이번에는 scss를 적용하여여 스타일링 하는 중에 object-fit이라는 CSS 속성이 있는데 이미지나 비디오 요소의 크기를 조정할때 사용한다. 일반적으로 이미지나 비디오 요소를 부모 요소에 맞게 조절할때 사용한다고 한다.
Object-fit 속성에는 여러 가지 값이 존재한다.
대표적인 3가지의 특징을 알아보겠다.
- object- fit: contatin
- object- fit: fill
- object- fit: cover
img {
width: 300px; /* 이미지의 가로 너비 */
height: 200px; /* 이미지의 세로 높이 */
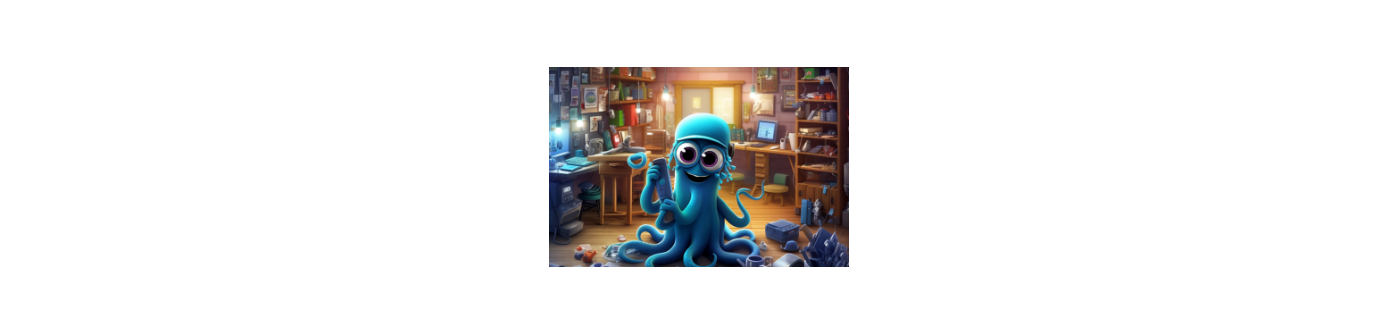
}아래 사진은 width, height만 적용하고 아직 object-fit을 적용하지 않은 상태이다.
1번에 contain 속성부터 차례대로 대입하여 이미지를 확인해보겠다.
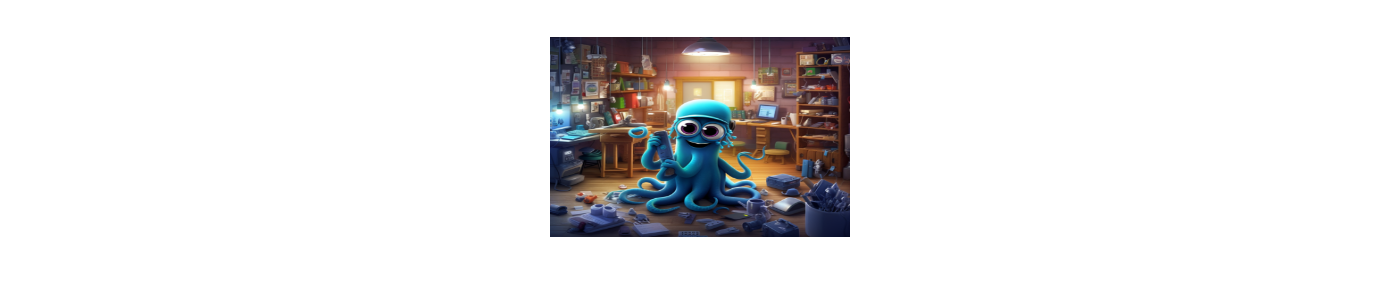
object-fit: contain
아래 사진을 보면 양쪽이 다 비어졌는데 그 이유는 contain속성은 이미지나 비디오 요소가 부모 요소에 완전히 듣어갈 수 있도록 크기를 조정한다. 원본 비율을 유지하며, 이미지가 부모 요소보다 작을 경우 확대되고, 부모 요소보다 클 경우 축소된다.
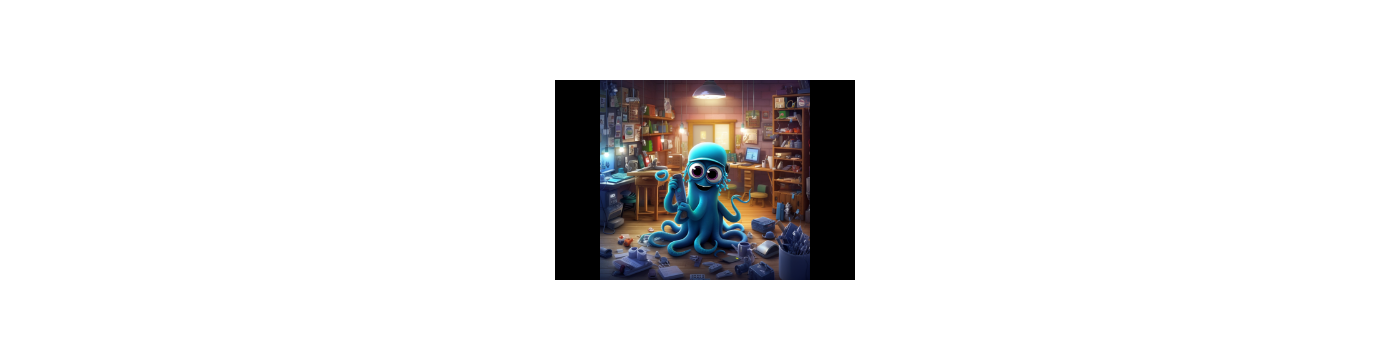
object-fit: cover
cover를 적용한 img를 보면 이미지가 조금 잘려 나간 것을 확인 할 수 있다. 가로세로비를 유지하면서, 요소를 가득 채우기 때문에 가로세로비가 일치하지 않으면 일부가 잘려나간다.
object-fit: fill
아무것도 적용하지 않은 상태와 똑같다고 볼 수 있는데 요소의 박스 크기에 맞춰 크기를 조절한다. 가로세로비가 일치하지 않으면 늘어나면서 맞춘다.