store를 사용하려면 모듈을 등록해야 한다.
등록하지 않고 store접근이 안된다고 삽질(?)한 오늘의 나 반성..
이런 실수를 반복하지 않기 위해 짧게 정리해본다.
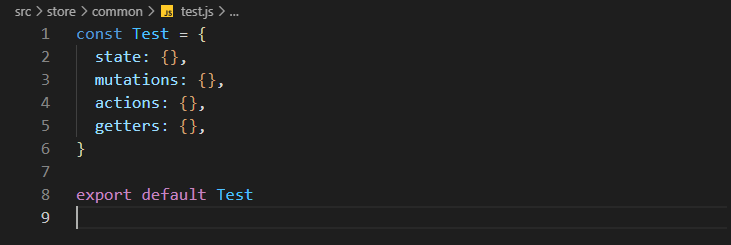
1. 스토어 파일 생성

원하는 store경로에 js파일을 생성한다.
(나의경우 src/store/common/test.js 경로로 생성)
이때 중요한 것은
반드시 해당 js파일에서 정의한 store 네이밍으로 export default를 해주도록 하자!
export default 변수명 을 해줘야 모듈 등록이 가능하다
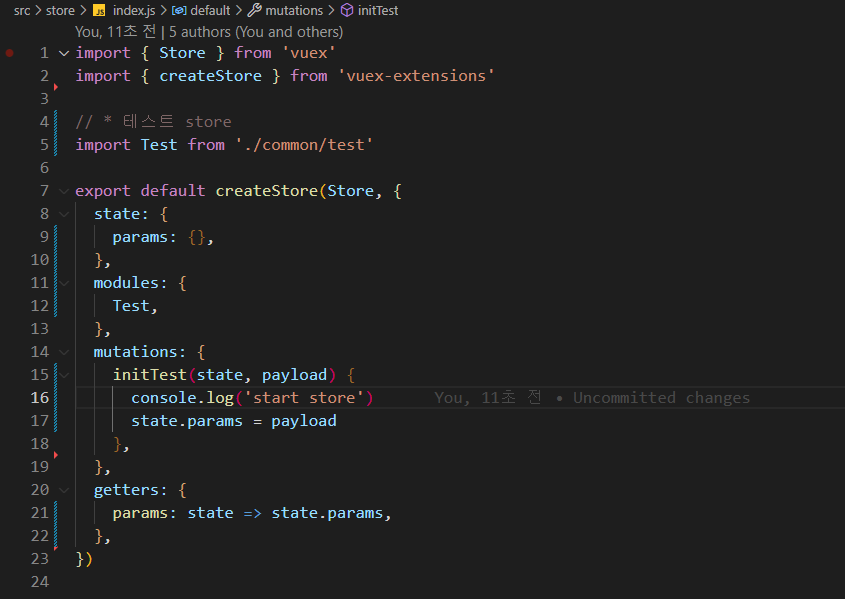
2. 스토어 모듈 등록

1번에서 생성한 스토어 경로를 명시하고 moduels 에 추가한다.
이때, 경로만 정확하게 적어주면 되기 때문에 네이밍이 꼭 export default 해줬던 변수명이 아니어도 상관없다
3. 스토어 사용
사용하려는 .vue 페이지에서
const store = inject('store')store.commit('initTest', {name : 'store', value : 1})store 변수를 생성하고, 데이터 흐름에 맞게 store를 실행시켜준다.
위 코드에서는 commit함수를 사용했기 때문에 mutations에 트리거가 되고 mutations는 state의 값 변경을 가져오므로 state위치의 params 데이터는 빈객체에서 {name : 'store', value : 1} 로 변경된다.
