React로 client에게 보여질 front부분을 만들었다면 실제적으로 데이터를 가져와 화면에 나타내야 하는데 어떻게 구성하는지 절차를 작성해 보겠다.
일단 api라는 폴더를 만든 후 npm init -y명령어를 실행한다.
위에 명령어는 Node.js 프로젝트를 위한 package.json 파일을 자동으로 생성하는 명령어이다.
일반적으로 'npm init' 명령어를 사용하면 프로젝트에 대한 정보를 입력하고 package.json 파일을 구성해야 한다.
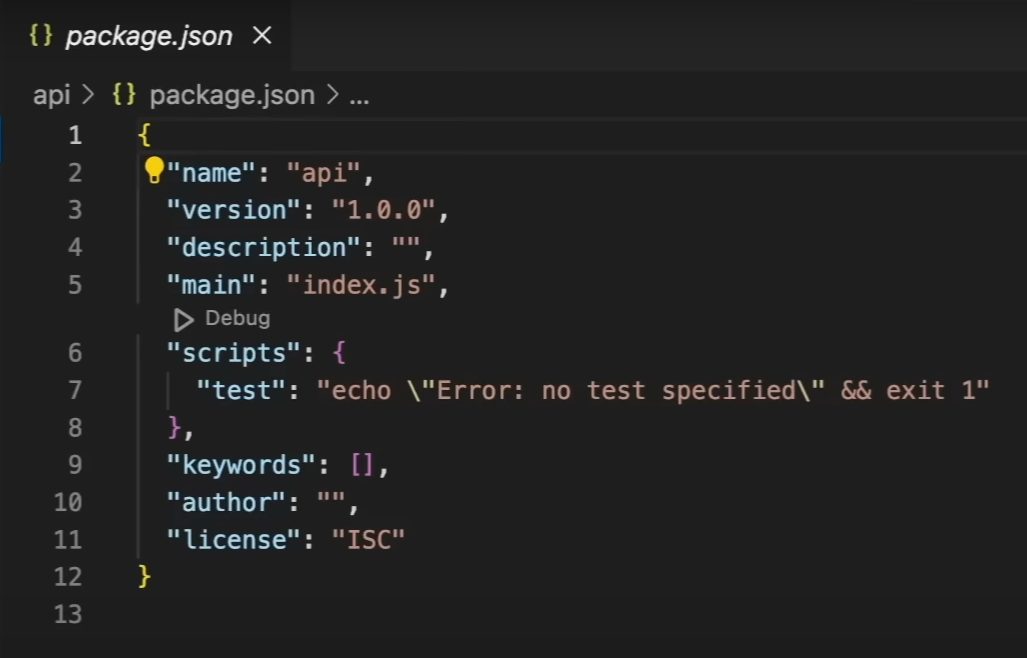
아래 사진은 처음 만들어진 package.json 파일의 내부 정보이다.
package.json 파일의 5번 줄을 보면 "main": "index.js"라고 작성되어 있는데 이것은 Node.js 프로젝트에서 진입점 파일(entry ponit)을 지정하는 역할을 한다.
프로젝트에 주요 로직이 이 파일에서 시작된다고 보면 된다.
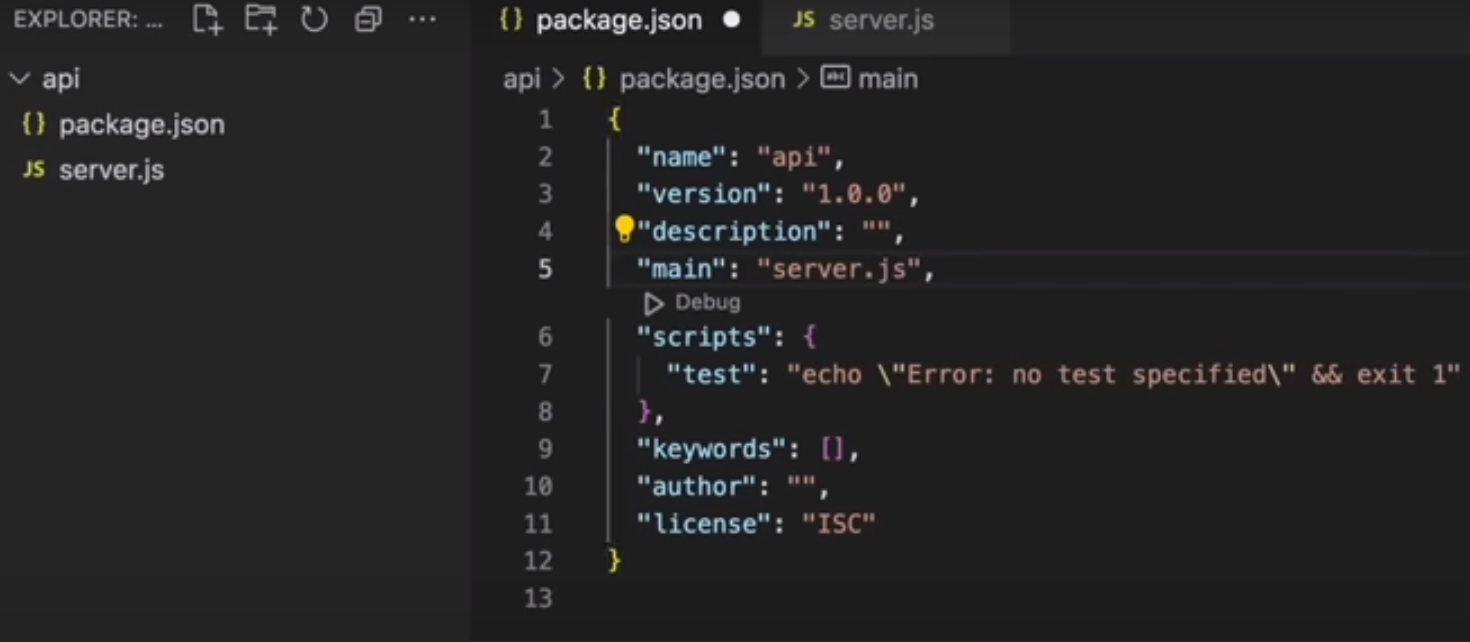
나는 이 메인 파일을 server.js라고 수정하고 파일을 생성하였다.

package.json file이란?
Node.js 프로젝트의 설정 정보와 의존성 패키지 관리를 위한 파일이다.
이 파일은 루트 디렉토리의 위치하고, 프로젝트의 메타데이터, 의존성 패키지 목록, 스크립트 명령어 등을 정의한다.
package.json 파일은 다음과 같은 역할을 수행한다.
-
프로젝트 정보: 프로젝트의 이름, 버전, 저작권, 개발자 정보 등과 같은 프로젝트의 기본 정보를 제공한다.
-
의존성 관리: 프로젝트가 의존하는 외부 패키지들과 그 버전을 명시한다. 이를 통해 프로젝트를 실행할 때 필요한 패키지를 자동으로 설치하고 관리할 수 있다.
-
스크립트 명령어: 프로젝트에서 사용할 수 있는 커스텀 명령어를 정의합니다. 예를 들어, 빌드, 실행, 테스트 등의 스크립트를 실행할 수 있다.
-
기타 설정: 프로젝트의 설정 정보를 정의할 수 있다. 예를 들어, 언어 버전, 환경 변수, 빌드 설정 등을 포함할 수 있다.
필요한 패키지 설치하기
터미널에서 명령어 yarn add express nodemon 실행하여 "express"와 "nodemon" 패키지를 프로젝트에 추가한다.
express: Node.js 기반의 웹 애플리케이션 프레임워크로, 웹 서버를 구축하고 라우팅, 미들웨어 처리, 요청 및 응답 처리 등을 간편하게 수행할 수 있게 도와준다.
nodemon: Node.js 애플리케이션을 개발하는 동안 파일 변경 감지 및 자동 재시작 기능을 제공하는 도구다. 파일이 수정될 때마다 애플리케이션을 수동으로 재시작할 필요 없이, 자동으로 변경 사항을 감지하여 애플리케이션을 다시 시작한다. 이는 개발 시간을 단축하고 효율적인 개발 환경을 제공한다.
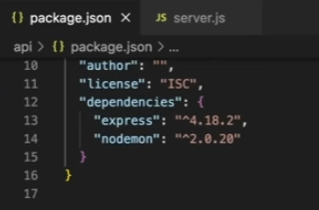
설치했을 경우 package.json file의 dependencies라는 필드가 추가되고 현재 프로젝트가 의존하는 패키지들의 목록을 볼 수 있다.

실행하기
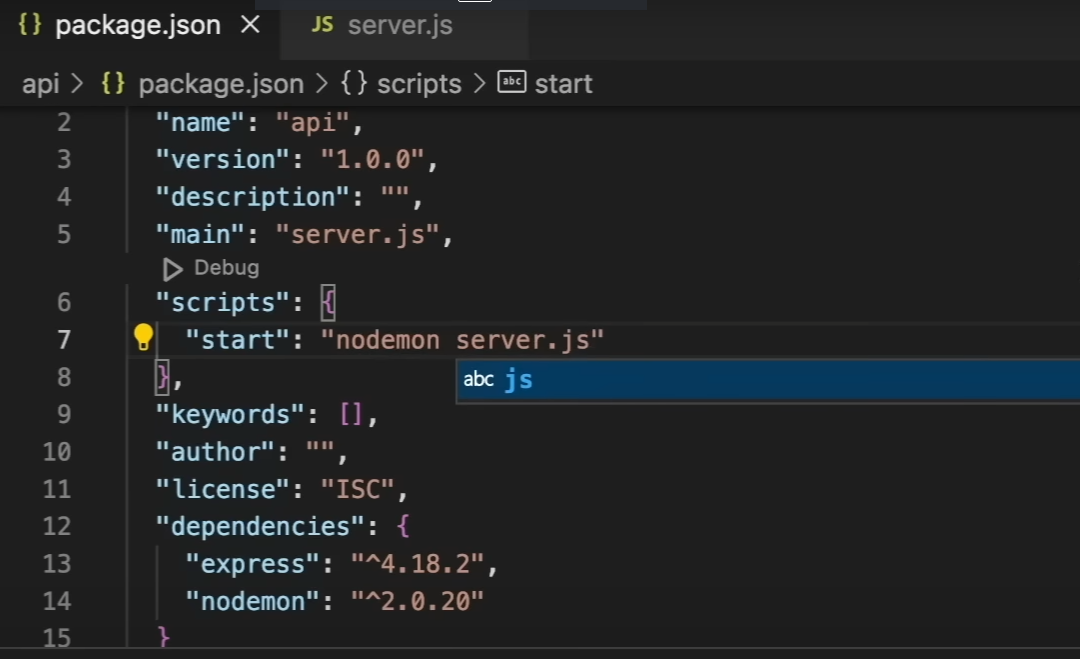
6번줄에 scripts 필드의 "start" : "nodemon server.js"로 수정한다.
scripts : package.json" 파일의 "scripts" 필드는 프로젝트에서 사용할 수 있는 명령어 스크립트를 정의하는 부분이다. 이 필드에는 사용자가 정의한 또는 미리 정의된 스크립트 명령어들이 포함된다.
"scripts" 필드는 주로 프로젝트를 빌드, 실행, 테스트 등의 작업을 자동화하기 위해 사용된다. 이 필드에 등록된 스크립트는 터미널 또는 명령어 창에서 "npm run <스크립트명>" 또는 "yarn <스크립트명>"과 같은 형식으로 실행할 수 있다.

server.js 파일의 console.log()를 이용하여 아무 내용이나 입력 후 yarn start를 명령어를 사용하면 정상적으로 동작하는 것을 확인할 수 있다.

다음에는 실제로 express 모듈을 이용하는 방법을 작성해 보겠다.