Ref란?
Ref는 DOM node와 React 요소에 접근하는 방식을 제공한다.
이 Ref를 이용하여 아래와 같은 일들이 가능하다.
- focus를 관리하고, 텍스트 선택이나 미디어 재생을 관리할 수 있다.
- 필요한 애니메이션을 직접 실행시킬 수 있다.
- 서드-파티 DOM 라이브러리를 React와 같이 사용
나의 경우는 focus를 작동하는 과정에서 Ref를 알게 되었다.
Ref 생성
Ref는 React.createRef()를 통해 생성되며, React element에 ref 특성을 통하여 연결된다.
이 연결은 해당 컴포넌트의 인스턴스가 생성될 때 추가된다. 따라서 인스턴스 전역에서 Ref에 접근할 수 있다.
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
render() {
return <div ref={this.myRef} />;
}
}Ref에 접근
render 메서드 안에서 ref가 엘리먼트에 전달되면, ref의 current 특성이 해당 노드를 참조하게 된다.

이것은 내가 실험해본 결과이다.
공식문서의 흐름을 따라
input tag에
ref = {this.textInput}을 넣고, constructor를 통해this.textInput = React.createRef()를 생성하였다.
이렇게 하니 해당 컴포넌트의 다른 메소드들 안에서
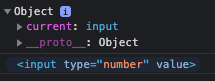
this.textInput.current를 찍으니 아래와 같은 node element가 찍히는 것을 확인할 수 있었다.
저 부분에 focus를 찍어주면. 즉,this.textInput.current.focus()를 찍어주면 focus를 직접 지정해벌릴 수 있다.만약 원한다면
componentDidMount같은 것을 이용해서 시작 하자마자 focus를 찝어줄 수 있다.
