html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mondrian Project</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
padding: 0;
}
.container {
width: 748px;
height: 748px;
display: grid;
background-color: #000;
grid-template-columns: 320px 198px 153px 50px;
grid-template-rows: 414px 130px 155px 22px;
gap:9px;
}
.item {
background-color: #F0F1EC;
}
.red {
background-color: #E72F24;
}
.white1 {
grid-column: span 3;
}
.white2 {
grid-row: span 2;
}
.white3 {
grid-column: span 2;
grid-row: span 2;
}
.blue {
background-color: #004592;
border-bottom: 10px solid #232629;
}
.white4 {
grid-row: span 2;
}
.yellow {
background-color: #F9D01E;
}
.black {
background-color: #232629
}
</style>
</head>
<body>
<div class="container">
<div class="item red"></div>
<div class="item white1"></div>
<div class="item white2"></div>
<div class="item white3"></div>
<div class="item blue"></div>
<div class="item white4"></div>
<div class="item"></div>
<div class="item yellow"></div>
<div class="item black"></div>
</div>
</body>
</html>
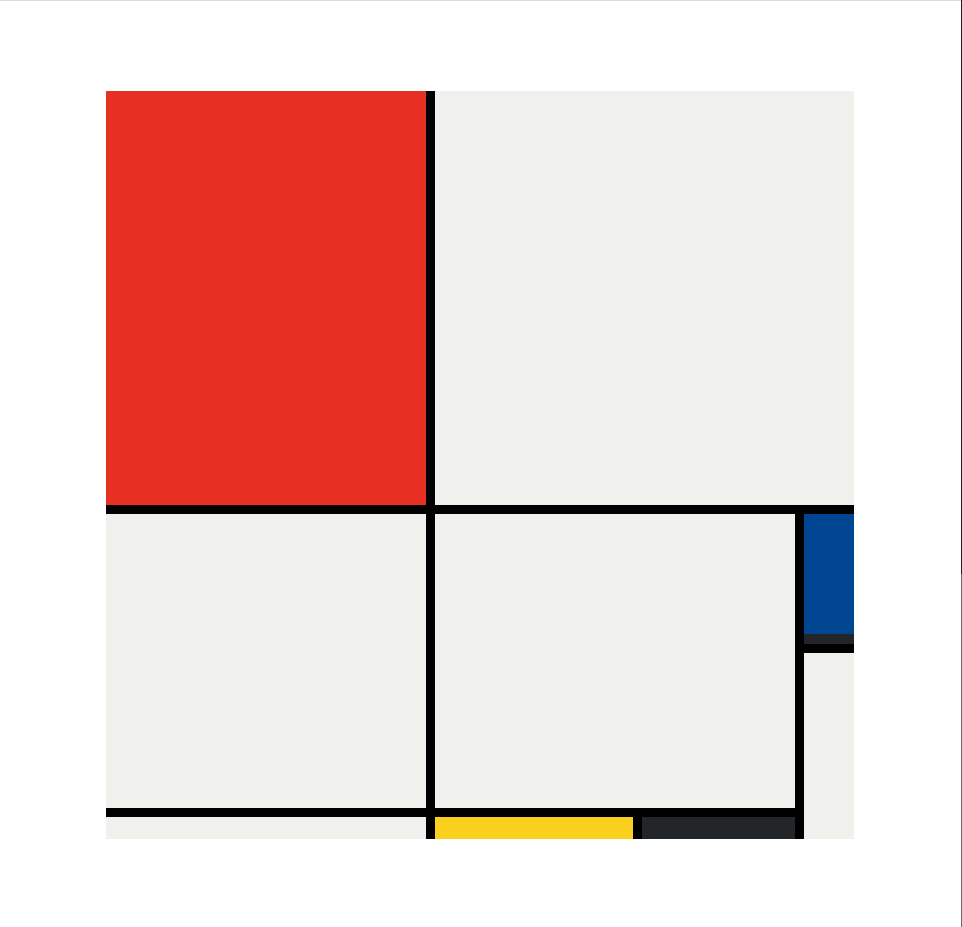
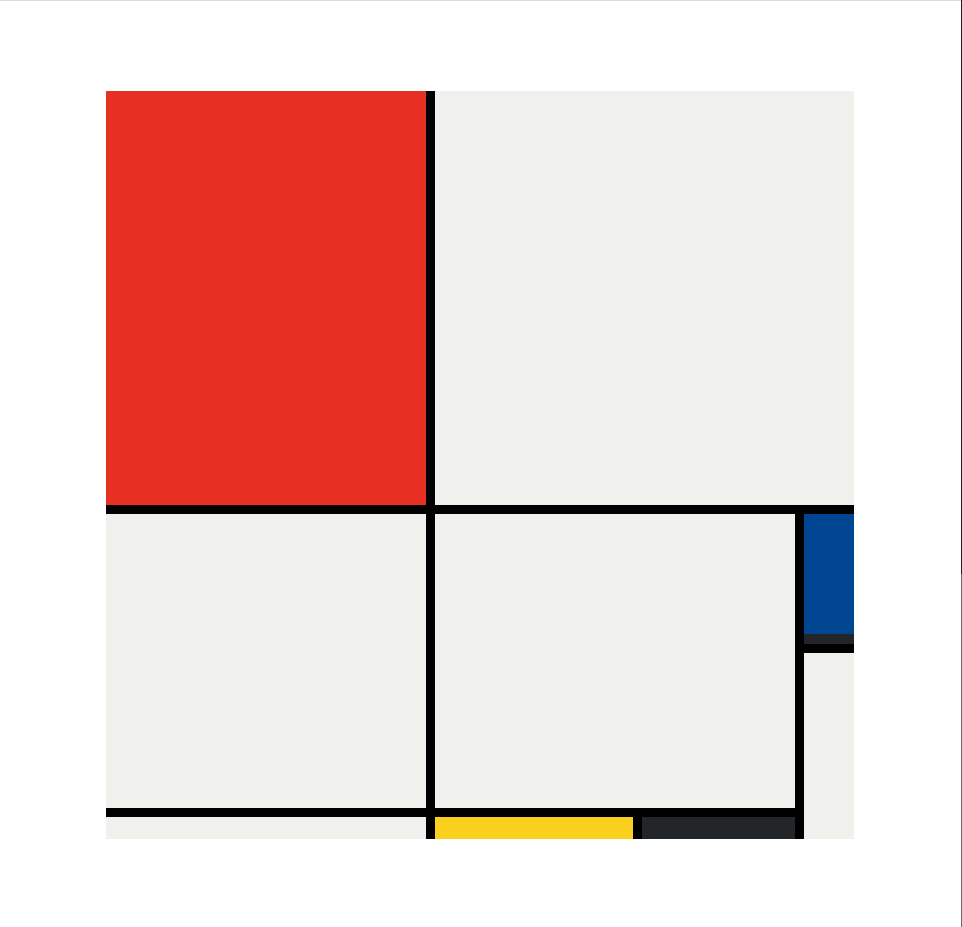
Result