정일멘토님이랑 1차 그룹 프로젝트인 Nosè refactoring 하면서 완전 중요한 개념을 배웠다.

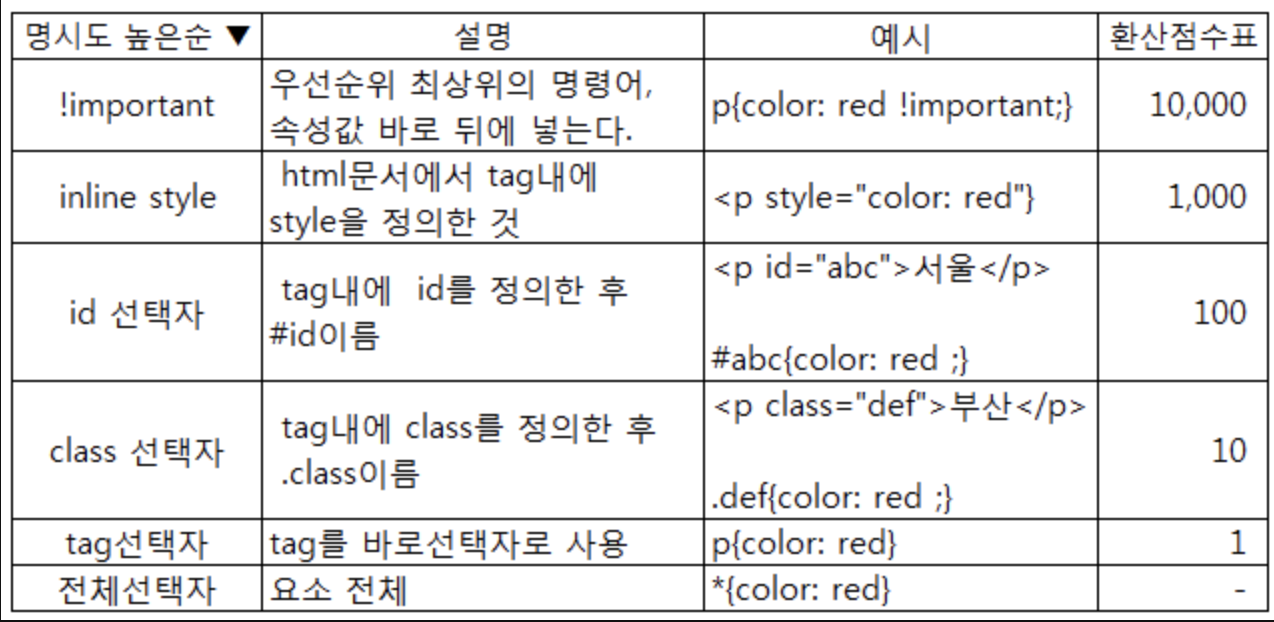
SCSS 수업 들으면서 위 사진 중요도를 이론적으로 배웠으나 나에게는 그냥 문자로만 느껴졌다. 하지만 프로젝트 하면서 직접 내 코드에 SCSS 적용 안 되는 것을 보고 멘토님이랑 같이 코드 고치면서 깨달았다. 내 코드에서 적용 안 됐던 부분은 placeholder는 팀에서 정한 Song Myung 폰트가 적용 됐으나 input, p 태그에서는 적용 되지 않았다.
Signup.js를 예로 들면
- js를 꾸며주는 signup.scss에 제일 큰 className 안에 모든 아이들을 scss nesting 해줘야 한다. 큰 className이 King/Queen처럼 그 안에 nesting 되어 있는 애들의 방패 역할을 한다. 위 사진에서 처럼 class 선택자는 tag 선택자보다 강해서 괜찮지만 input, h2, 등등 태그로 되어있는 애들을 가장 큰 King/Queen의 className=signup 밖으로 놓으면 battlefield 밖으로 내보내는 개념이라서 reset.scss에는 tag 선택자 밖에 없기 때문에 reset으로 offset된다.
Signup.js에서 {battlefield} 밖으로 빠지는 애들은 reset opponents를 만나면 weak한 아이들은 죽어나간다. class 선택자가 있는 아이들은 {battlefield} 밖에 있어도 강하기 때문에 살아남을 수 있다.
reset.scss 기본 포맷은 아래 웹사이트에서 찾을 수 있다
