오늘은 Effect Hook에 대해 알아보자!
Effect Hook
Effect Hook이란 무엇일까?
Effect Hook
- React 컴포넌트 외부에서 데이터를 처리하고 받아오는 과정이다.
Side Effect (부수 효과)
- 함수 내에서 어떤 구현이 함수 외부에 영향을 끼치는 경우 해당 함수는 Side Effect가 있다고 이야기 한다.
React에서는 컴포넌트 내에서 fetch를 사용해 API 정보를 가져오거나 이벤트를 활용해 DOM 직접 조작할 때 Side Effect가 발생했다고 말한다.
다음은, 전역 변수 foo를 bar라는 함수가 수정하는 예제이다.
let foo = 'hello';
function bar() {
foo = 'world';
}
bar(); // bar는 Side Effect를 발생시킵니다!Pure Function (순수 함수)
- 순수 함수란, 오직 함수의 입력만이 함수의 결과에 영향을 주는 함수를 의미한다.
- 함수의 입력이 아닌 다른 값이 함수의 결과에 영향을 미치는 경우, 순수 함수라고 부를 수 없다.
- 또한 순수 함수는, 입력으로 전달된 값을 수정하지 않는다.
function upper(str) {
return str.toUpperCase(); // toUpperCase 메소드는 원본을 수정하지 않습니다 (Immutable)
}
upper('hello') // 'HELLO'- 순수 함수에는 네트워크 요청과 같은 Side Effect가 없다.
- 순수 함수의 특징 중 하나는, 어떠한 전달 인자가 주어질 경우, 항상 똑같은 값이 리턴됨을 보장한다.
그래서 예측 가능한 함수이기도 한다!
그럼 여기서 질문!
Math.random()은 순수 함수가 아니다. 왜일까?
- 난수를 리턴시키기 때문에 동일한 숫자를 input해도 output은 항상 다르다. 따라서 이 함수는 idempotent하지 않은 함수이다.
- 동일한 입력에도 다른 출력이 나올 수 있으므로 순수 함수가 아니다.
어떤 함수가 fetch API를 이용해 AJAX 요청을 한다고 가정해 보자. 이 함수는 순수 함수가 아니다. 왜일까?
- 네트워크 상황, 서버상태에 따라 응답코드가 달라지기 때문에 예측이 불가능하다.
React의 함수 컴포넌트
React의 함수 컴포넌트는, props가 입력으로, JSX Element가 출력으로 나간다.
- 여기에는 그 어떤 Side Effect도 없으며, 순수 함수로 작동한다.
function SingleTweet({ writer, body, createdAt }) {
return <div>
<div>{writer}</div>
<div>{createdAt}</div>
<div>{body}</div>
</div>}하지만 보통 React 애플리케이션을 작성할 때에는, AJAX 요청이 필요하거나, LocalStorage 또는 타이머와 같은 React와 상관없는 API를 사용하는 경우가 발생할 수 있다.
- 이는 React의 입장에서는 전부 Side Effect!
- React는 Side Effect를 다루기 위한 Hook인 Effect Hook을 제공한다.
그렇다면 React 컴포넌트에서의 Side Effect들은 무엇이 있을까?
- 타이머 사용 (setTimeout)
- 데이터 가져오기 (fetch API, localStorage)
Effect Hook 예시
여기 명언을 보여주는 간단한 애플리케이션이 있다. 먼저 이 링크를 열어서 버튼을 클릭할 때마다 브라우저 상단의 타이틀이 어떻게 변경되는지 확인해 보자!
useEffect는 컴포넌트 내에서 Side effect를 실행할 수 있게 하는 Hook이다.- 이 컴포넌트에서 실행하는 Side effect는 브라우저 API를 이용하여, 타이틀을 변경하는 것이다.
API
useEffect의 첫 번째 인자는 함수.
- 해당 함수 내에서 side effect를 실행하면 된다.
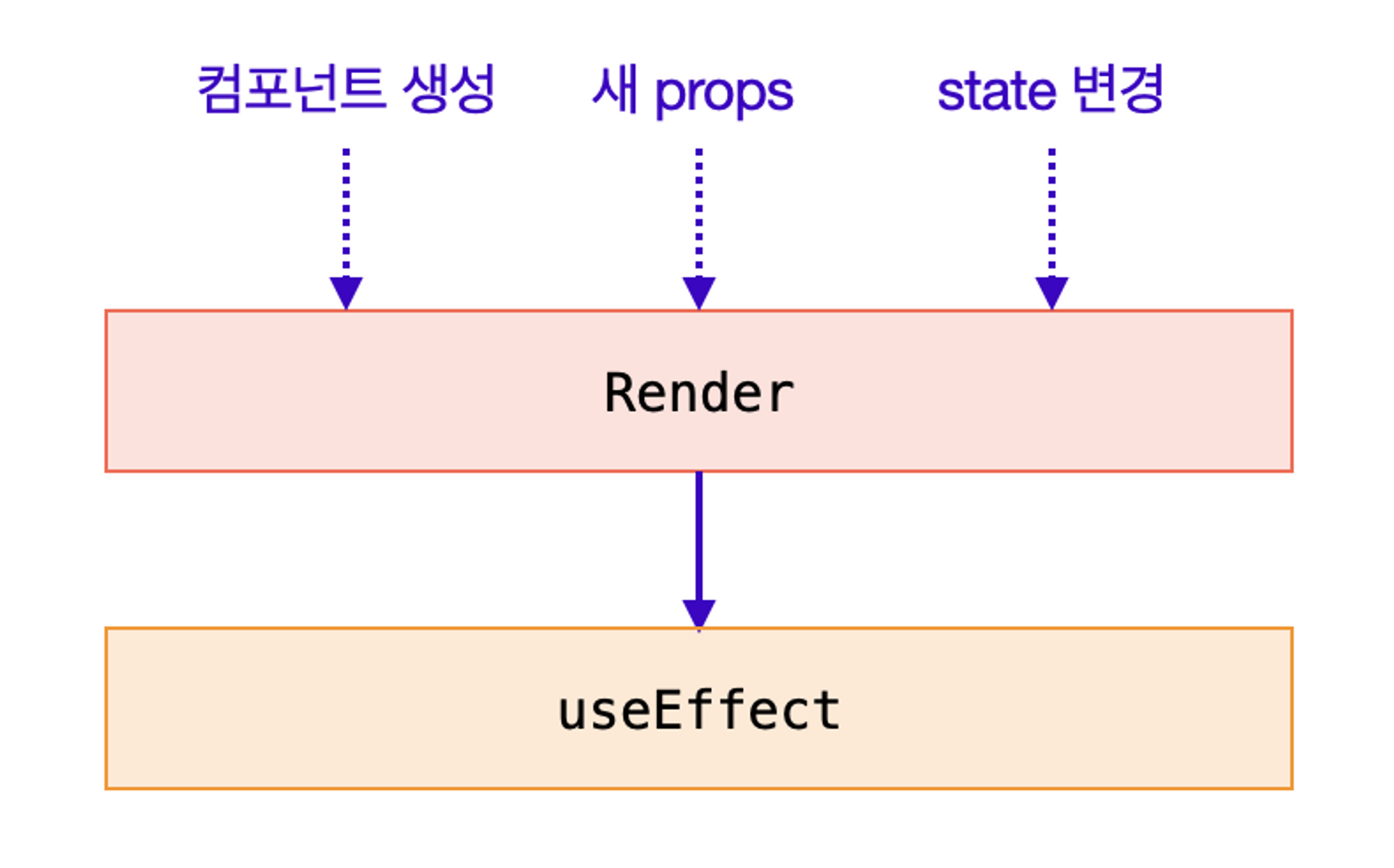
이 함수는 다음과 같은 조건에서 실행된다.

- 컴포넌트 생성 후 처음 화면에 렌더링(표시)
- 컴포넌트에 새로운 props가 전달되며 렌더링
- 컴포넌트에 상태(state)가 바뀌며 렌더링
이와 같이 매번 새롭게 컴포넌트가 렌더링 될 때 Effect Hook이 실행된다!
그렇다면 주의점은 없을까?
Hook을 쓸 때 주의할 점
- 최상위에서만 Hook을 호출함
- React 함수 내에서 Hook을 호출함
그럼 이제 조건부 실행에 대해 알아보자!
Effect Hook 조건부 실행
조건부 effect 발생 (dependency array)
useEffect의 두 번째 인자는 배열
- 이 배열은 조건을 담고 있는데, 여기서 조건은 boolean 형태의 표현식이 아닌, 어떤 값의 변경이 일어날 때를 의미한다. 따라서, 해당 배열엔 어떤 값의 목록이 들어간다.
이 배열을 특별히 종속성 배열이라고 부른다!
이 예제를 보면서, 개발자 콘솔의 값을 확인해보자. 여기에는 다음과 같은 세 상태가 존재한다.
- 명언 목록 (
proverbs)- 필터링할 문자열 (
effect)- 카운트 (
count)
이 예제는, filter가 변할 때에만, effect 함수가 실행된다.
한편, 카운트를 올리는 버튼은 컴포넌트의 상태가 바뀌고 업데이트되지만, 아무리 버튼을 눌러도 effect 함수는 실행되지 않는다.
왜냐하면, 종속성 배열에는
filter만 존재하고,count는 존재하지 않기 때문이다!
여기서 질문!
카운트 버튼을 눌렀을 때에도 effect 함수를 실행시키려면 어떻게 해야 하나?
- 조건배열에 couter도 추가하면 된다.
[filter, count]
API
useEffect(함수, [종속성1, 종속성2, ...])
useEffect의 두 번째 인자는 종속성 배열
배열 내의 종속성1, 또는 종속성2의 값이 변할 때, 첫 번째 인자의 함수가 실행되고, 배열 내의 어떤 값이 변할 때에만, (effect가 발생하는) 함수가 실행**된다.
만일 종속성 목록에 아무런 종속성도 없다면 어떤 일이 발생할까? 달리 말해, 두 번째 배열을 빈 배열[]로 둘 경우에는 무슨 일이 발생할까? 두 번째 인자를 아예 안 넘기는 것과 어떻게 다를까?
1. 빈 배열 넣기
useEffect(함수, [])
2. 아무것도 넣지 않기 (기본 형태)
useEffect(함수)
기본 형태의 useEffect 는 컴포넌트가 처음 생성되거나, props가 업데이트되거나, 상태(state)가 업데이트될 때 effect 함수가 실행된다.
반면에 (1번) 빈 배열을 useEffect의 두 번째 인자로 사용하면, 이때에는 컴포넌트가 처음 생성될 때만 effect 함수가 실행된다.
그럼 이것이 도대체 언제 필요할까?
- 대표적으로 처음 단 한 번, 외부 API를 통해 리소스를 받아오고 더 이상 API 호출이 필요하지 않을 때에 사용할 수 있다!
이제 마지막으로 컴포넌트 내에서의 Ajax 요청에 대해 알아보자!
컴포넌트 내에서의 Ajax 요청
만약 목록 내 필터링을 구현하고 싶을 때는 다음과 같은 두 가지 접근이 있을 수 있다.
- 컴포넌트 내에서 필터링: 전체 목록 데이터를 불러오고, 목록을 검색어로 filter 하는 방법
- 컴포넌트 외부에서 필터링: 컴포넌트 외부로 API 요청을 할 때, 필터링 한 결과를 받아오는 방법 (보통, 서버에 매번 검색어와 함께 요청하는 경우가 이에 해당한다)
1. 컴포넌트 내에서 필터링
처음 단 한 번, 외부 API로부터 명언 목록을 받아오고, filter 함수를 이용한다.
2. 컴포넌트 외부에서 필터링
검색어가 바뀔 때마다, 외부 API를 호출한다. (앞서 조건부 실행 콘텐츠에서 봤던 예제와 동일하다)
그렇다면 각각의 장단점은 무엇일까?
- 지금은,
storageUtil.js를 이용해 외부 API를 직접 구현했지만(LocalStorage API를 이용), 이는 서버 요청으로 대체할 수 있다.
만일 서버에서 수십만 개의 명언을 제공한다고 가정해 보자...
아래의 표는 HTTP를 이용한 서버 요청을 가정할 때, 두 방식의 차이점을 설명하고 있음.

그렇다면 임의로 구현한
storageUtil.js대신, fetch API를 써서, 서버에 요청한다면 코드는 어떻게 될까?
명언을 제공하는 API의 엔드포인트가 http://서버주소/proverbs 라고 가정해 보자.
useEffect(() => {
fetch(`http://서버주소/proverbs?q=${filter}`)
.then(resp => resp.json())
.then(result => {
setProverbs(result);
});
}, [filter]);AJAX 요청이 매우 느릴 경우?
모든 네트워크 요청이 항상 즉각적인 응답을 가져다주는 것은 아니기 때문에 외부 API 접속이 느릴 경우를 고려하여, 로딩 화면(loading indicator)의 구현은 필수적이다.


그럼 기본적으로, Loading indicator의 구현은 어떻게 처리할 수 있을까?
여기에도 상태 처리가 필요하다!
const [isLoading, setIsLoading] = useState(true);
// 생략, LoadingIndicator 컴포넌트는 별도로 구현했음을 가정합니다
return {isLoading ? <LoadingIndicator /> : <div>로딩 완료 화면</div>}fetch 요청의 전후로
setIsLoading을 설정해 주어 보다 나은 UX를 구현할 수 있다.
useEffect(() => {
setIsLoading(true);
fetch(`http://서버주소/proverbs?q=${filter}`)
.then(resp => resp.json())
.then(result => {
setProverbs(result);
setIsLoading(false);
});
}, [filter]);