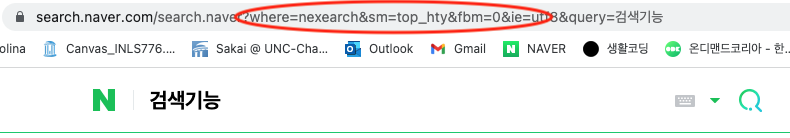
네이버에서 검색을 했을 때, 주소창에는 이러한 정보가 뜨게 된다.

사용자가 검색을 할 때 검색창에서 이러한 정보를 볼 수는 없다. 하지만 input 태그의 hidden 타입으로 정보를 미리 넣어둬서 검색을 했을 때 주소창에 정보가 제공될 수 있도록 할 수 있다.
<form action="./result.html" method="get'> <input type="hidden" name="where" value="top-search"> <input type="hidden" name="where" value="bottom-search">이렇게 검색창이 top, bottom에 각각 하나씩 있을 때, 사용자가 어떤 검색창을 더 자주 사용하는지 value값을 통해 알 수 있을 것이다.
- top의 검색창에 검색을 했다면 주소창에 where=top-search 라고 뜰 것이다.
