form 태그
< form> 태그는 웹 사용자에게 입력할 내용에 대한 입력폼을
만들어서 제시할 때 사용
ex) 회원가입
텍스트 입력상자,숫자 입력상자,email&url&날짜 입력상자, 암호입력상자
체크박스, radio버튼(여러 개중에 하나만 선택 가능),선택상자, 여러 행 텍스트 입력상자
submit 버튼, reset버튼
< input type="text/number/email/url/date/password/checkbox/radio/file/submit/reset...">
<select...>
<textarea...>: 댓글 창
name=value & name=value...
stname=....&memo=....
사용자가 입력한 내용도 인코딩
(1) 영문,숫자-> 그대로
(2) 한글 -> %기호와 16진수 코드 값
(3) 공백 -> +
(4) 특수문자들 -> %기호와 16진수 코드 값
[CSS(Cascading Style Sheets)]
선택자(selector),속성(attribute)
적용 방법
(1) 인라인(inline)
태그의 속성으로 정의 <태그명 style="속성명:속성값; 속성명:속성값">
(2) 전역적(global)
<head>태그 내부에 <style>태그를 작성하고 이 태그의 컨텐트로 정의
<style>
선택자{
속성명: 속성값;
속성명: 속성값;
}
</style>(3) 외부(external)
CSS 정의를 HTML 내에 하지 않고 xxx,css 라는 독립된 파일로 만들어서 적용한다[CSS 선택자]
- 전체 선택자 - *
- 태그 선택자 - 태그명
- 그룹 선택자 - 태그명, 태그명
- id 선택자 - #id속성값, 태그가 가지고 있는 id 속성의 값으로
- class 선택자 - .class 속성값 태그가 가지고 있는 class 속성의 값으로
- 자식 선택자 - 부모태그명 > 자식태그명
- 자손 선택자 - 조상태그명 자손태그명
- 속성 선택자 - [속성명],[속성명=값],[속성명^=값],[속성명$=값],태그명[...]
- 빌트인 선택자 - :nth-of-type(n) :nth-child(n) :hover
br태그와 p태그
br: 개행을 담당함
p: 개행을 담당하지만 margin을 가지고 있기때문에 위 아래로 공간이 생긴다.

블럭형 태그, 인라인 태그
block형 : div, p, h
inline형 : a, span
인라인 스타일 태그는 width,height가 적용이 안된다.
padding, margin은 적용됨
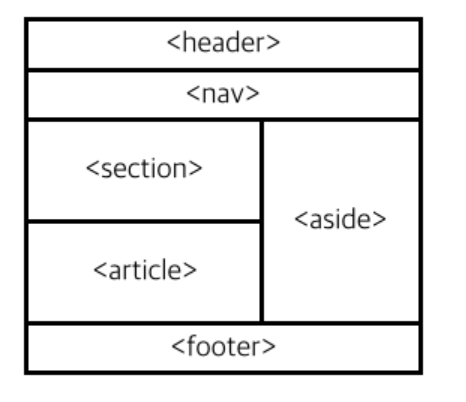
레이아웃 구성

html4까지는 모든 레이아웃 구성을 div를 활용해서 했다고 한다.
but, html5가 나온 뒤에는 semantic이라는 코드를 사용해서 레이아웃을 작성하기 좀 더
쉬워졌다.
모든 코드를 div로만 작성했을 때는 어느코드가 어느 위치를 나타내는 부분인지 헷갈렸는데
semantic 태그를 사용하면 웹 상에서 어느 위치를 나타내는 코드인지 쉽게 파악이 가능하다.
그렇다고 해서 특별한 기능이 따로 추가 된 것은 아니고 기능은 div와 동일한데
이름만 달라진 것이라 생각하면 된다.
https://www.devkuma.com/docs/html/html-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83-layout/
이 사이트에 정리가 잘 되어있는 것 같으니 참고하자


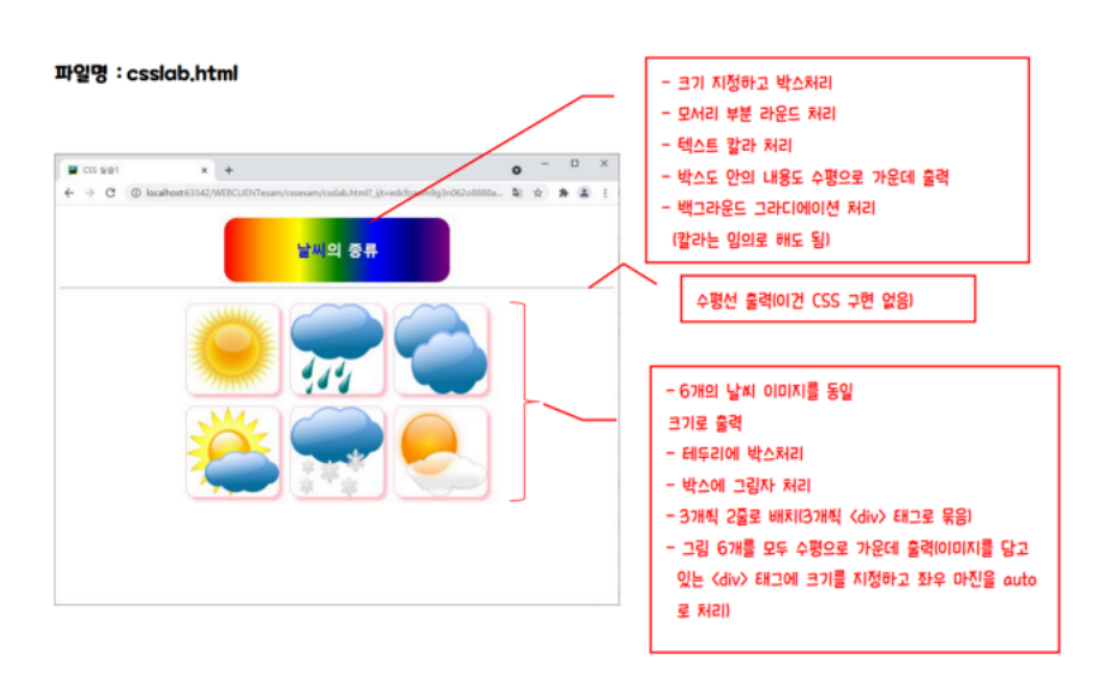
css 배우고 실습으로 대강 만들어본 페이지 아래가 실습 가이드였는데 색감을 내 맘대로 좀 조정해봤다 역시 java랑 다르게 html/css는 재밌엉