spacing: 0.5px;
line-height: 40px;
text-align: center;이렇게 해서 탄생한 물결 밑줄 포인트..
하나하나 설명해보자면
text-decoration: underline; -> 글씨 아래 밑줄 추가
text-underline-offset: 5px; -> 밑줄 위치 조정
text-underline-offset에 대한 자세한 설명은 이 개발블로그 참고 :)
text-decoration-style: wavy; -> 밑줄 형태 물결
text-decoration-thickness: 2.5px; -> 밑줄 굵기
letter-spacing: 0.5px; -> 글자 간 간격
line-height: 40px; -> 텍스트 줄 사이의 거리 설정
text-align: center; -> 텍스트 가운데 정렬
!하 지 만! 치명적인 단점이 있다.
밑줄 속성은.. firefox와 opera. safari에서는 적용이 안된다.
또르륵..😭
아무쪼록 이렇게 HTML, CSS만을 이용하여 나의 웹 페이지를 만들어보았다.
위로 끌여올려주는 top버튼도 추가하고
내가 한 프로젝트들 올려둘 수 있는 프로젝트란도 만들고..
등등
JS도 이용하여 더 업그레이드 할 예정이다 : )
5. 짤짤이 기술
는 띄어쓰기를 적용해준다.
<h3> 제가 참 좋아하는 문구에요. </h3>