
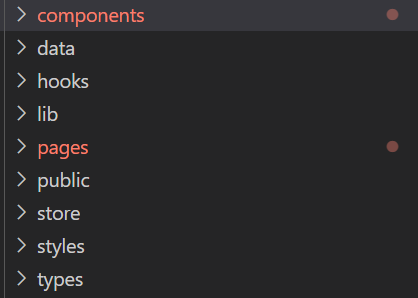
1. Components
내가 사용할 컴포넌트들을 넣어두고 사용.
- 공통 컴포넌트
- 각각 사용할 컴포넌트
ex)

2. Data
정적 데이터들을 모아서 사용하는곳
3. hooks
React Custom hooks 만들어서 모아두는곳
4. lib
데이터들을 가져오거나 공통적으로 함수를 만들어서 사용할곳
5. pages
Next.js에서 Component를 화면에 나타내는곳
6. public
svg, image 등의 public 파일들을 넣어두는곳
7. store
Redux Store를 만들어두는곳

8. styles
styled-component의 globalstyles, 공통 색상을 넣을 palette등 각 공통적으로 사용 할 style 넣어두는곳

9. types
각각의 공통적으로 들어갈 Redux의 type이나,
Component 내부에서 공통적으로 사용될 type들을 넣어두는곳