학교 과제나 회사의 업무를 통해 문서 작업은 종종했었다.
하지만 이번프로젝트는 누군가가 시킨일이 아닌 스스로 뭐가 필요한지 생각해야하는 것이다.
문장을 완성하면서 어색하긴 한데 , 개발을 해나가며 생각을 해도 되지 않을까 하는 마음이 있었다.
일주일을 그저 개발 > 필요사항 생각 > 개발 > 필요사항 생각 >....
이대로는 시간낭비일지도 모른다는 생각이 들었다. 그래서 팀원들과 관련 주제로 회의를 했다.
첫번쨰 회의 : 페이지 단위 정리
회의를 했을때 이대로 개발해도 되지 않을까라는 주장에 대해서
뒷받침하는 말이 개발 규모가 크지않고 내용이 복잡하지 않다는 것이었다. 일리가 있었다..
하지만 개발 중간 중간 느꼈던 묘한 감정들을 떨쳐낼수 없었다.
조금 고집을 부려서 일단 만나서 페이지 정리와 요구사항과 요구사항에 대한 시퀀스를 정리해보자고 했다.
개발규모가 작았다고 생각해서 예상시간을 3시간으로 잡았으나,, 페이지 단위로 요구사항을 정리하다보니
필요한 페이지가 하나둘 늘어나기 시작했고 그에 대한 요구사항들도 같이 늘어났다 🤣

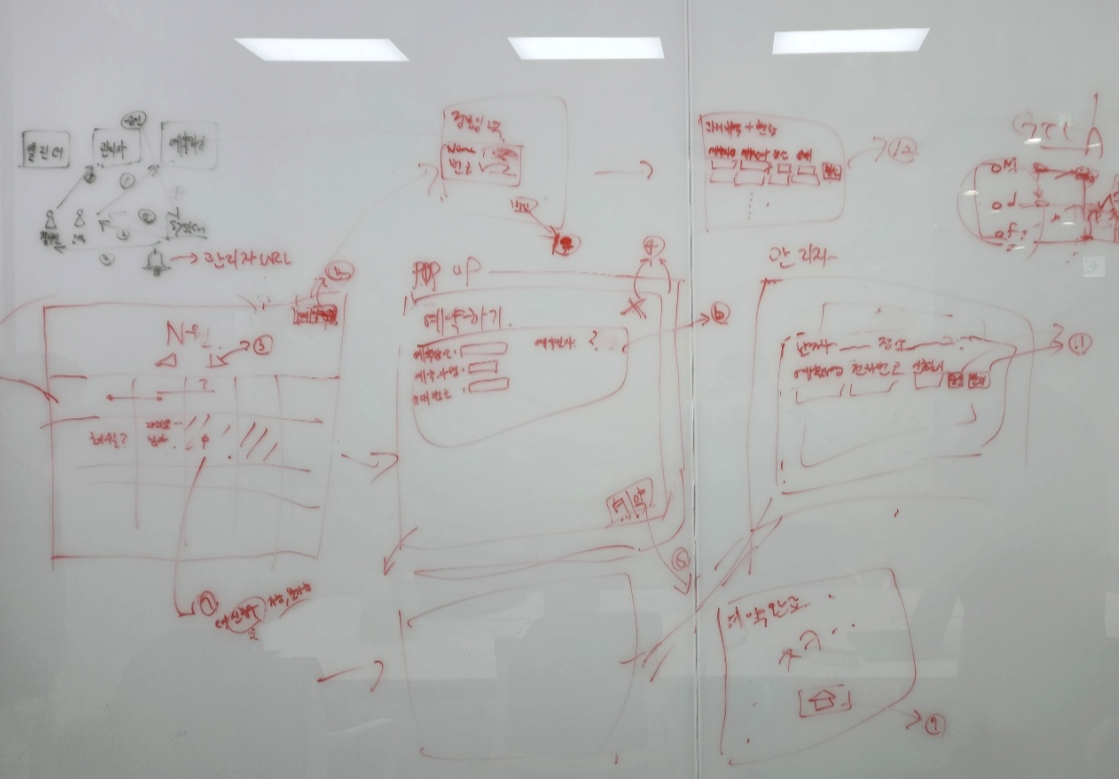
뭔가 알아볼수도 없고 엉성하긴 해도 페이지 별로 기능들과 그에 맞는 데이터를 뽑아내려는 의도를 담았다.
요구사항에 대한 시퀀스를 마저 작성하지 못한채 드는 감정은 슬픈감정과 기쁜감정이었다.
개발할 양이 많아졌다는 감정과... 해보길 잘했다는 기쁜감정 ㅎㅎ ..
괜히 학교에서도 배우고 회사에서도 하는게 아니구나라는 것을 몸소 체험했다.
프론트를 맡은 사람은 함께 작성한 위 내용을 문서화 시켜달라했고
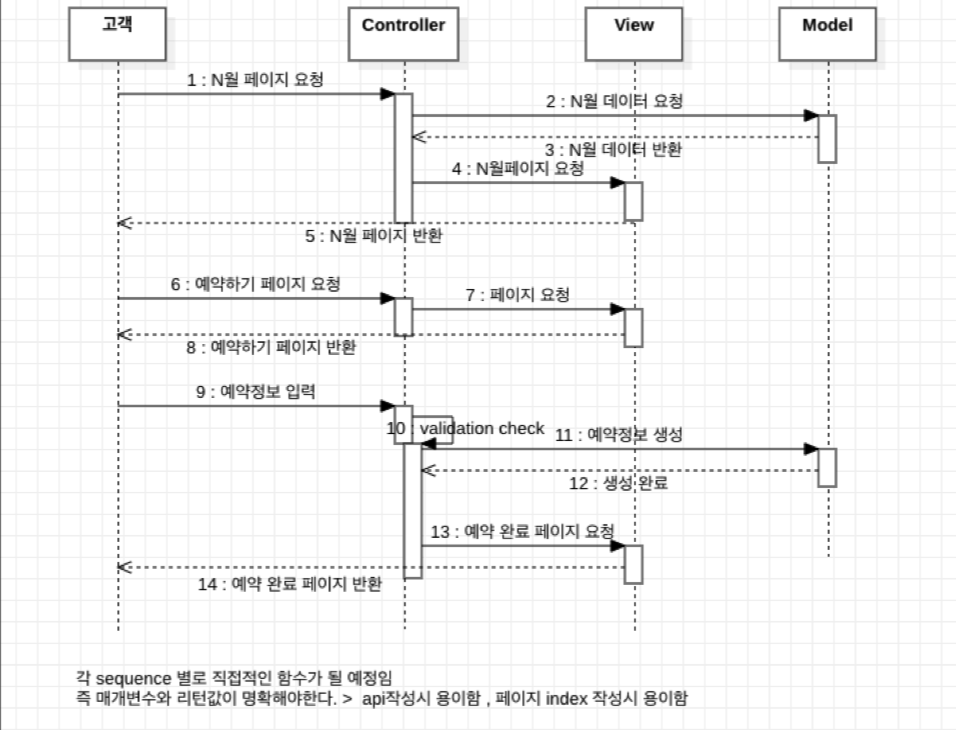
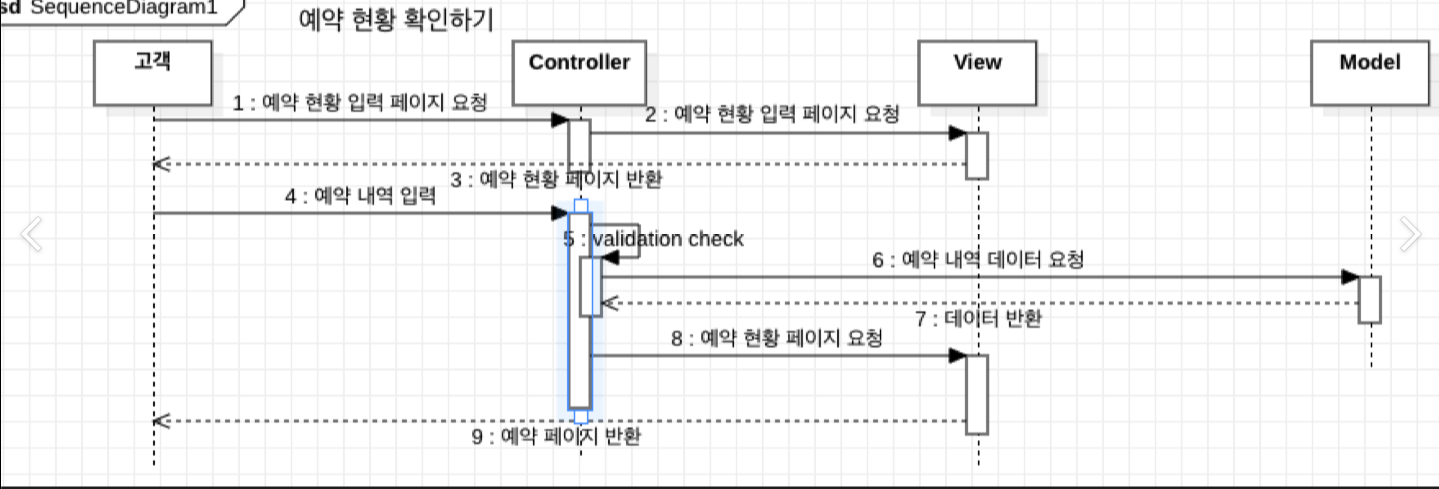
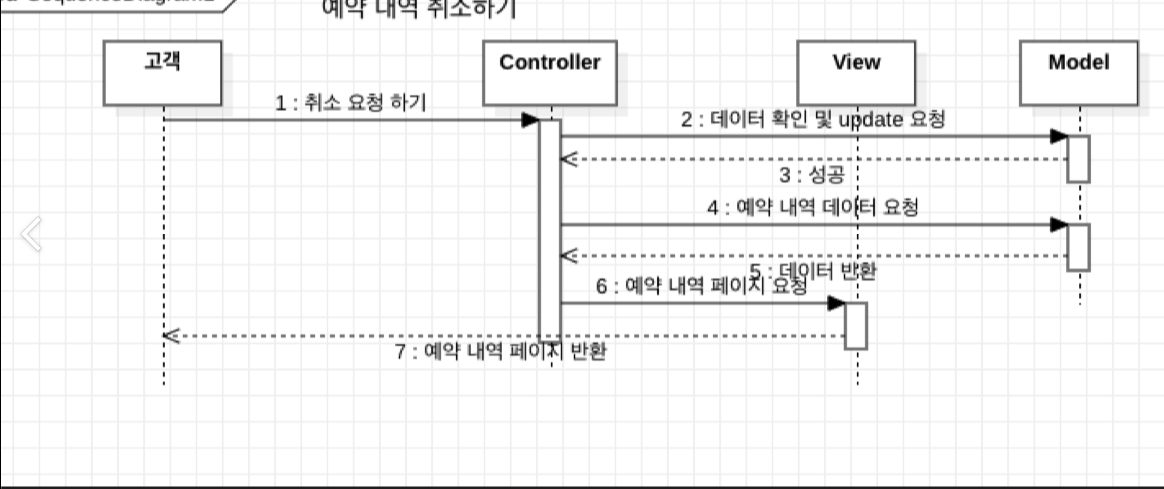
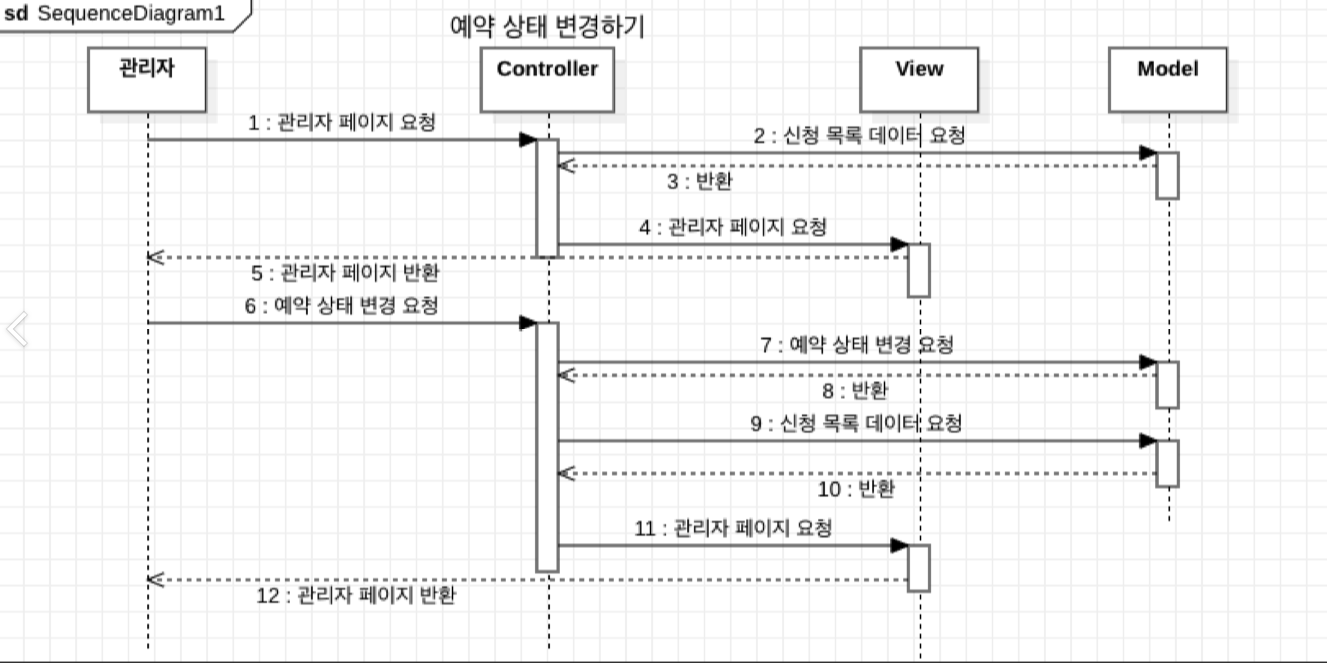
나는 이 내용을 토대로 use case와 sequence diagram을 작성한다고 했다.
두번째 회의 : 문서 작업 피드백
use case & seqeuce diagram
 |  |  |
|---|
 |  |
|---|
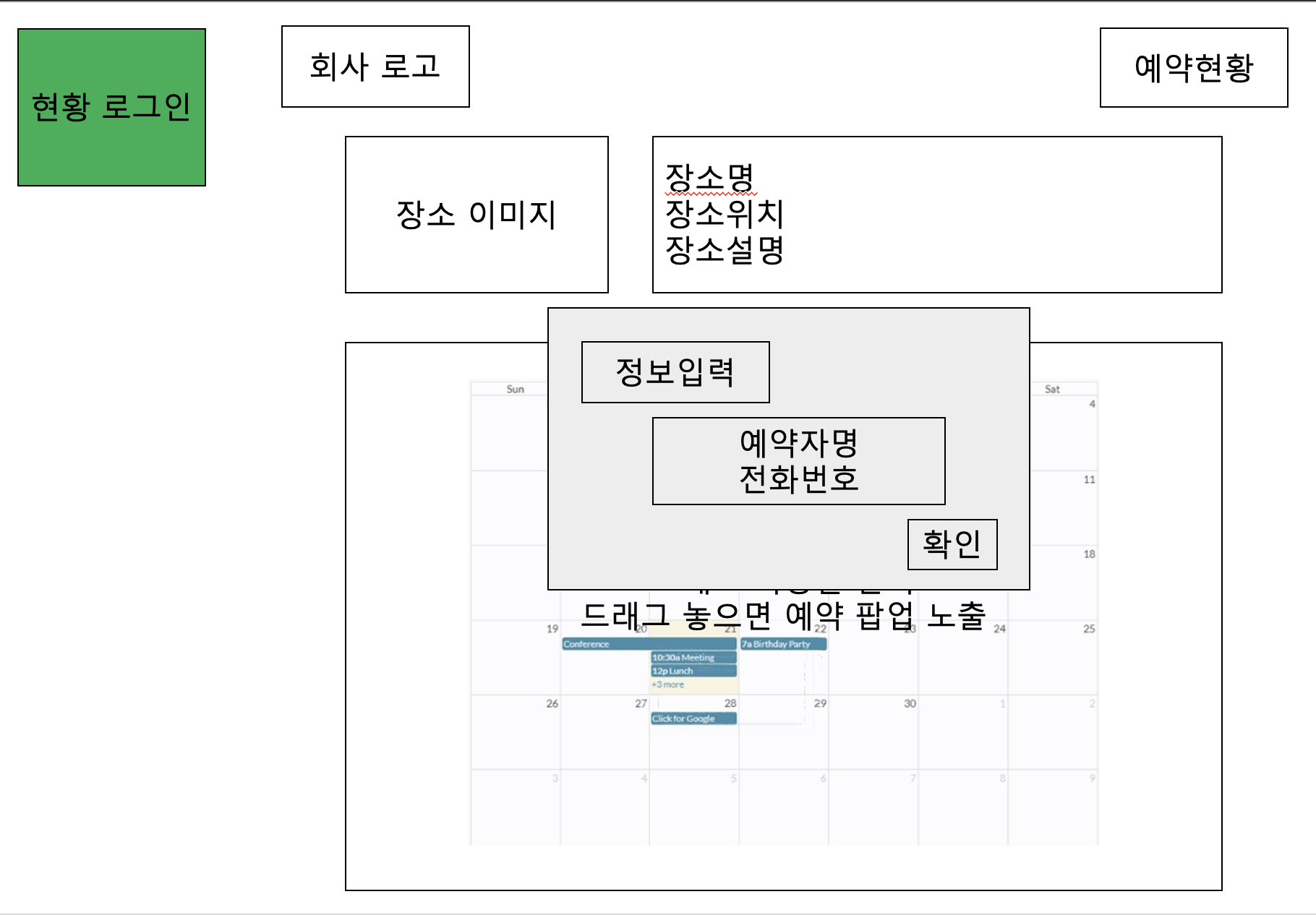
페이지
 |  |  |
|---|
 |  |  |  |
|---|
기능 상세 정리
- 공통
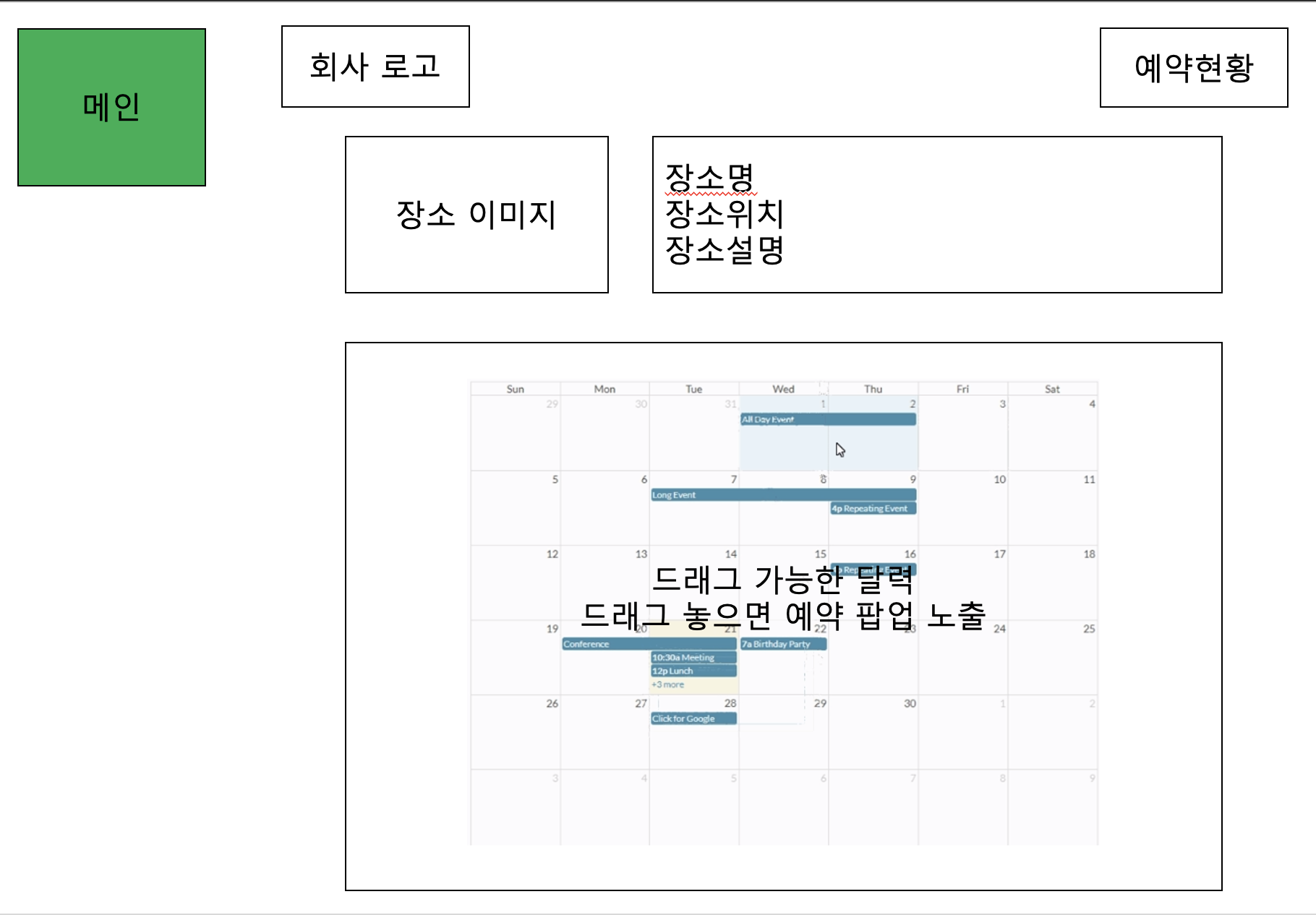
- 사용자 화면 중 header 에서 예약현황 버튼이보일 수 있도록 함
- 회사로고버튼 누를시 홈 화면으로 이동하도록 함
- 팝업 노출 시 팝업 바깥쪽을 누를 시 팝업이 종료되도록 함
- 예약하기
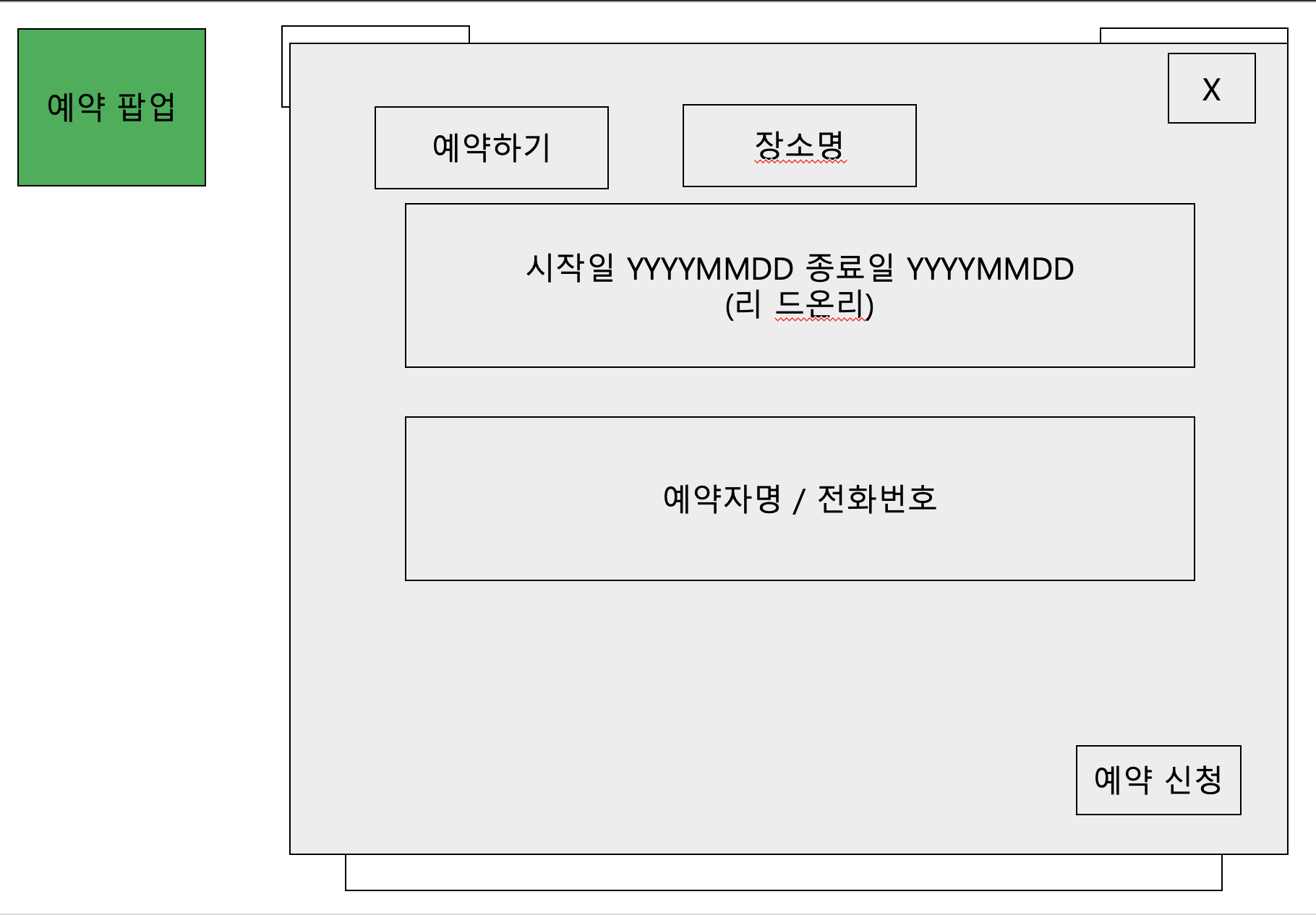
- 캘린더 내에서 날짜를 드래그 한 뒤 놓으면 예약 팝업이 노출 되도록 함
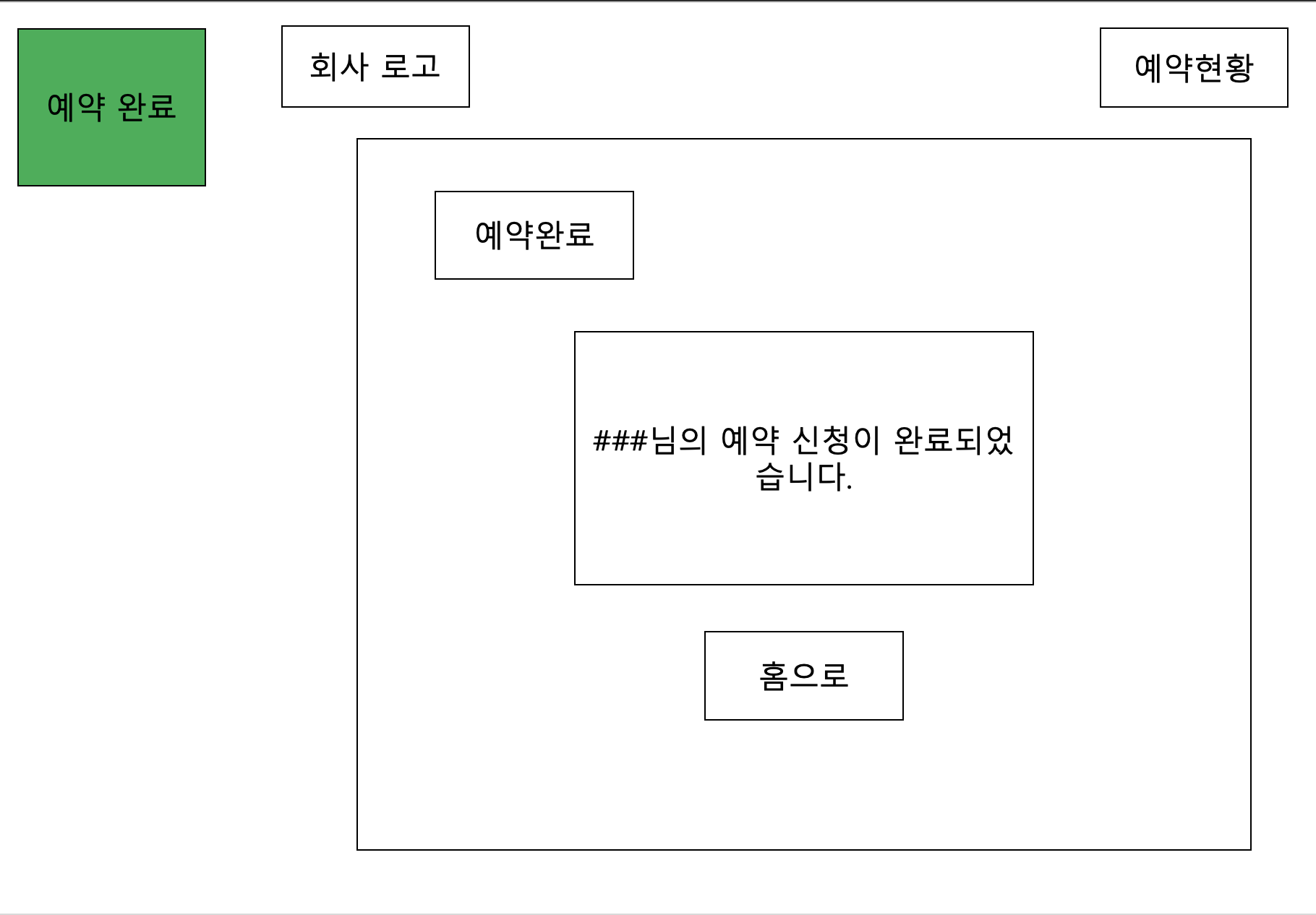
- 예약 팝업 내에서 내용 기입 후 예약 신청을 하면 예약 완료 화면이 나오도록 함
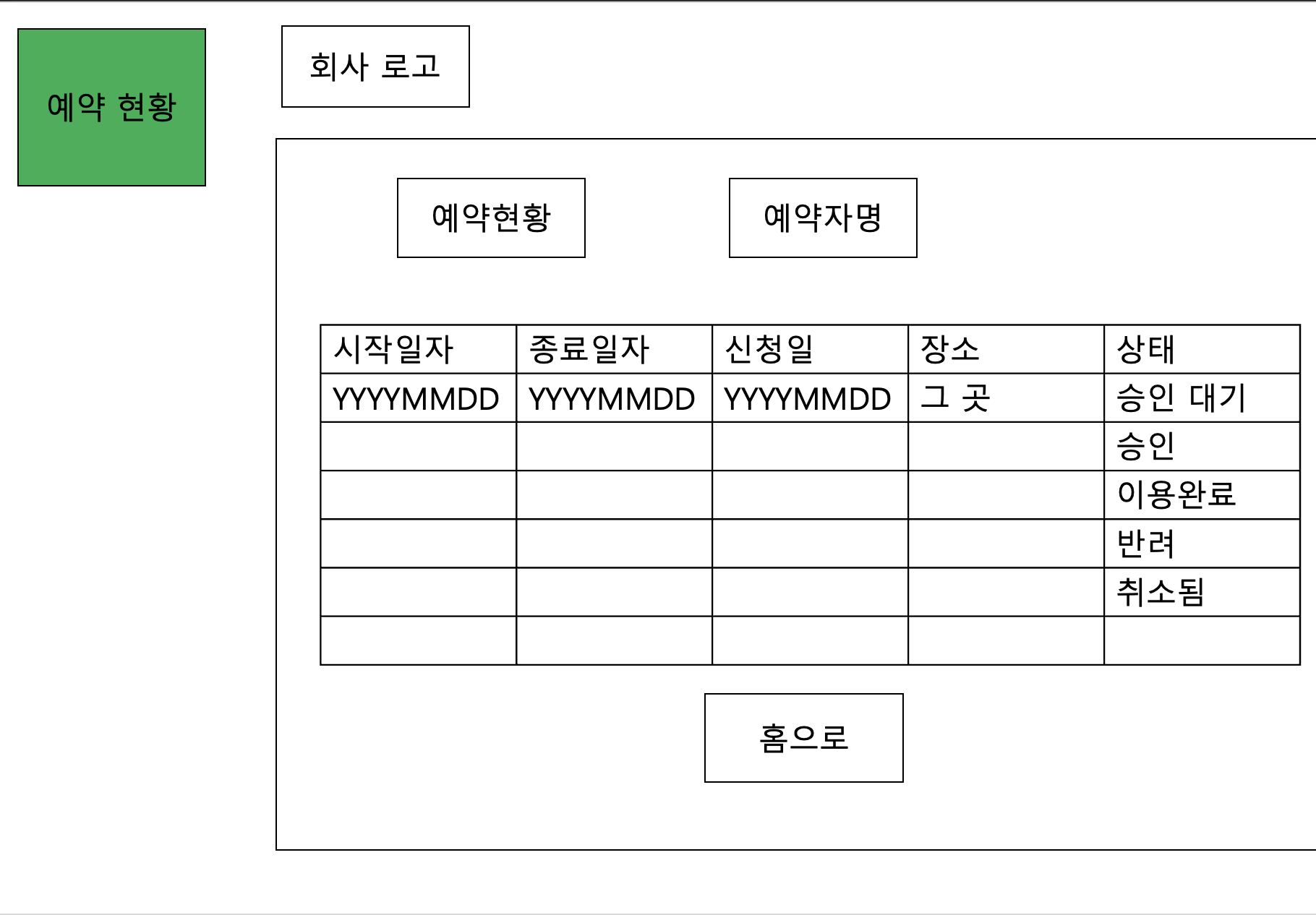
- 예약현황 조회하기
- 예약 현황 누를시 정보 입력 팝업이 노출 되도록 함
- 본인의 인적사항에 대한 예약 목록을 시간 순으로 보여주도록 함
- 예약 취소버튼 존재
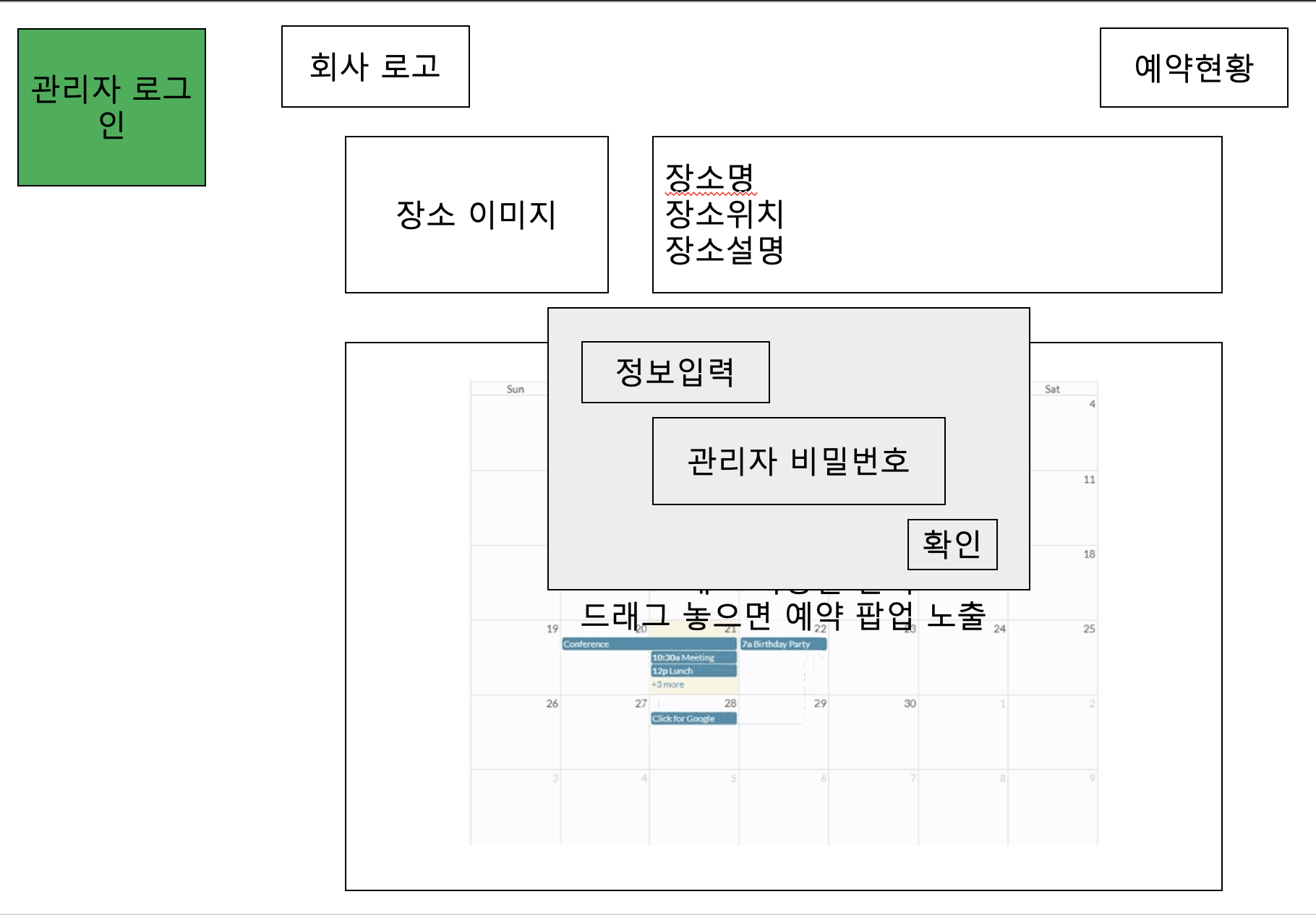
- 관리자
- 관리자 비밀번호를 통해 접속할 페이지 존재
- 전체 예약 현황을 날짜별로 보여주도록 함
- 예약 현황들의 상태를 변경하도록 함
- 알림
예약의 상태가 변경 될시 각 상황에 대해서 알림이 가도록 함
승인 대기 :1, 승인 :2, 이용완료 : 3 취소 :4, 반려 5
* 2>3으로 가는 상황을 제외하고 알림 존재상태가 n 으로 변경된 경우 1 : 예약자 , 관리자 알림 2 : 예약자 알림 4 : 예약자 , 관리자 알림 5 : 예약자 알림각자 문서를 정리 한뒤 피드백 후 완성본을 보며 개발하기 편함을 다시 한 번 더 느꼈다.
수정 사항이 있으면 반영하려고 한다.
