
이번에 벨로그 홈에 그리드 뷰를 되살릴 계획인데요, 이 과정을 포스트로 남기면 재밌을 것 같아서 이렇게 시리즈를 시작합니다. 이번 시리즈를 통해 제가 어떤 생각을 하면서 어떤 흐름으로 UX를 기획하는지 엿볼 수 있을겁니다!
2020년 2월, 벨로그 v2를 릴리즈 하면서 큰 변화점 중 하나는 기존의 그리드 카드 뷰를 없애고 3단 레이아웃과 함께 일렬 포스트 뷰로 전환을 하였다. 우선, 과거의 그리드 카드 뷰를 확인해보자.
과거의 벨로그 홈

벨로그 v1의 초기 디자인에서는 이미지가 없으면 placeholder를 보여주도록 하여 비어있는 이미지 공간을 채워놨었다.

이미지가 없는 포스트가 있는 포스트보다 비중이 높아서 placeholder를 없앴었다.
그렇게 하고 나니까, 사용자의 프로필 썸네일 이미지의 위치가 들쭉 날쭉이였는데.. 마음에 들진 않았지만, 급히 고쳐야하는 문제는 아니여서 벨로그 v2 개발 까지 방치하기로 했었다.
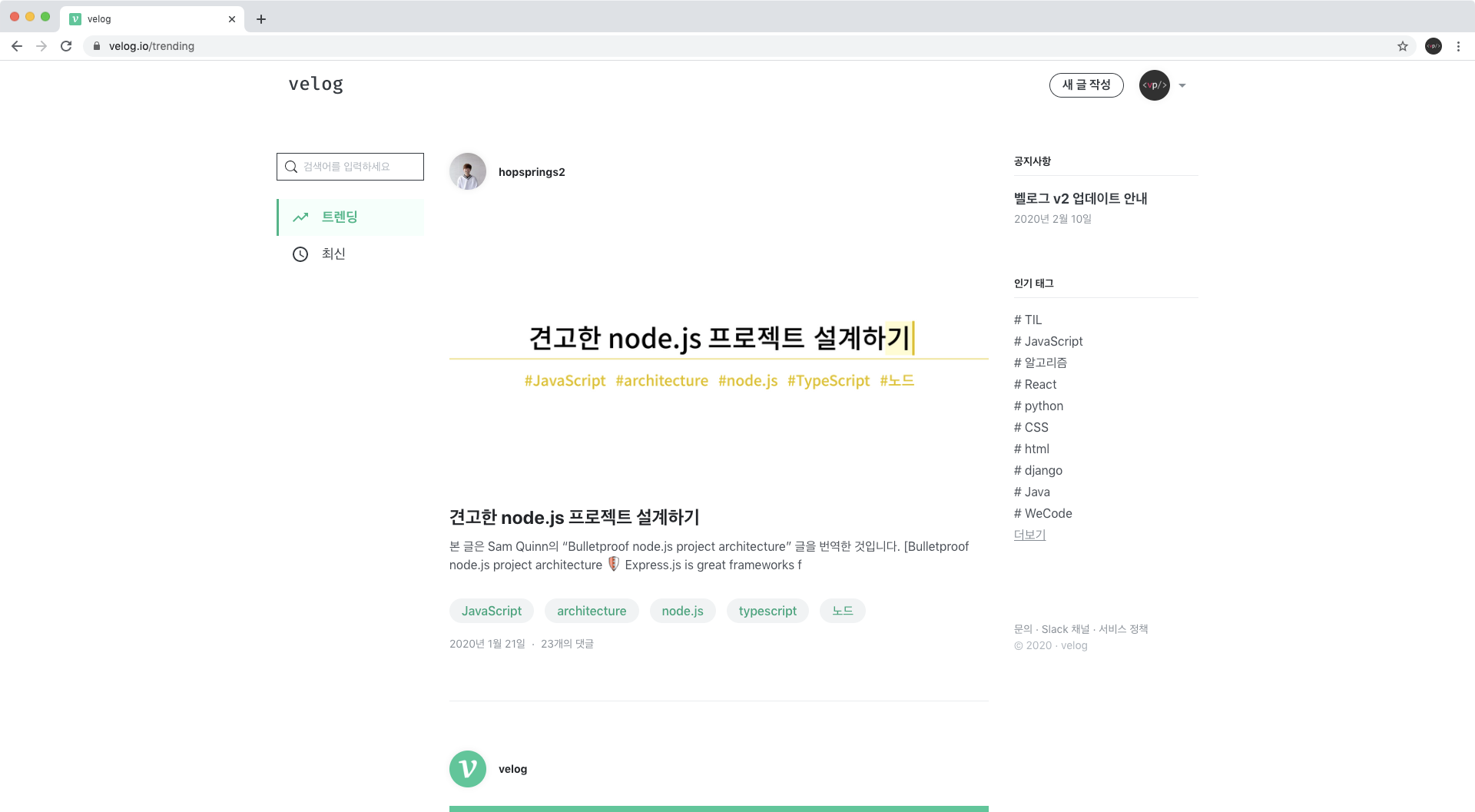
리뉴얼된 벨로그 홈
벨로그 v2를 개발하면서 이 그리드 뷰를 없앴는데 그 이유는 다음과 같았다.
- 사용자가 포스트들을 볼 때 포스트 하나 하나 집중해서 보면 좋겠다는 생각을 했다.
- 썸네일이 있는 포스트, 그리고 없는 포스트들이 있는데 이를 일관된 UI로 보여주는게 어렵다고 느꼈고, 일렬 포스트 뷰는 이를 쉽게 해결하기 때문에 포스트뷰를 택했다.
- 3단 레이아웃을 사용하여 좌측 / 우측 남는 공간을 추후 유용하게 다양한 방면으로 활용하고 싶은 마음이 있었다.

문제 확인
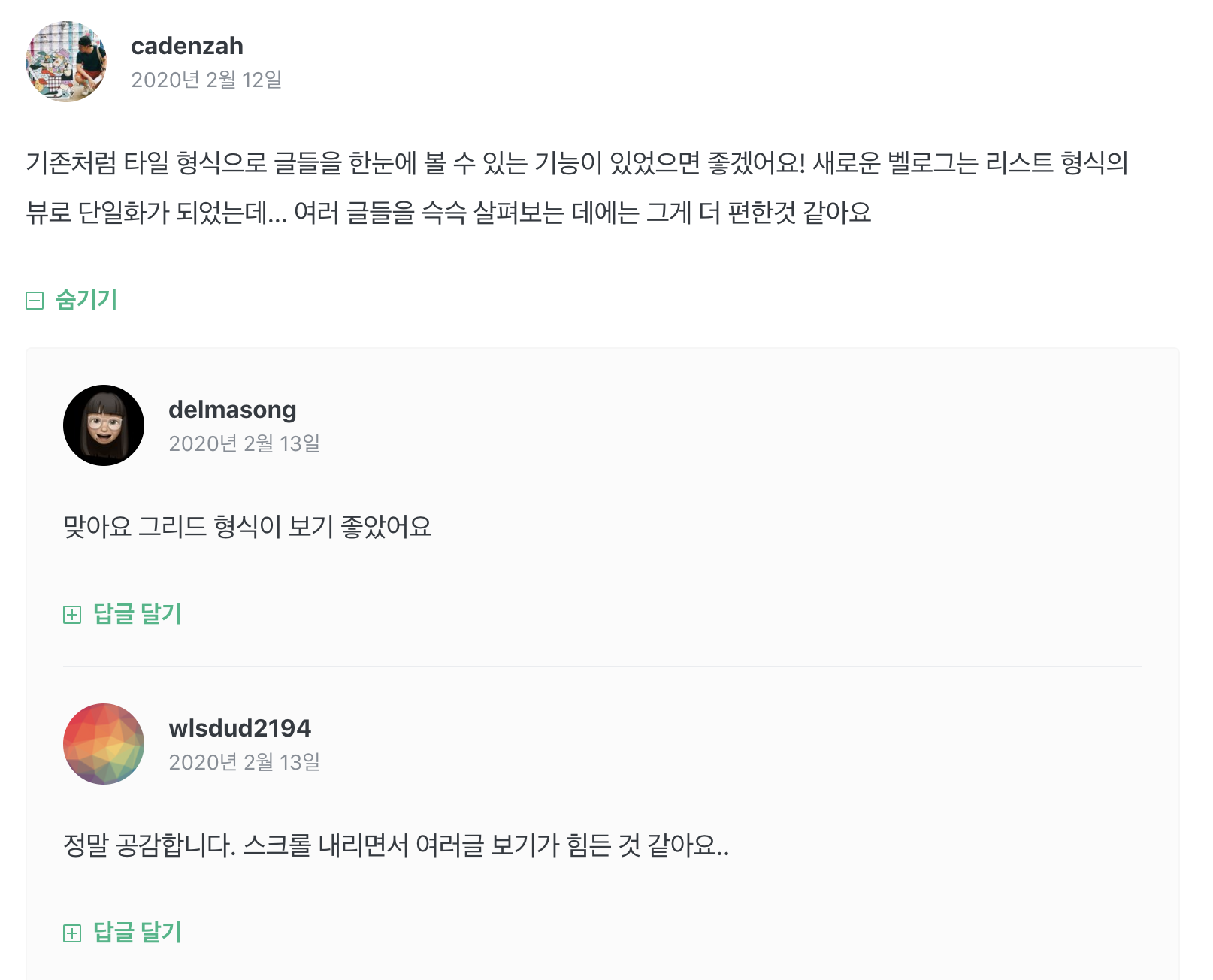
이렇게 바꿨을때 딱히 불편해 할 사람들이 별로 없을 것이라 예상했었는데 그 예상은 빗나갔다. 사용자 피드백으로, 다음과 같은 의견들이 있었다.



상당히 많은 사용자들이 기존 그리드뷰가 사라져서 많이 불편해하고 있었다. 현재 벨로그의 가장 큰 문제점은, 사용자가 보고 싶은 포스트를 바로 추천해줄 수 있는 기능이 없다는 것이다. 만약에 일렬 포스트뷰라고 해도, 나타나는 포스트들마다 사용자들의 관심을 끌 수 있는 포스트들이라면 상관 없겠지만 벨로그에 올라오는 일부 포스트들은 본인이 관심없는 포스트들인데 이를 필터링 할 수 없기 때문에 내가 생각했던 "사용자가 포스트들을 볼 때 포스트 하나 하나 집중해서 보면 좋겠다는 생각" 은 결코 좋은 생각이 아니였다.
그리고 이제 보니 확실히 내가 만든 이 일렬 포스트 뷰는 좋지 않은 것 같다. 일단, 특히 포스트에 이미지가 있는 경우엔 하나의 포스트가 차지하는 영역이 너무 크다. 1920x1080 화면에서도 겨우 포스트 하나가 화면에 나타난다. 현재 포스트의 가로 폭이 768px인데, 일렬 포스트 뷰를 정 하고 싶다면 포스트의 가로 폭을 줄여서 적어도 화면에 포스트 두개는 보여줄 수 있게 하는게 좋았을 것 같다.
그래서 나는, 그리드 뷰를 되살리기로 했다. 레이아웃을 사용자가 선택 할 수 있다면 좋겠다는 생각도 하긴 했지만, 그렇게 하면 관리 포인트가 늘어나는 것 이기 때문에 지금 당장은 좋은 방식이 아니겠다 생각하여 일단 이번 단계에서는 홈 화면에 있는 일렬 포스트 뷰는 지금 단계에서는 버리기로 결정했다.
벤치마킹
지금 당장 무작정 UI를 쓱쓱 그린다면, 뭐 만들수야 있겠지만, 좋은 UX를 제공하기엔 어려움이 있을 것이다. 그래서 우선 그리드뷰를 성공적으로 구현한 서비스들의 벤치마킹부터 해보자.
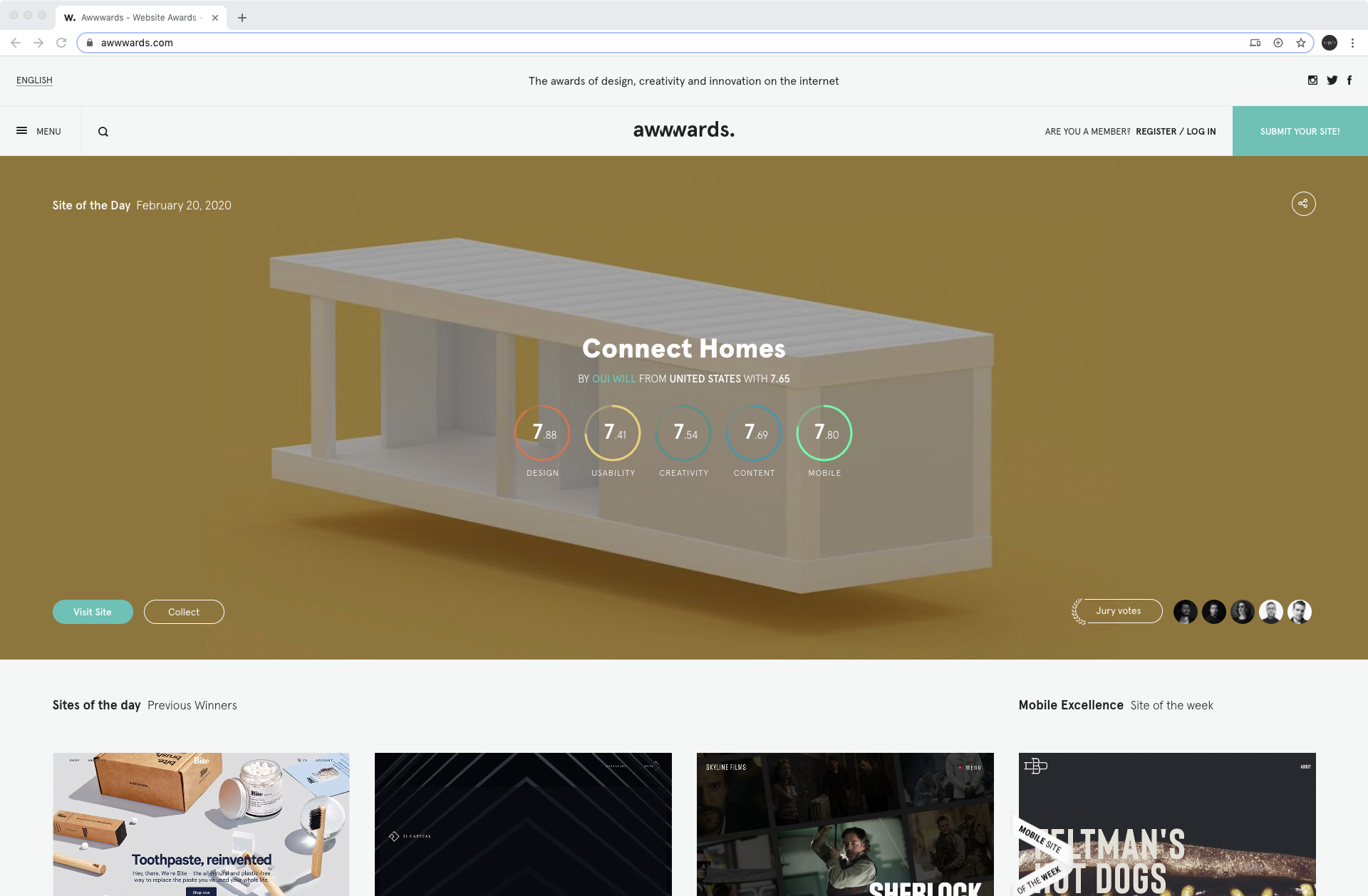
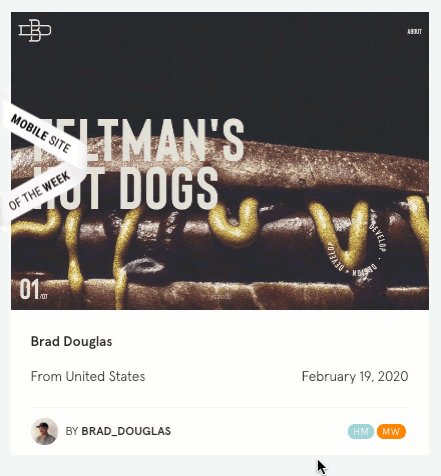
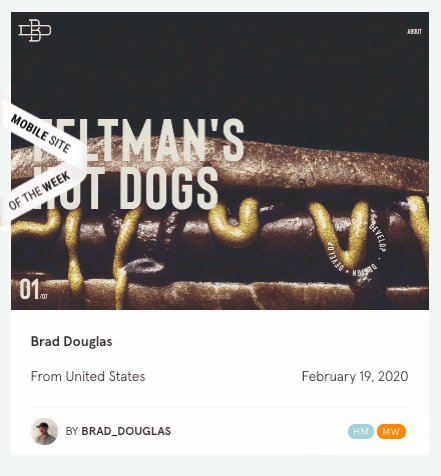
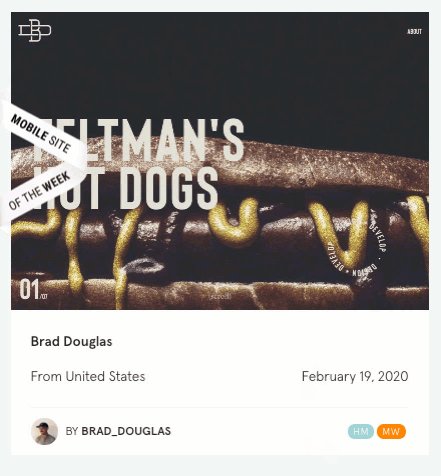
1. Awwwards

이 서비스는 우선 1단 레이아웃이고, MENU 버튼을 햄버거 버튼으로 만들었다. 1단 레이아웃이다 보니까 홈페이지 상단엔 전체 너비 영역을 사용하여 컨텐츠를 보여줄 수 있다.

그리고 특정 카드에 마우스 커서를 올리면 다음과 같이 썸네일 부분에 확대 효과가 나타난다.

이미지에 호버를 하면 Like, Collect, Share, Vote 등의 액션을 할 수 있는데, 이는 벨로그에는 적합하지 않을 것 같은데 이미지가 없는 포스트도 많기 때문이다.
Awwwards 에서는 회색 배경에 흰색 박스를 테두리, 쉐도우 없이 사용한다. 회색 배경색은 #f4f7f6인데 초록색이 베이스다. 파란색이 베이스인 회색은 자주 봤는데 초록색은 처음본다.

하단부에 사용자 썸네일을 27x27 사이즈로 아주 작게 보여줬는데, 이거 꽤나 예쁜 것 같다. 그리고, 사용자 정보 바로 위에 테두리가 아주 연하게 칠해져있어서 있는지 없는지 분간이 잘 안간다.

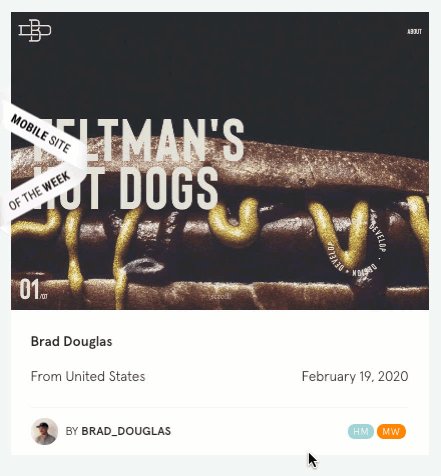
무작정 썸네일 오른쪽에 이름을 보여준게 아니라 대문자로 작성하고 BY NAME 이런식으로 하여 간지를 살린 것 같다. 멋있네.
우측에 HM, DEV, SOTD 같은 label 은 커서를 올리면 다음과 같은 정보를 보여준다.

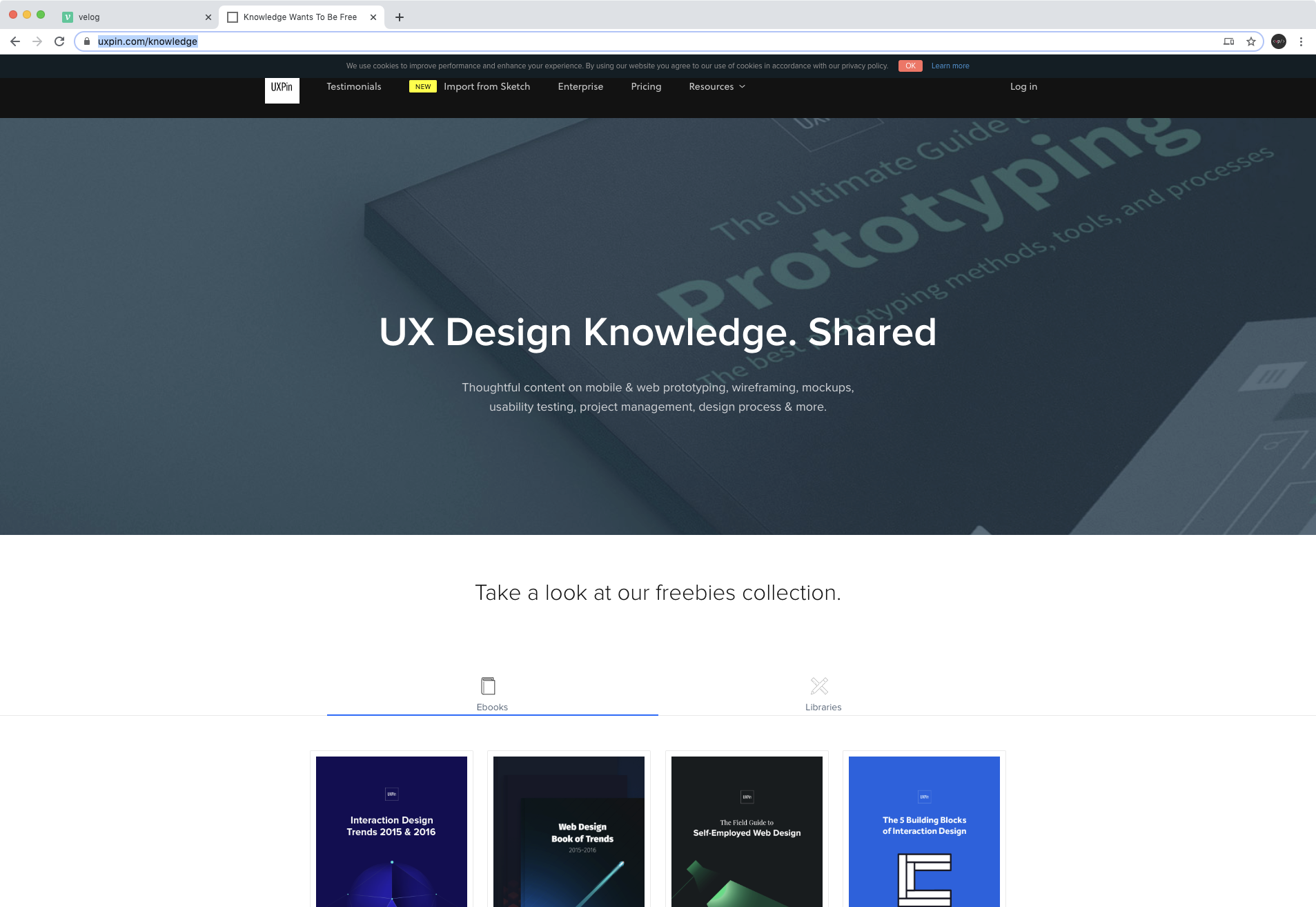
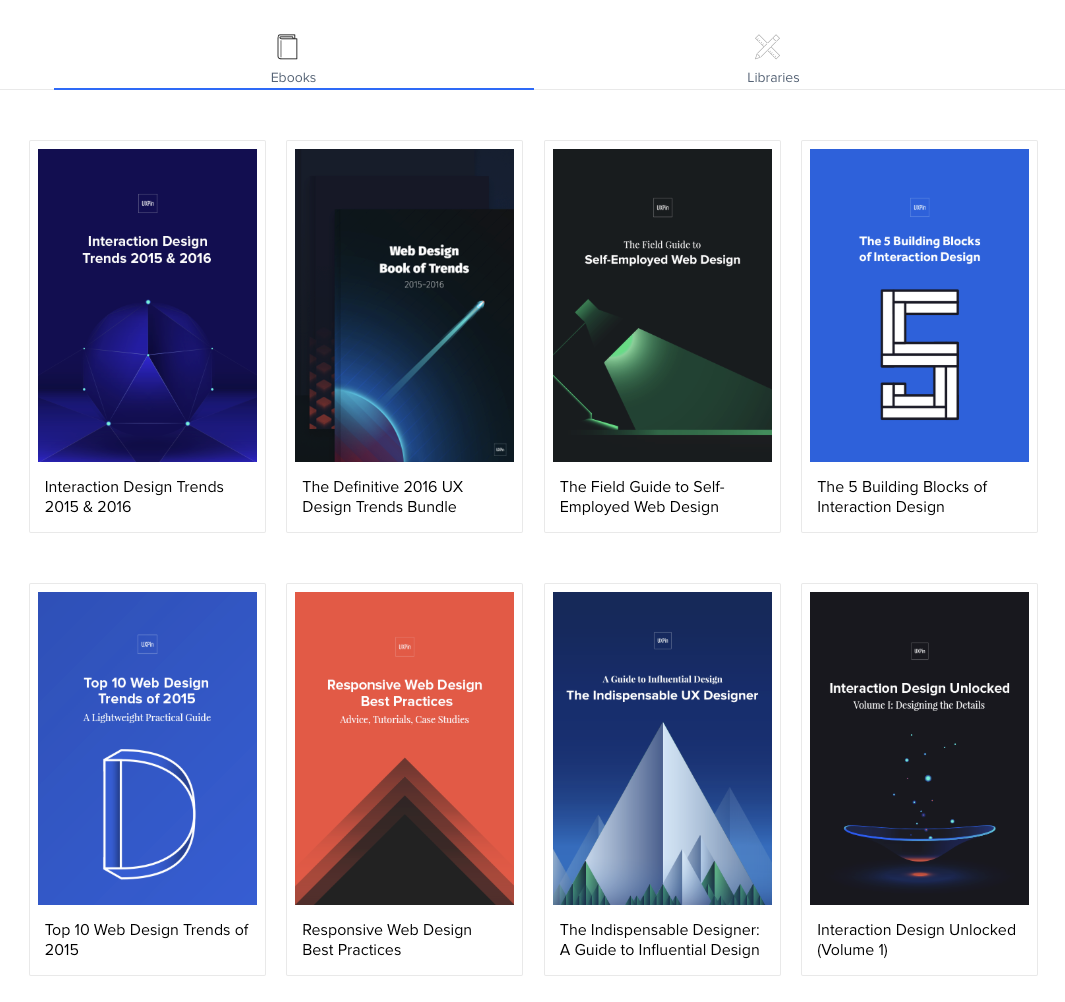
2. UXPin

UXPin도 1단 레이아웃을 사용하고 햄버거 메뉴 대신 일반 Navbar 형태의 메뉴를 보여주고 있다.

여기서의 카드 그리드 뷰는 이런식인데.. 딱히 배워갈건 없었다. 벨로그랑 너무 달라서. 보여주는 정보가 제목과 이미지 뿐이니까, 그냥 쉽게 구현 할 수 있는 듯 하다.
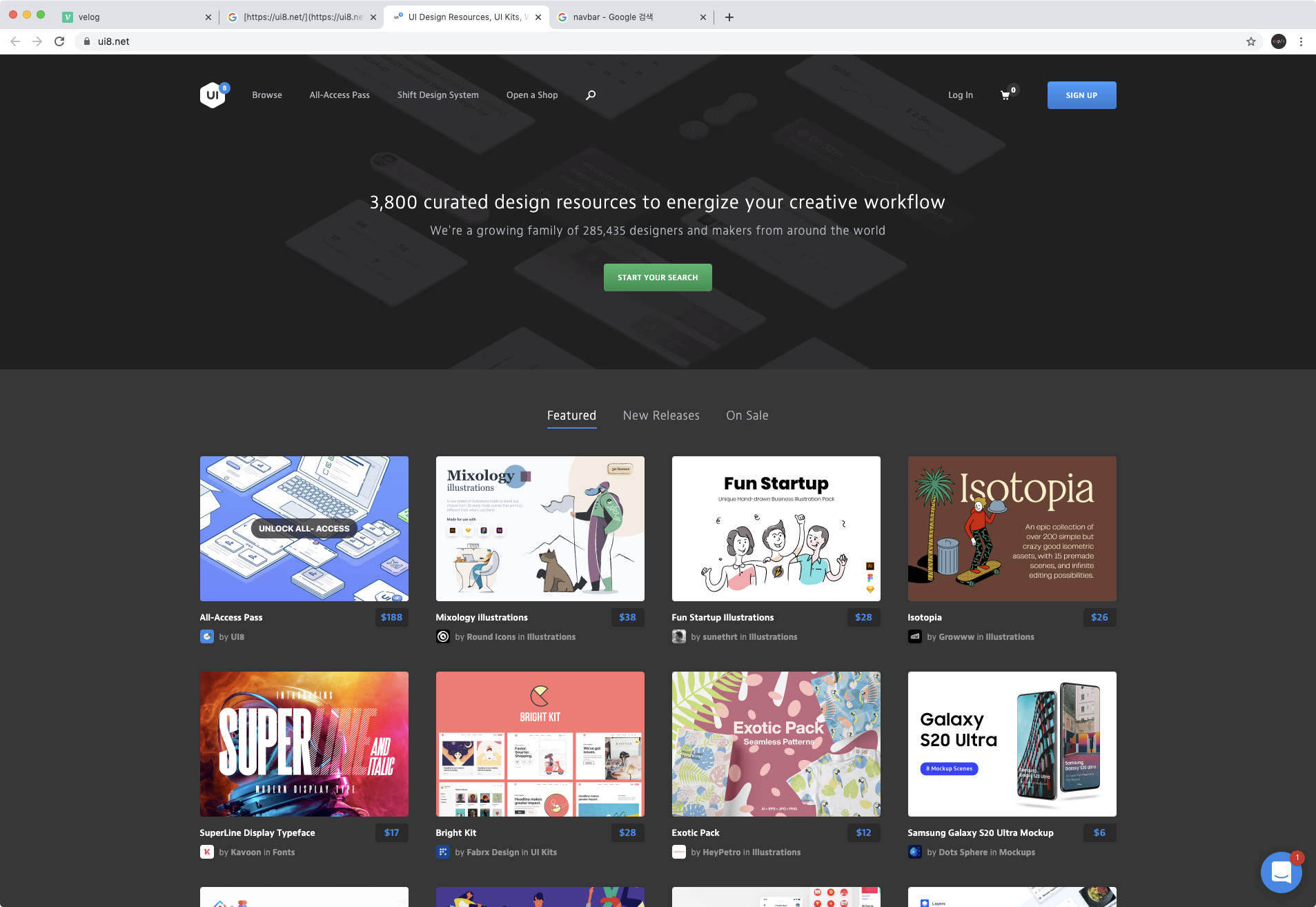
3. ui8

여기는 Dark Theme 을 사용중이다. 벨로그도 나중에 Dark Theme을 사용할건데, 그 때 많이 참고해볼 수 있는 사이트가 될 것 같다. 1단 레이아웃을 사용하고있다. 여기는 그리드 뷰임에도 불구하고 페이지의 전체 너비 영역을 사용하지 않고 중앙 영역만을 사용한다. 브라우저 너비가 1920px일땐 1440px 를 사용하고, 브라우저 크기가 줄어들 수록 4개 → 3개 → 2 개 → 1개 이런식으로 보여주는 카드의 개수가 달라진다.

카드에서 딱히 보더나 색상으로 경계를 두지 않았다. 사용자 썸네일이 20x20 사이즈로, 매우 작다. 사용자 명이 나타나는 부분에서는 그냥 사용자명이 나타나는게 아니라 by 사용자명 이런식으로 보여줬다. 이름 부분만 볼드 처리가 되어있다.

썸네일 부분 커서 호버하면 위와 같이 버튼들을 보여준다.
이 사이트에는 카드 및 카드 내용 부분에서 색상이나 테두리로 구분하지 않는 것이 인상적이었다. 가능하면, 벨로그에서도 이러한 디자인을 적용하고 싶긴한데.. 썸네일이 없는 포스트도 있는 상황에서 그렇게 하면 좋지 않을 수도 있을 것 같다는 생각이 든다. 그런데, 시도는 해봐야겠다.
4. Facebook Design

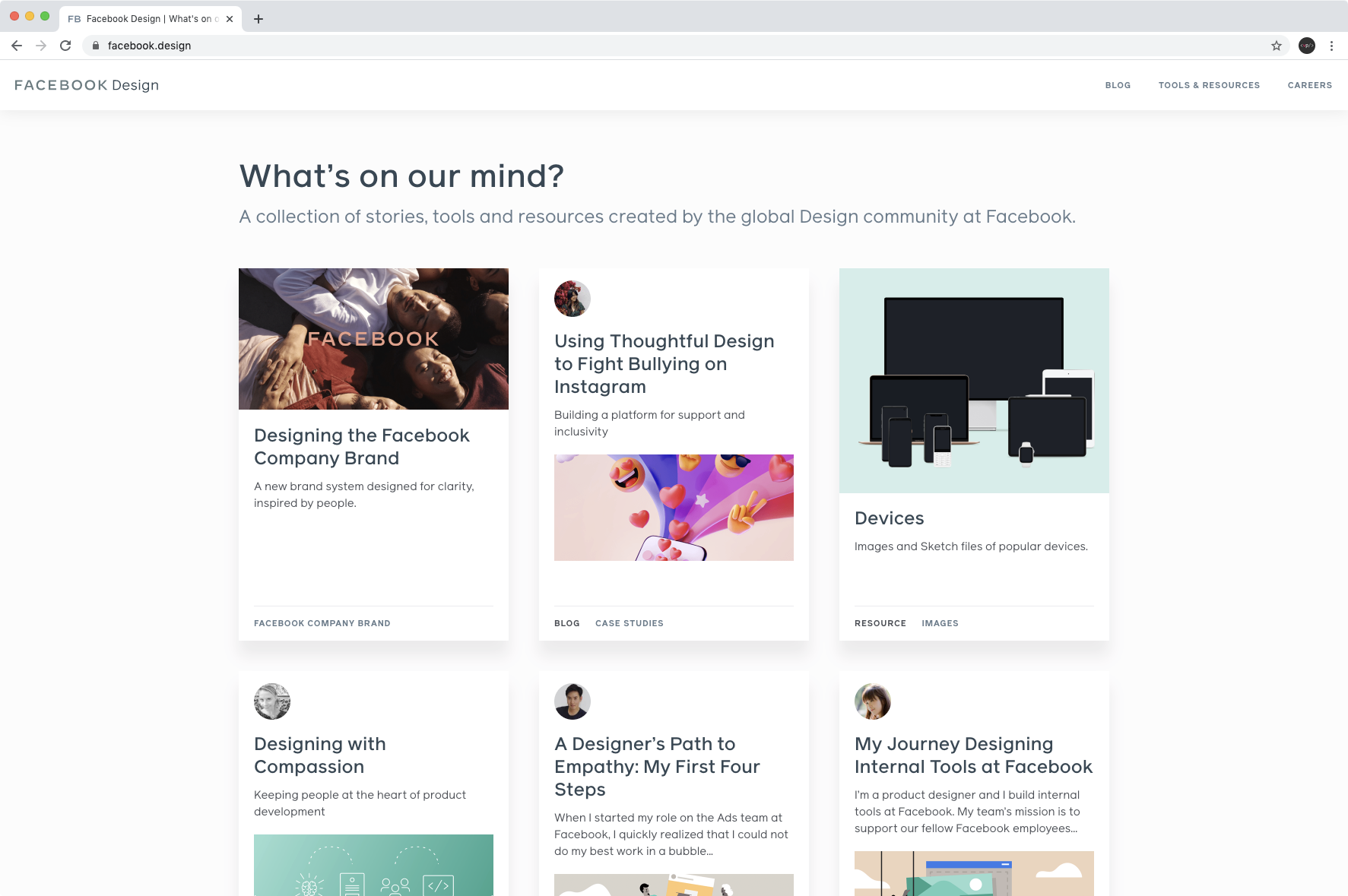
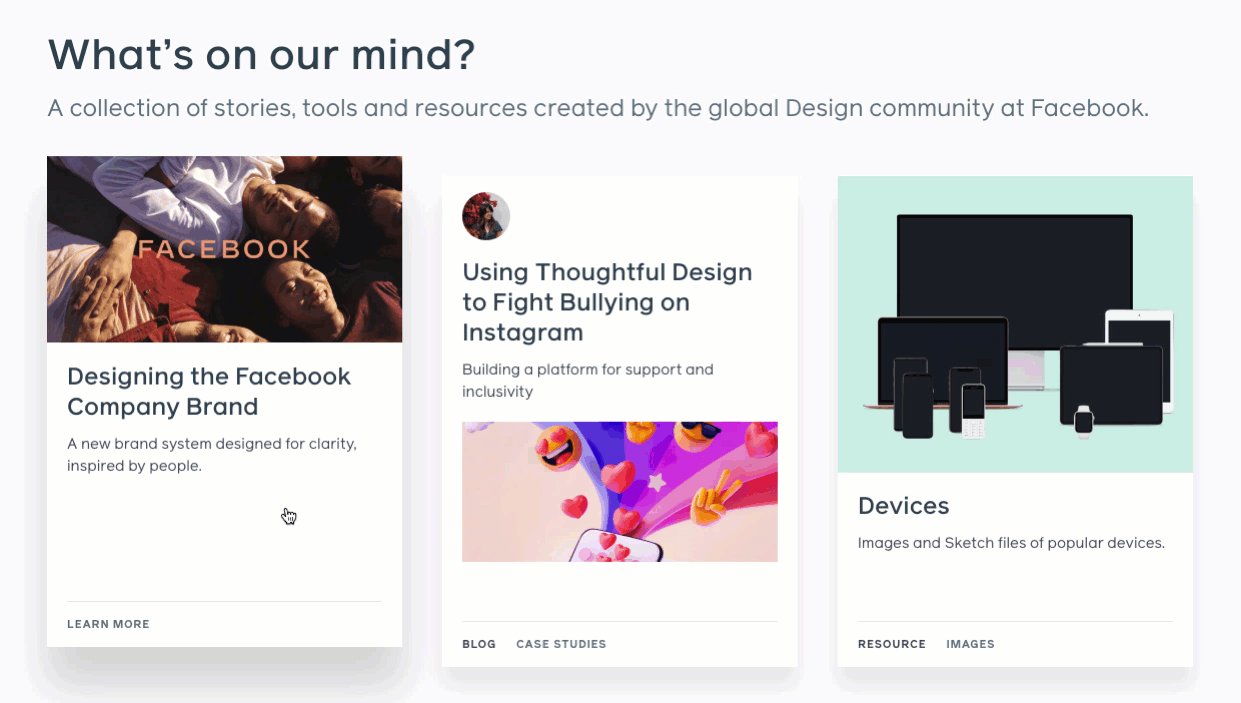
이 곳은 페이스북의 디자이너 블로그인가보다. 이런 곳이 있는지는 처음 알았다. 이 사이트에서는 브라우저의 가로 크기가 1920px일 때 컨텐츠의 가로폭은 1165px를 사용한다.
헤더는 100% 너비를 모두 사용한다.

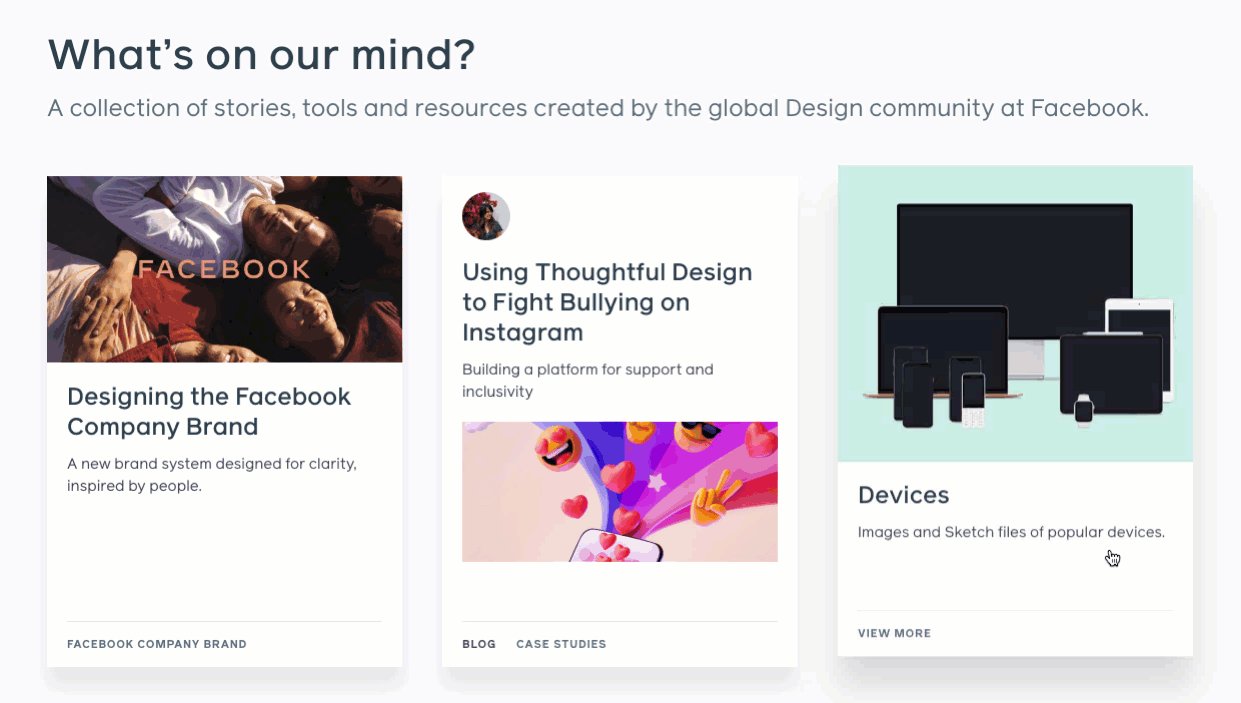
커서를 올리면 이렇게 그림자 보여지면서 붕~ 뜨는 효과가 있다. 이런 쉐도잉 효과는 어지간한 프로 디자이너가 아니라면, 사용하면 안된다. 자칫하면 촌스러울 수 있기 때문에. 그런데 한번 해보고 싶긴 하다. 저기에 있는 스타일 프로퍼티를 그대로 베껴서..! 재미삼아 구현을 해보고 벨로그의 디자인과 조화를 이루지 못한다면 없애는 것도 괜찮을 것 같다.
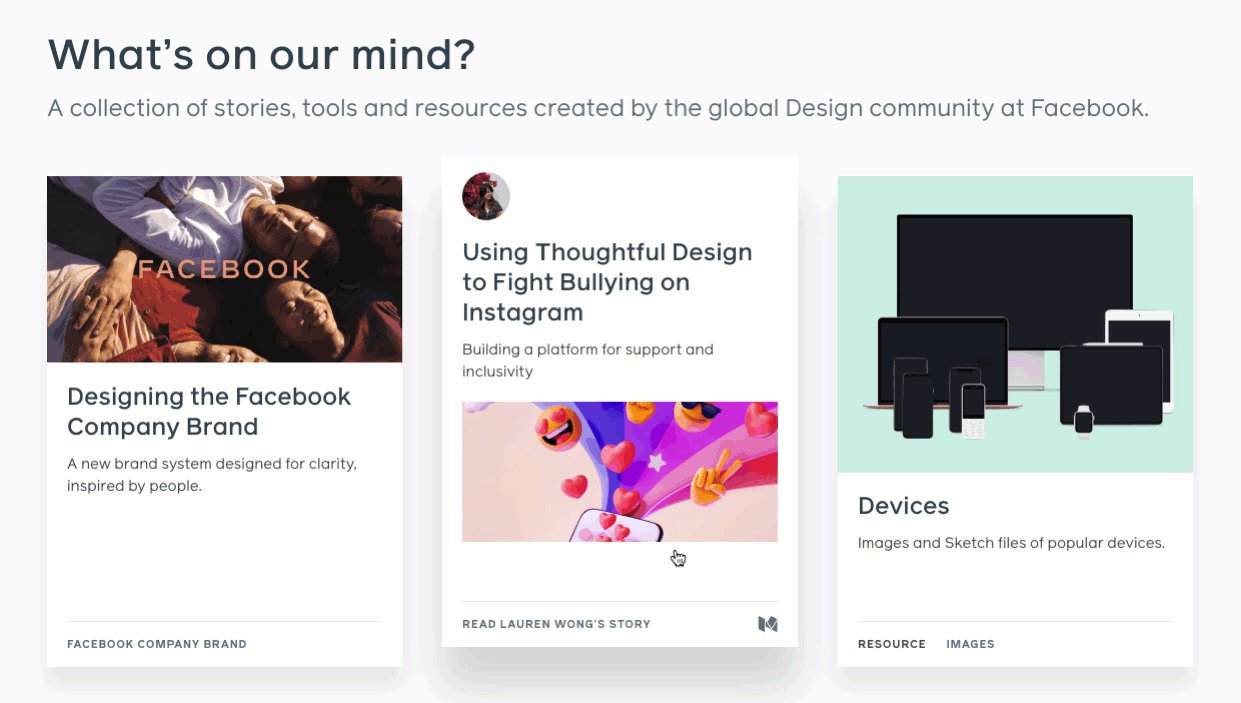
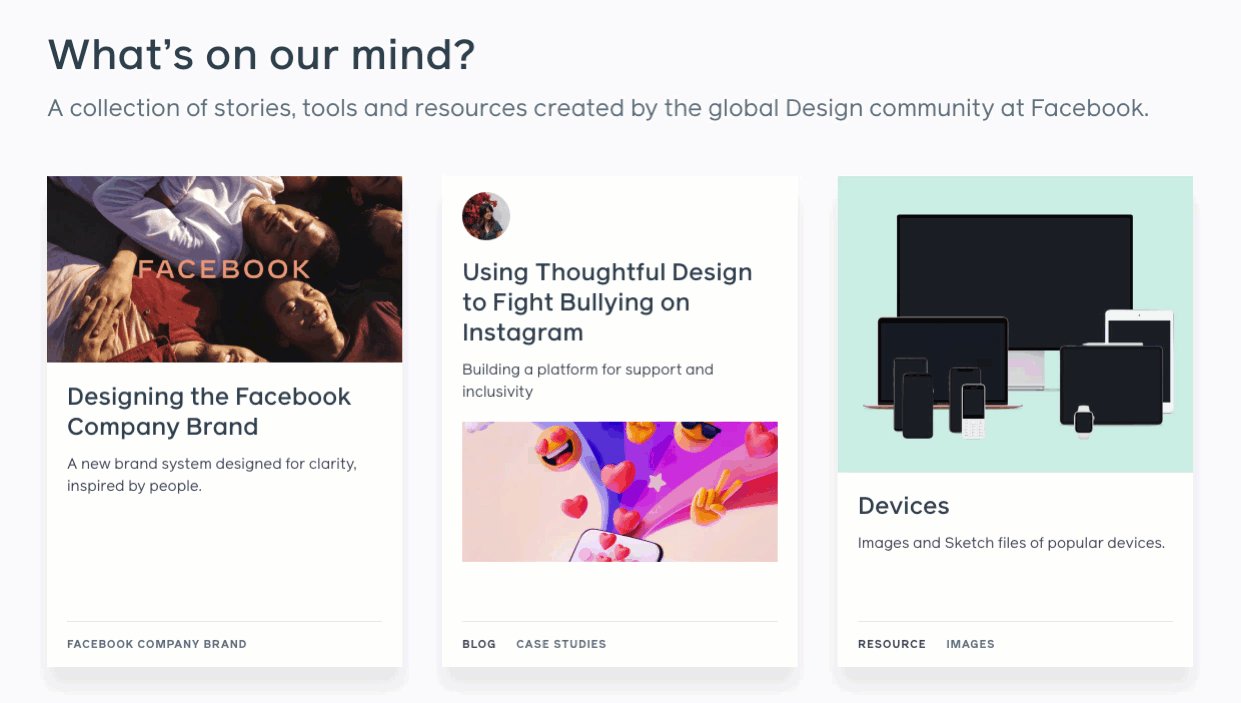
여기서 눈여겨볼만한 건, 포스트 이미지가 보여지는 방식이 정말 다양하다는 점! 기준이 다 다른데 카드의 전체 너비를 사용하는 카드들은 링크하는 페이지가 facebook.design 내부 링크이다. 나머지는 가운데 이미지처럼 포스트 이미지는 카드 내부에 보여준다.
이 방식 정말 괜찮은 것 같다. 이렇게 하면 포스트 이미지를 내부에서 보여주면, 포스트 이미지가 있는 포스트들과 없는 포스트들이 함께 있을때 제목, 사용자 썸네일 등의 정보가 일관된 위치에 보여줄 수 있다. 역시 페이스북은 천재야. 나도 한번 시도해봐야지.
추가적으로, 위 이미지의 좌측 우측 이미지를 보면 포스트 이미지의 비율이 다른 것을 볼 수 있다. 저런 것도 괜찮은 것 같다. 실제 이미지 크기에 따라 유동적으로 바뀌는 줄 알고 어떻게 구현했나 보고 싶었는데 그냥 형식이 다른거였다. Resource는 높이 296px, Brand는 187px 이런식으로. 유동적으로 설정하는건 포스트 작성 할 때 이미지 비율을 사전에 설정하지 않는 이상.. 불가능하지 않을까 싶다.
배경색은 #fcfcfc 이다.
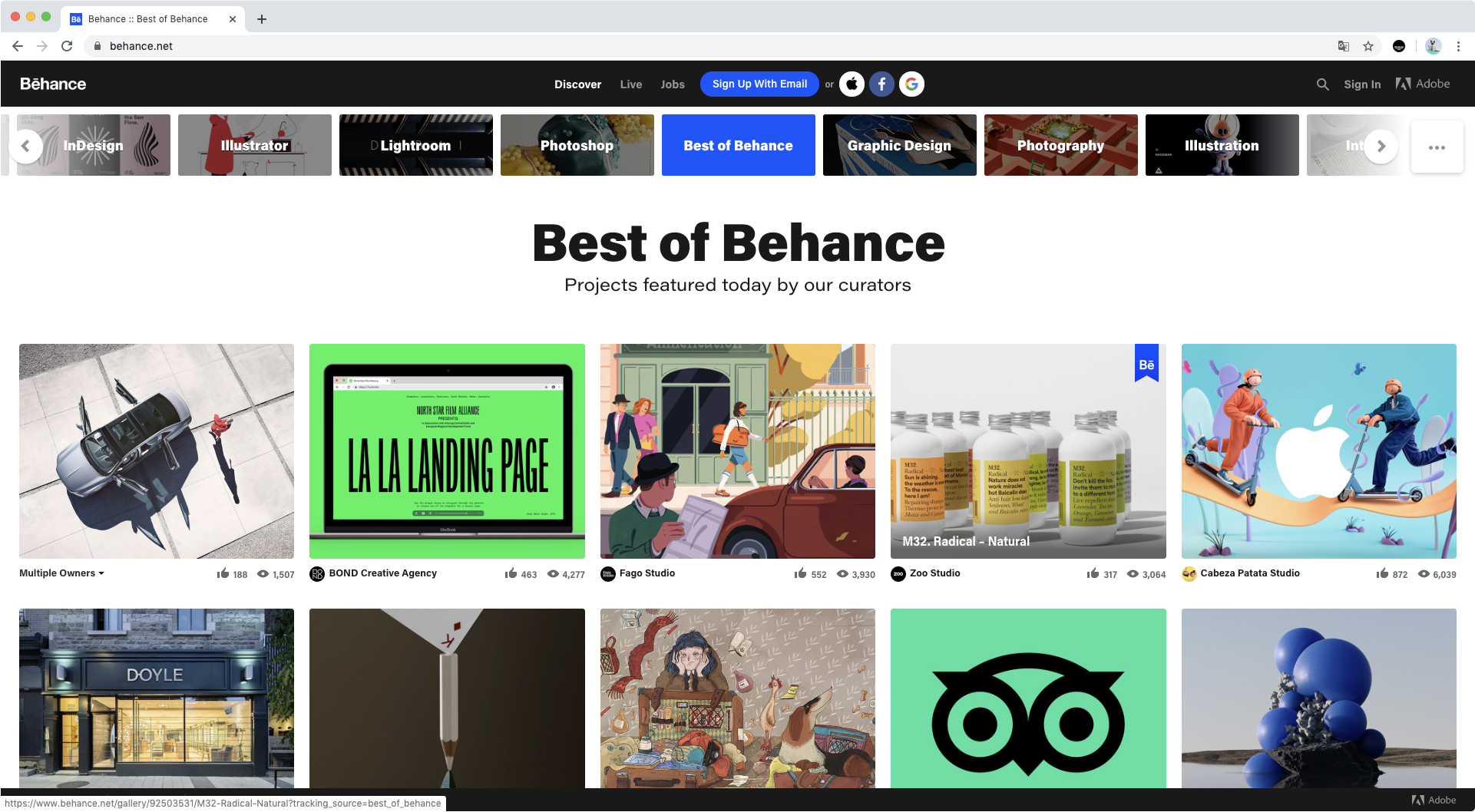
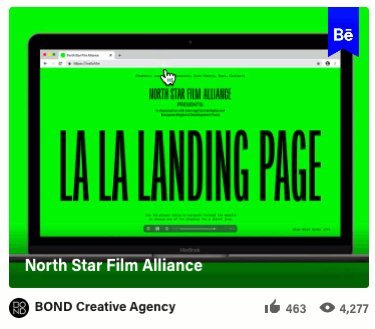
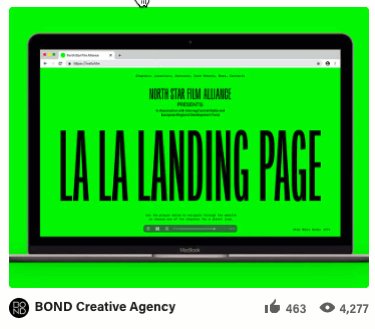
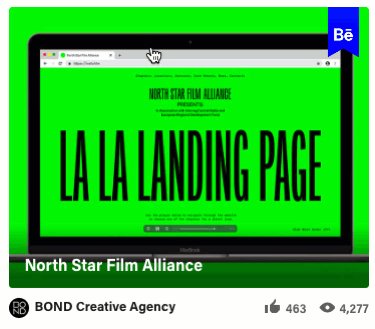
5. Behance

여기는 전체 영역을 사용한다. 여기는 주된 컨텐츠가 이미지라 커서를 올려야만 제목이 보인다.

여기는 카드의 구분이 없고, 배경색도 완전한 흰색이다 (#ffffff). 그리고 사용자 썸네일이 20x20으로 매우 작다. 여기는 좋아요 표시가 따봉 아이콘인데 개인적으로 이젠 페이스북이 아닌 곳에서 따봉 아이콘을 쓰는건 뭔가 올드한 감성이 있지 않나 싶은 생각이 든다.
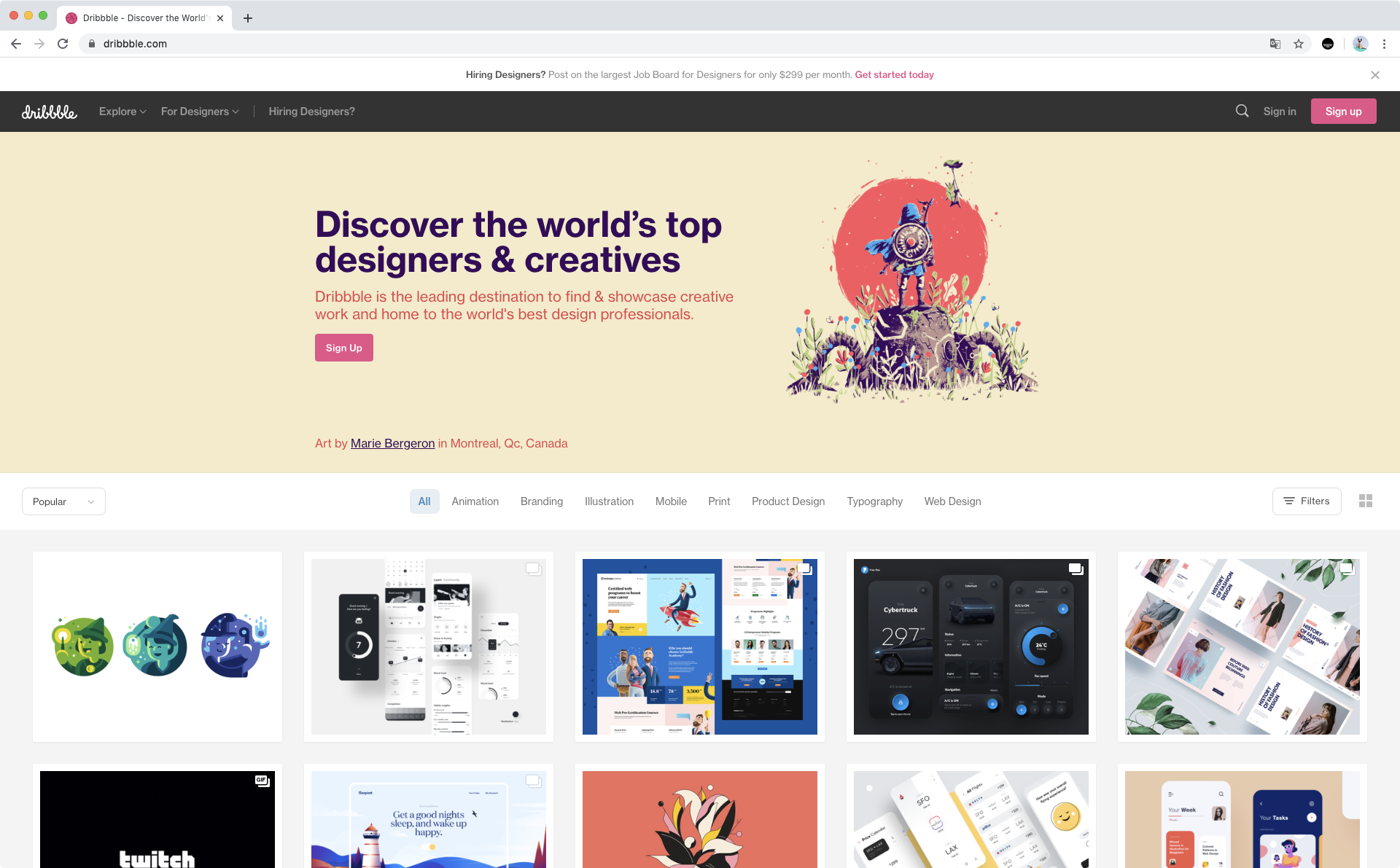
6. Dribble

여기도 주된 컨텐츠가 이미지이다. 기본 상태에서는 카드에 텍스트가 아예 없고 커서를 올려야만 정보가 나타난다.

이 페이지에서 주의깊게 볼만한 것들은 카드보단 페이지 중앙의 기능들.
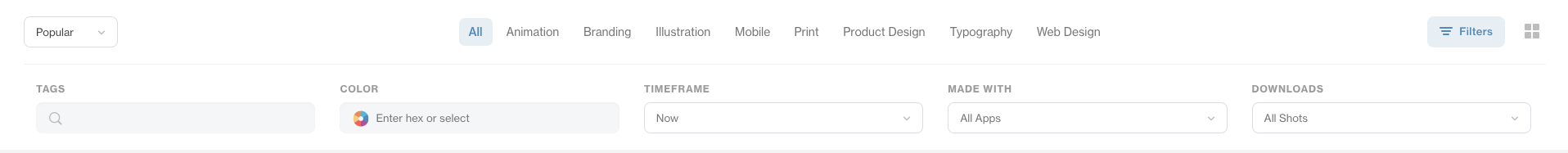
Filters를 누르면 다음과 같이 검색을 할 수 있는데 태그나 색상 등을 선택 할 수 있다.

좌측의 Popular 콤보박스를 누르면 다음과 같이 리스트 타입을 선택 할 수 있다.

그리고 가장 우측의 아이콘을 누르면 다음과 같이 카드 모양을 선택 할 수 있다.

정말 많은 고민을 하면서 만들었구나 하는 생각이 든다. 벨로그도 최종적으론 이렇게 리스트에 다양한 기능을 도입을 하게 될 것 같다. 지금 당장은 잘 모르겠지만 말이다.
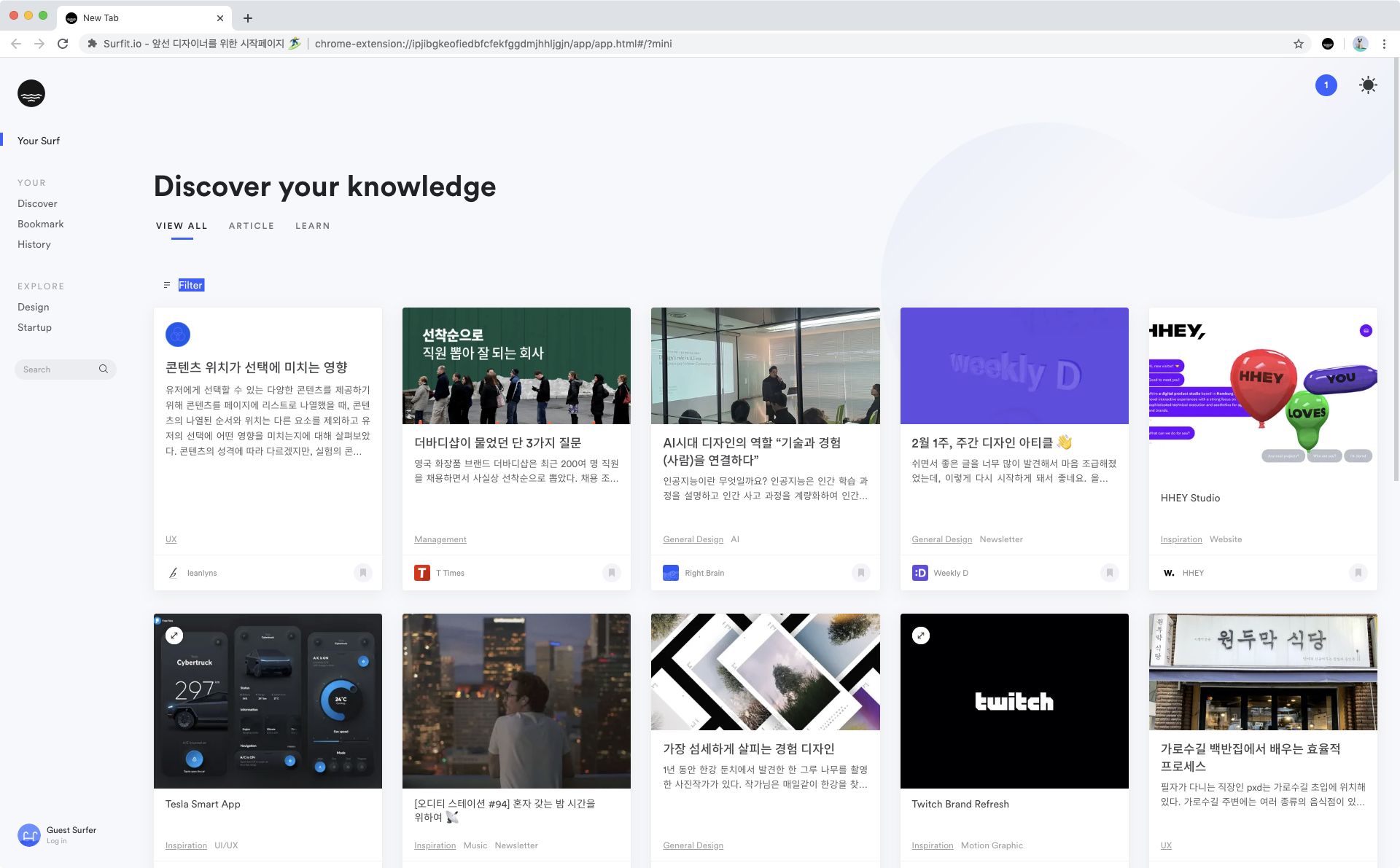
7. Surfit
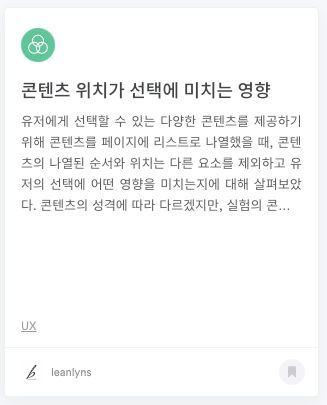
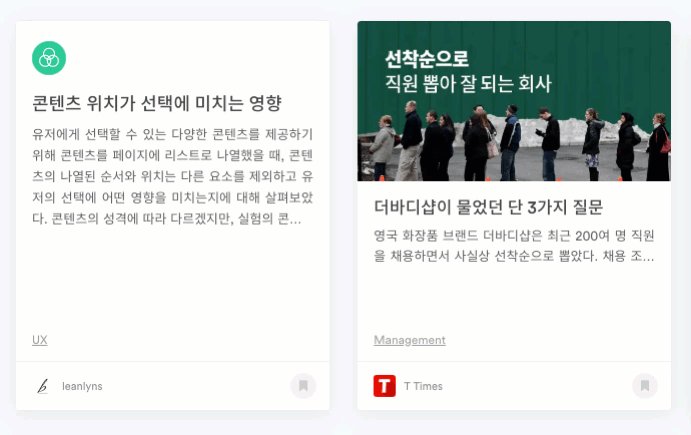
Surfit은 국내 서비스인데, 사실 상 벨로그랑 가장 성격이 잘 맞는 곳이라 여기만 벤치마킹 잘해도 성공적일 것 같다는 생각이 든다.

우측 상단에서는 Dark Mode, Light Mode 를 토글 할 수 있다. 여기도 facebook.design 처럼 이미지의 비율이 다른데, 그건 링크를 등록하는 과정에서 top, center 모드를 정하게 되는 것 같다.
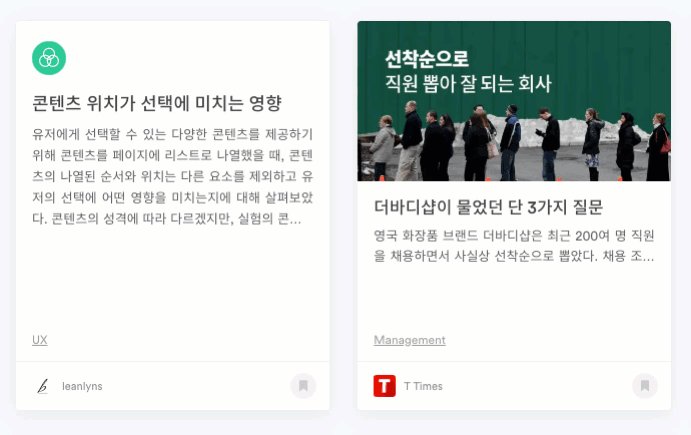
벤치마킹 한 곳 중에서 유일하게 2단 레이아웃을 사용한다. 이걸 깔끔하게 구현해내면 진짜 대단한 것 같은데 너무 어려울 것 같다. 벨로그 v1에서도 2단 레이아웃을 사용했었는데 뭔가 완성도가 너무 낮았었다. 나도 이런 식으로 구현하고 싶은데.. 멋지게 구현하려면 어떻게 해야 할까? 여기서 재미있는건 2단 레이아웃에 좌측 사이드와 본문에 따로 색상이나 테두리로 구분이 존재하지 않는다. 그래서 엄청 멋있는 것 같다.
여기서도 사용자 썸네일은 22x22로 매우 작다.
여기는 포스트에 이미지가 없으면 그냥 생략하고 띄운다.

여기서 저 초록색 아이콘은 UX 카테고리를 의미한다.

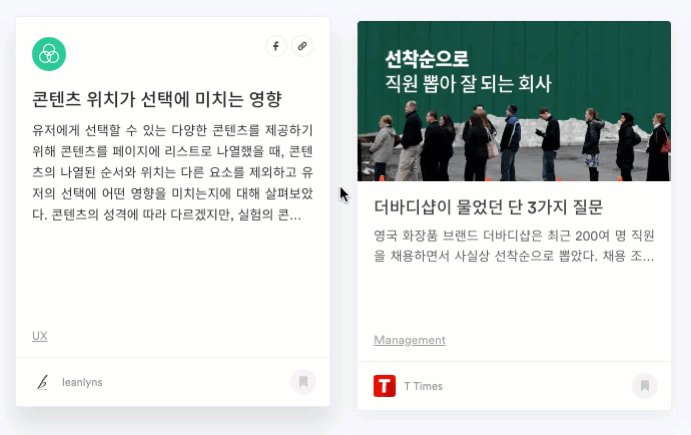
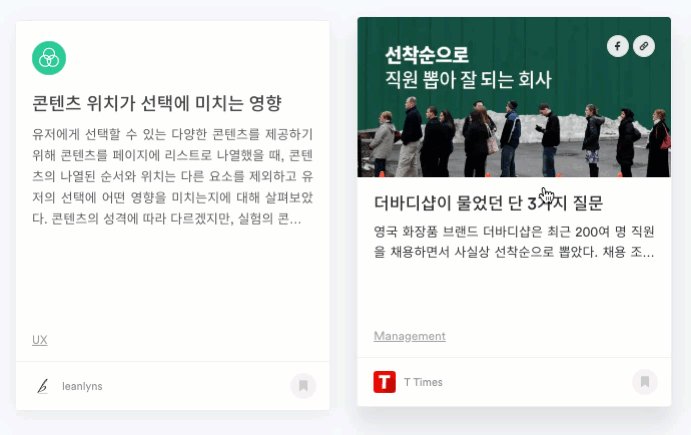
마우스 커서를 올리면 그림자와 함께 위로 뜨는데, facebook.design 처럼 너무 과하지는 않고 적당한 정도이다. 여기선 카테고리를 저렇게 아이콘 형태의 이미지로 상단에 보여준 것이 정말 탁월한 선택인게 이렇게 하면 무조건 상단 공간이 비어있기 때문에 커서가 호버된 상태일 때 우측 상단 모서리에 액션 버튼들을 보여줘도 가리는 내용이 전혀없다.
이 곳의 배경색은 #f7f8fb이고, 파란색 계열이다.

정리
이번 벤치마킹을 통해서 확실히 배운 점은, 이런 카드 그리드 뷰에서는 다들 사용자 썸네일의 크기를 엄청 작게하고 있는 것 같다. 기존의 벨로그는 48x48 사이즈를 사용하는데, 앞으로 카드 디자인을 할 때 작은 사용자 썸네일을 하단에 넣는 것을 한번 해봐야겠다.
추가적으로, 벤치마킹을 했을 때 behance, ui8 처럼 카드에 색상이나 테두리로 구분을 하지 않은 것이 나는 조금 더 모던하게 느꼈다. 벨로그에서 해당 디자인을 소화 할 수 있을 것 같으면 한번 시도해보고 싶다.
카드들의 텍스트의 사이즈는 대체적으로 작은편이다.
포스트 이미지의 비율을 다양하게 설정하는 것, 꽤나 좋은 방법이긴 한데 구현이 복잡할 것 같다.
이제 벤치마킹을 열심히 했으니까, 좋은 것들을 배워가서 새 벨로그 홈의 UI Mock-up을 만들어보자!
다음 포스트는 UI Mock-up을 만드는 내용입니다.





Surfit 이라는 서비스는 완성도가 높고 멋지군요.
국내에도 저런 서비스가 하나둘씩 늘어나고 있으니 저도 분발해야겠네요.
P.S velog 모바일에서 좋아요 누를 수 없네요.