
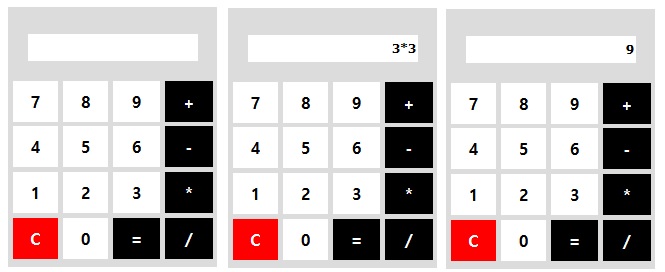
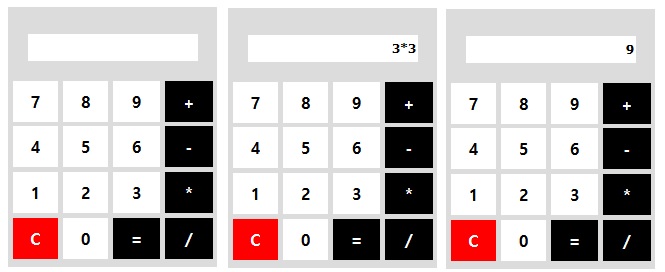
<국비교육 수업 미션 : 계산기 만들기>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>calculator</title>
<style>
* {
margin: 10px auto;
font-weight: bold;
}
.all {
background-color: gainsboro;
border-spacing: 0.3em;
}
tr {
text-align: center;
}
td {
color: black;
padding: 10px 15px;
position: relative;
bottom: 3px;
}
input {
height: 25px;
position: relative;
top: 5px;
text-align: right;
border: none;
}
.four {
background-color: black;
color: white;
}
.four:active {
box-shadow: 1px 1px 0 rgb(0,0,0,0.5);
position: relative;
right: 0.1em;
}
.reset {
background-color: red;
color: white;
}
.reset:active {
box-shadow: 1px 1px 0 rgb(0,0,0,0.5);
position: relative;
left: 0.1em;
}
.num {
background-color: white;
margin: 10px;
}
.num:active {
box-shadow: 1px 1px 0 rgb(0,0,0,0.5);
position: relative;
left: 0.1em;
}
</style>
</head>
<body>
<table class="all">
<td colspan="4">
<input type="text" id="enter">
</td>
<tr>
<td class="num" onclick="add('7')">7</td>
<td class="num" onclick="add('8')">8</td>
<td class="num" onclick="add('9')">9</td>
<td class="four" onclick="add('+')">+</td>
</tr>
<tr>
<td class="num" onclick="add('4')">4</td>
<td class="num" onclick="add('5')">5</td>
<td class="num" onclick="add('6')">6</td>
<td class="four" onclick="add('-')">-</td>
</tr>
<tr>
<td class="num" onclick="add('1')">1</td>
<td class="num" onclick="add('2')">2</td>
<td class="num" onclick="add('3')">3</td>
<td class="four" onclick="add('*')">*</td>
</tr>
<tr>
<td class="reset" onclick="clearDisplay()">C</td>
<td class="num" onclick="add('0')">0</td>
<td class="four" onclick="compute()">=</td>
<td class="four" onclick="add('/')">/</td>
</tr>
</table>
<script src="js/계산기.js"></script>
</body>
</html>
var expression = "";
function add(character) {
expression = expression + character;
document.getElementById("enter").value = expression;
}
function compute() {
document.getElementById("enter").value = eval(expression);
}
function clearDisplay() {
expression = "";
document.getElementById("enter").value = "0";
}
- 사칙연산 수식 두 번이상 클릭됨(계산 오류 발생)
- 계산 완료 후 숫자 입력 시 앞선 계산 수식과 이어서 작성됨
- 열심히 공부하기