헷갈리는 position 정리하기 🫠
Positon
용도
- position 속성을 통해 문서 상에 요소를 배치하는 방법을 지정한다.
- top, right, bottom, left 속성을 통해 요소를 이동시킨다.
사용법
1) 기준을 잡는다. ex) position : relative;
2) 이동시킨다. ex) top: 50px;*** 번외
block : 한 줄 모두 차지 ex) div, p
inline: 컨텐츠 크기만큼만 차지 ex) span
종류

1) static
position : static
- potiton의 기본값
- 가장 상단 and 왼쪽으로 배치됨
- ✔️ top, left, bottom, right 값을 전부 무시함
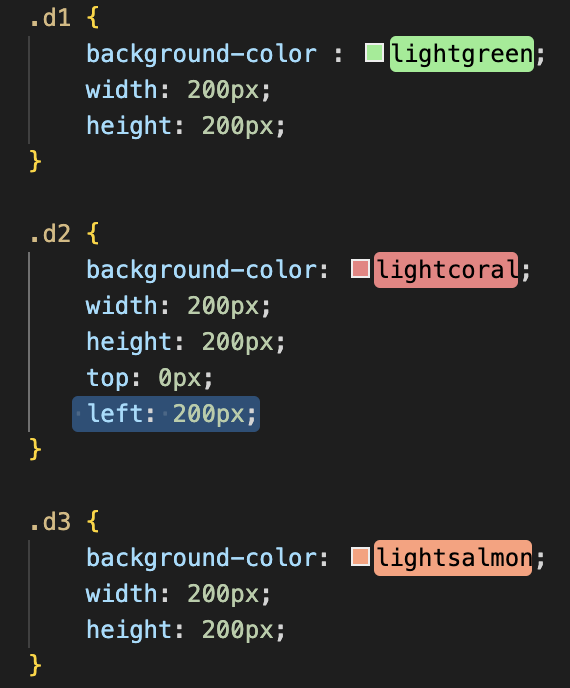
예시

다 무시하기때문에 left : 200px가 적용될 것 같지만?

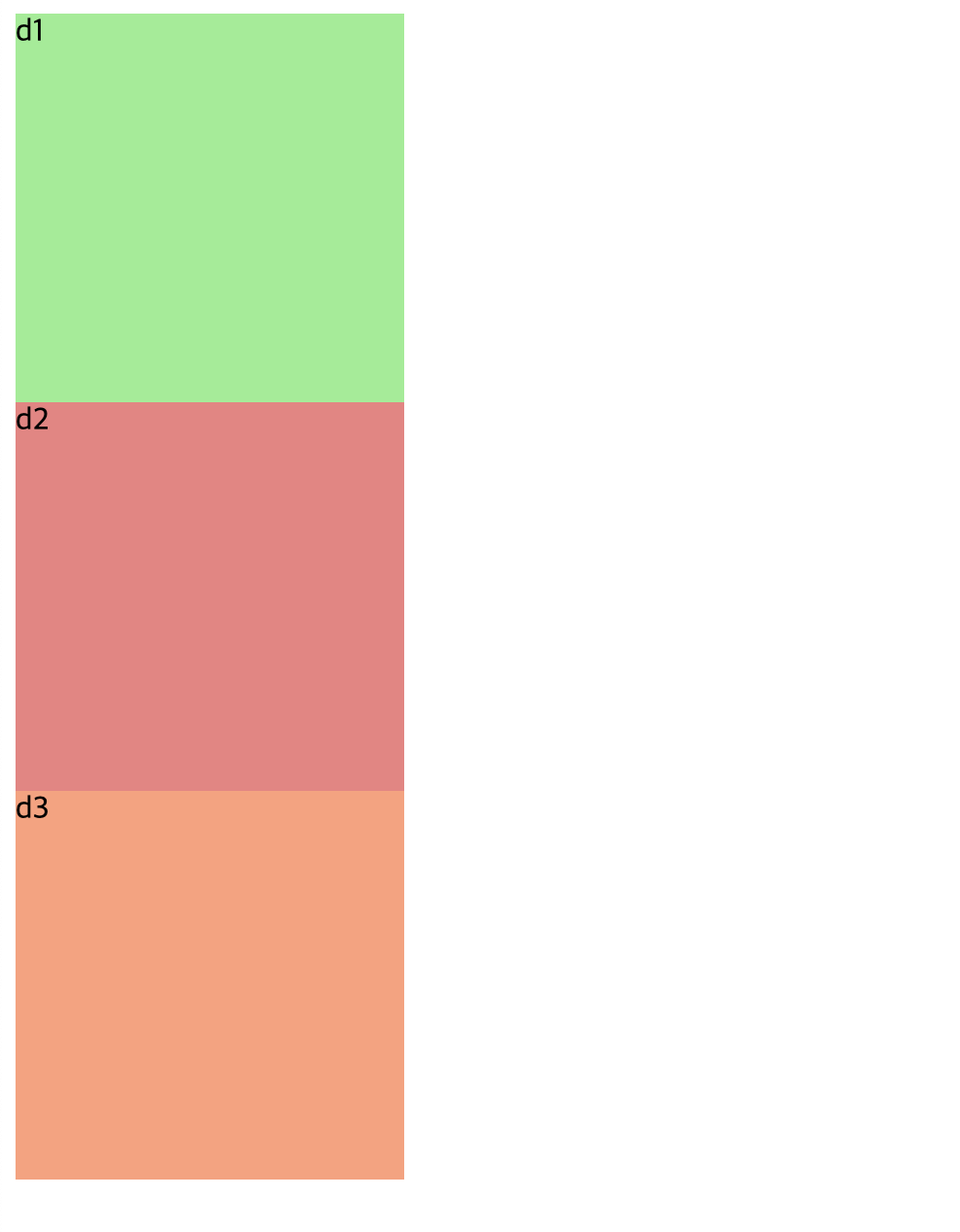
이렇게 그대로인 것을 알 수 있다.
2) relative
position : relative
- Normal flow를 따라 배치한 자기 자신의 원래 위치(static일 때의 위치) 를 기준으로 top,right,bottom,left 값에 따라 최종 위치 지정
- 위치를 이동하면서 다른 요소에 영향 X
- 문서상 원래 위치가 그대로 유지됨
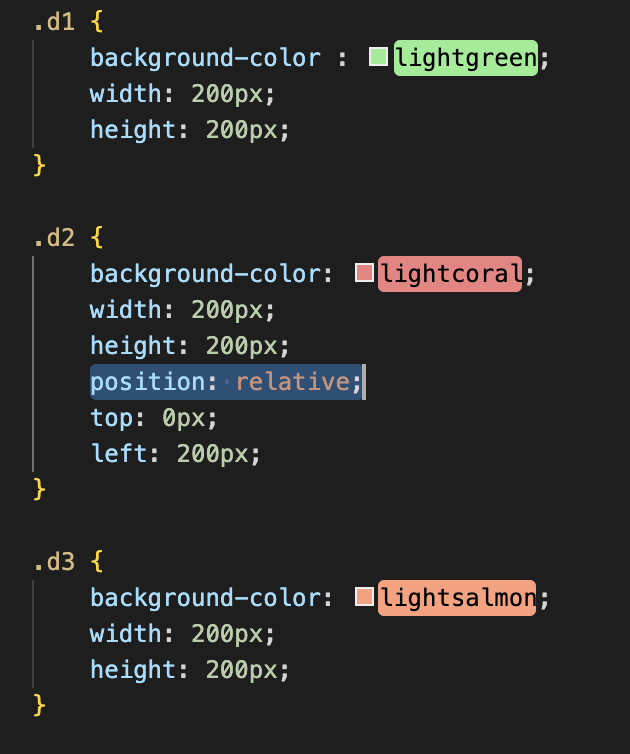
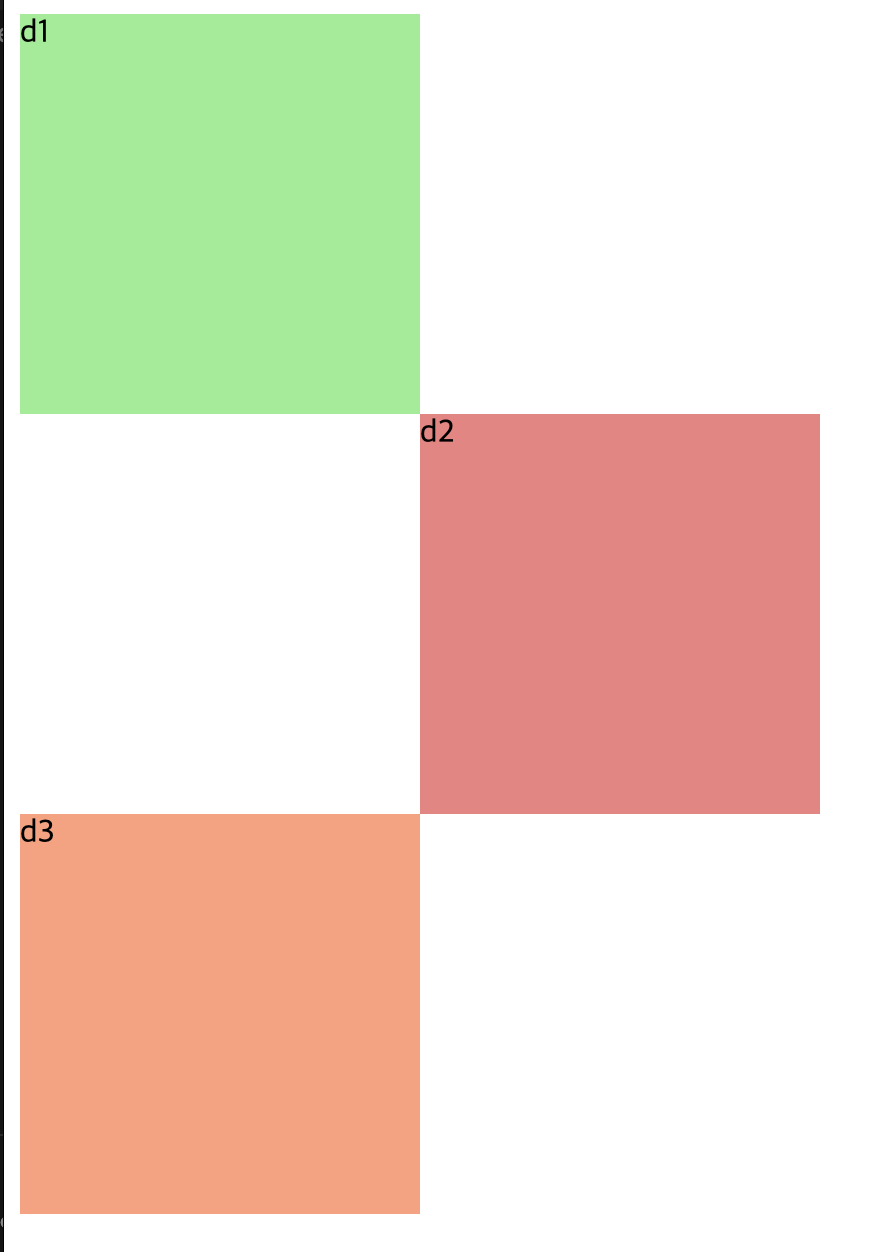
예시

결과

ㄴ div_2 의 위치를 단순하게 계산하면 div_1 의 높이 200 을 더하여, top 은 200 이 될 것이고, left 0임
그러나 position이 relative일 경우 자신이 원래 있어야 하는 위치(0,0,0,0)를 기준으로 위치를 변경하므로, top : 0; left: 200 의 값을 주면, top 은 변동 no, left 값만 변경.
3) absolute
position : absolute
- 요소를 Normal Flow에서 제거함
- 부모 요소가 ✅static이 아닌 요소를 찾아서 계속 위로 이동하게 된다.
- 가장 가까운 위치에 있는 요소(부모)를 기준으로 배치
- 부모,조상,body태그,html태그 다 뒤져봐도 그런 부모 요소가 없다면 ✅body를 기준으로 변경된다.
- 주로 부모 position > relative, 자식: absolute로 자주 씀
- Normal flow에서 제거되므로, 마치 float처럼 새로운 레이어가 추가되어 둥둥 뜨게 된다.
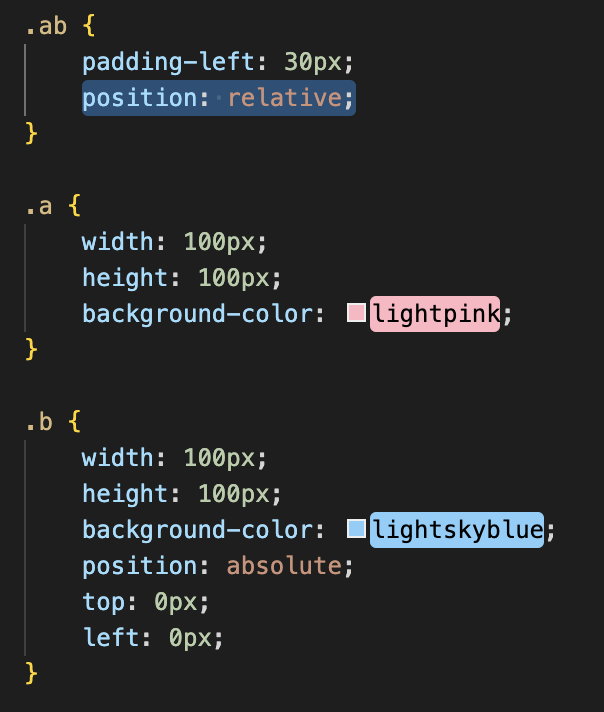
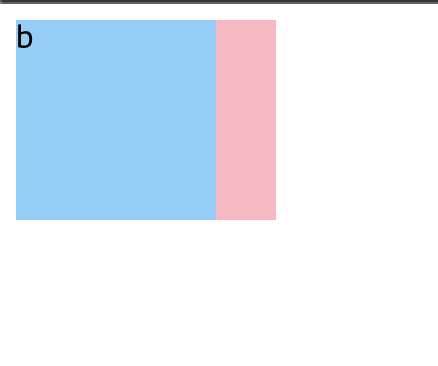
relative인 부모가 있을 때


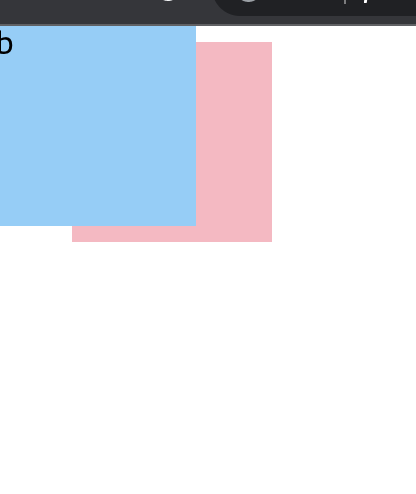
없을 때

4) fixed
position : fixed
- 요소를 normal flow에서 제거
- 화면에 붙어있음, 즉 스크롤을 쭉 해도 계속 따라옴.
- 먼저 선언한 HTML 요소가 fixed일 경우, 스크롤을 내리면 나중에 선언된 요소들에게 가려질 수 있는데, 이 때
z-index를 통해 화면 위로 나오게 할 수 있다.
5) sticky
position : sticky
- Normal Flow를 따르고, 가장 가까운 스크롤이 되는 부모를 기준으로 최종 위치 지정
- 기본적으로 스크롤이 되는 상황에서만 효과가 나타남
- sticky라는 이름을 기억하면 이해하기 쉬움. 스크롤을 내리다가 특정 시점부터 마치 fixed처럼 동작함
- fixed 가 브라우저를 기준으로 위치 변경이 일어난다면, sticky 는 부모 요소 안에서의 현재 자신의 위치에 고정됨
- 즉, position : sticky 만 쓰면 변화 X / top, left, bottom, right 값을 지정해야 한다.
📌 sticky 사용 시 필수 입력 요소 체크리스트
- (부모/자식 요소)필수 입력 요소 입력 했는가?
위치 : top(필수), left / right(필수는 아님), z-index
크기: width, height
- (부모 요소)하기 입력 요소들도 입력 했는가?
overflow-x : hidden;
overflow-y : scroll;