react
1.React 시작

반응~!
2021년 3월 21일
2.setState()

set state
2021년 3월 21일
3.React - Ref

접근접근
2021년 3월 24일
4.Webpack과 babel을 이용한 react 초기 설정

바벨 로우가 생각나는 밤
2021년 3월 26일
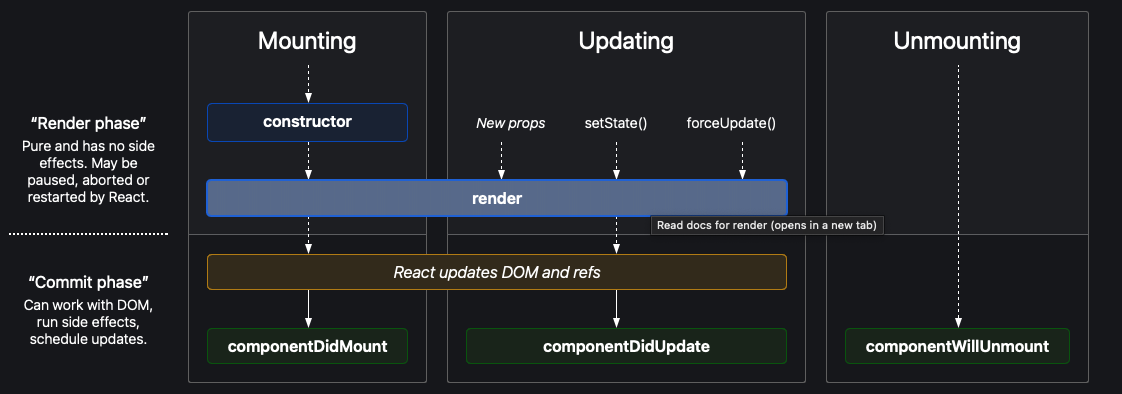
5.React의 생명주기와 최적화

렌더링 멈춰!
2021년 3월 29일
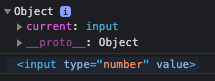
6.useRef()

유~용
2021년 3월 31일
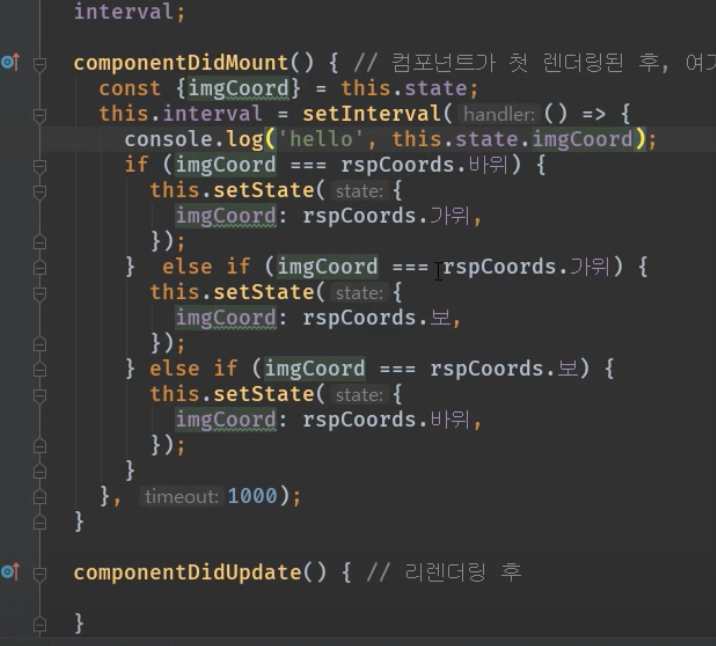
7.React에서 setInterval 사용하기

흠
2021년 4월 10일
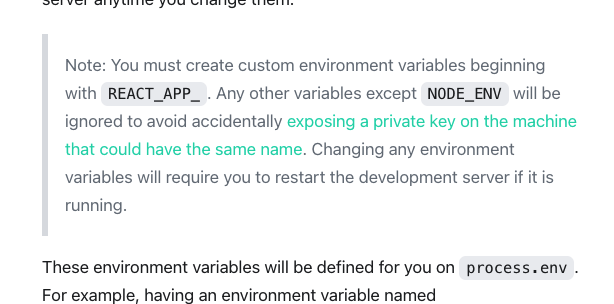
8.create-react-app의 환경변수 네이밍 법

https://create-react-app.dev/docs/adding-custom-environment-variables/REACT_APP\_으로 시작해야한다.
2021년 5월 1일
9.virtual Dom

virtual dom
2021년 5월 24일
10.react의 key

키
2021년 6월 2일
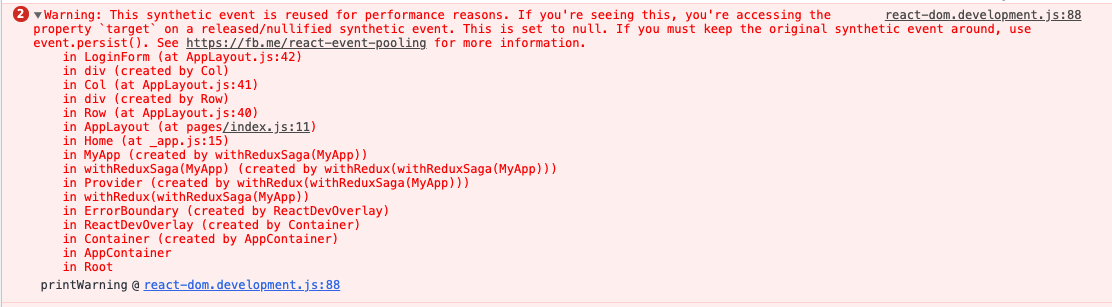
11.SyntheticEvent와 비동기(setState)

오랜만에 깔끔하게 해결되고 원리를 파악할 수 있어서 기분이 좋구만
2021년 6월 6일