들어가며
플러터의 발 들이기 4번째 글이다.
아직 플러터의 스크린 이동 / API 연동에 대해 모르지만, 앞으로 플러터를 꾸준히 공부해 나가고 싶다,,^^ FE 공부를 할 때마다 드는 생각은, '나 꽤 FE랑 잘 맞는데?' 싶다. 눈 앞에 가시적으로 보이는 것도, 디자이너의 깔쌈한 UI를 작동시키는 것도 흥미롭다. 특히 FE로 구현하다 시계를 보면, 쉽게 한 두시간이 흘러가곤 한다. 🙈🙈
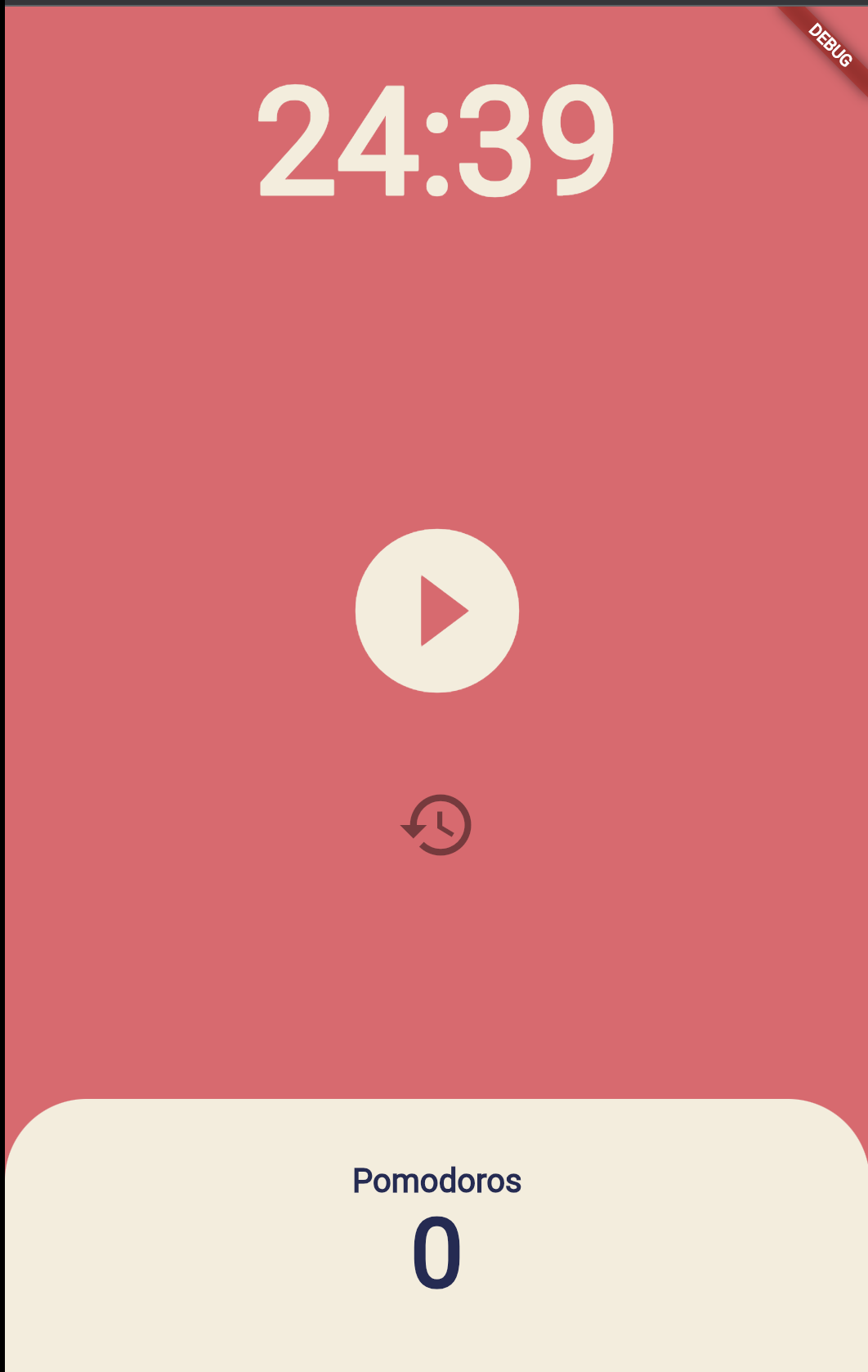
뽀모도로 타이머

오늘 강의는 뽀모도로 타이머의 버튼 기능 구현 / 마무리 부분이었다. '오리함께' 프로젝트에서도 답변을 입력한 시간을 표시하는 기능이 있었기에, 타임스탬프를 가지고 고민했던 기억이 있다. 특히 format 함수를 구현한 다른 개발자 코드의 도움을 받았었는데, 이제는 format 코드를 직접 구현할 정도로 익숙해졌다. (매번 왜 시 : 분 : 초로 표현하는 내장 함수가 없을지 의문이기는 하다.)
int totalTime = 1500을 통해 25분을 기본으로 둔 뒤, 카운트다운이 이루어진다. 이 때 Timer, Duration이라는 함수를 새롭게 사용해보았다.
void ticTok(Timer timer) {
if (totalTime == 0) {
setState(() {
timer.cancel();
isRunning = false;
totalPomodoros += 1;
totalTime = twentyFiveMinutes;
});
} else {
setState(() {
totalTime -= 1;
});
}
}
String format(int seconds) {
var duration = Duration(seconds: seconds);
return duration.toString().split('.').first.substring(2, 7);
}
void onStartPressed() {
timer = Timer.periodic(const Duration(seconds: 1), (ticTok));
setState(() {
isRunning = true;
});
}Timer
가운데 startBtn이 눌리면 -> onStartPressed() 메소드를 호출 ->
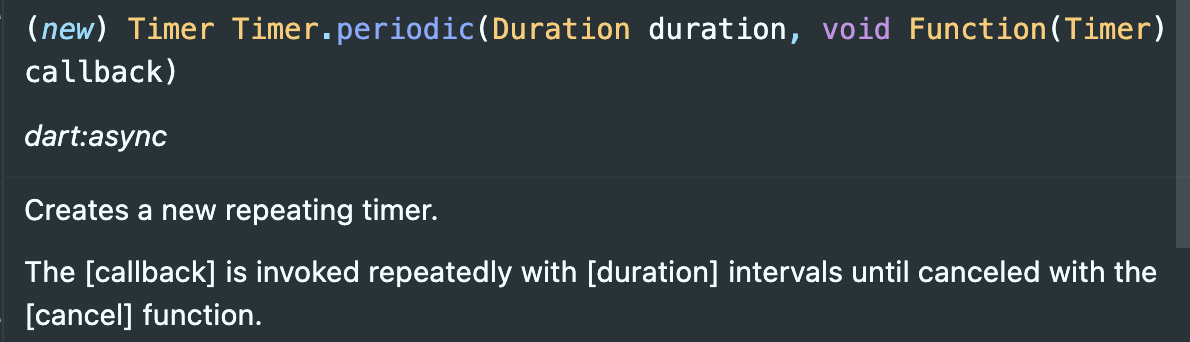
이 때 Timer가 duration단위로 반복하여 callback 함수가 실행된다.
여기에서는 1초마다 ticTok이라는 함수가 실행되어 totalTime을 1씩 감소시킨다.

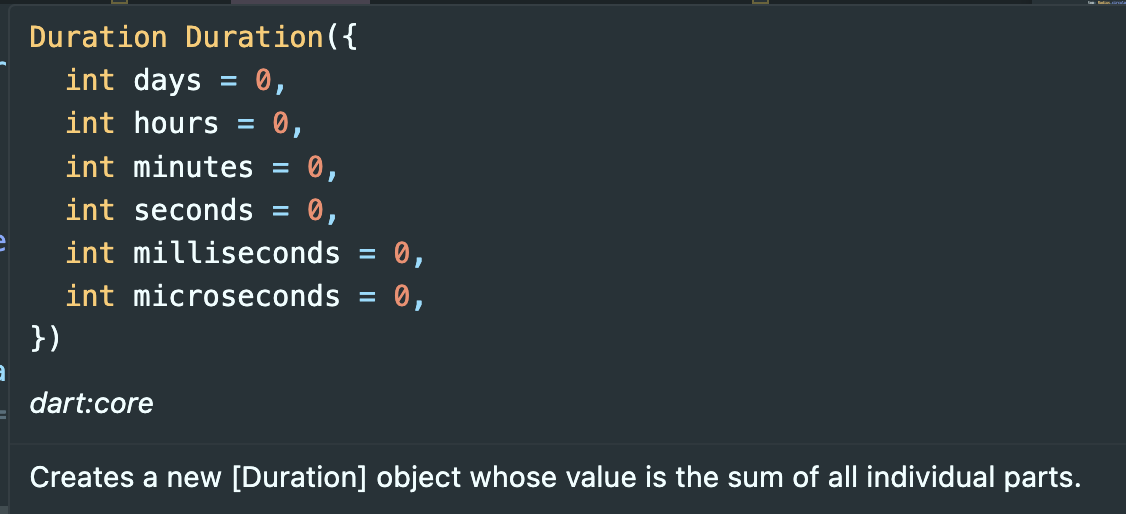
Duration

시간, 타임 스탬프에 자주 사용되었던 Duration 클래스는 일, 시간, 분, 초.. 필드를 가진다.
String format(int seconds) {
var duration = Duration(seconds: seconds);
return duration.toString().split('.').first.substring(2, 7);
}

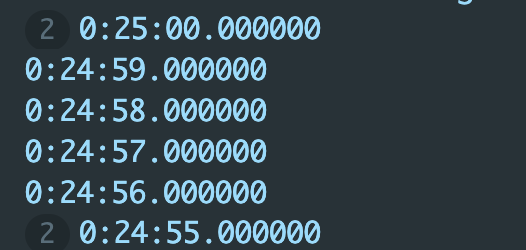
해당 코드에서는 seconds를 받아서, second 필드를 초기화 한 Duration 객체를 생성한다. 1500초를 넣었을 때 duration에는 0:25:00.000000 같이 시 : 분 : 초 : 밀리초의 형태로 저장된다.
이후 분 : 초 만 가져오기 위해서 toString().split('.').first으로 시 : 분 : 초의 문자열만 남긴다.(0:25:00) 마지막으로 substring(2,7)을 통해 분 : 초만 남게 된다. (25:00)
=> 다음의 과정을 통해 format 함수는 sec를 인자로 받아, 분 : 초 의 문자열을 리턴한다. 이는 뽀모도로의 남은 시간을 표시하는 데에 사용된다. Text(format(totalTime))

late
인지하고 있어야 하는 부분은 late Timer timer ; 이다.
뽀모도로 타이머는 시작 버튼을 눌러야 > 타이머가 시작되기 때문에 > Timer 타입 변수를 late로 선언해서 > onStartPressed()에서 초기화를 진행한다.
void onStartPressed() {
timer = Timer.periodic(const Duration(seconds: 1), (ticTok));
setState(() {
isRunning = true;
});
}late라는 타입의 용도를 확실히 알 수 있던 예제이다!
나가며
다음에는 웹툰 예제로, API를 사용할 예정이다. 서버 개발 공부로 인해 조금은, 텐션이 낮아진 감이 있지만 여전히 FE는 재미있다.
또한 작년에 첫 프로젝트를 시작할 때는 어디까지가 FE, 어디까지가 BE의 영역인가 애매하였다. FE는 버튼만 만들면 되나? 근데 다크모드 설정을 왜 FE 단에서 하지? 이렇게 하고, BE의 코드는 어디에 들어가는 거지? 이렇게 다양한 궁금증이 있었는데, 그 궁금증이 50%정도 해결된 것 같다. 아마, 그 중 하나인 API 사용이 가장 큰 궁금증이었는데 최근 서버 개발 공부와 함께 다음 장에서 해소될 예정이다.
해당 글은 노마드코더의 'Flutter 로 웹툰 앱 만들기' 강의를 수강하며 작성한 글입니다.
