모든 리액트 컴포넌트에는 라이플사이클(수명 주기)이 존재
라이프사이클 메서드는 클래스형 컴포넌트에서만 사용 가능
함수형 컴포넌트에서는 Hooks을 사용해 비슷한 작업을 처리할 수 있다
라이프사이클 메서드의 이해
- 종류는 총 9가지
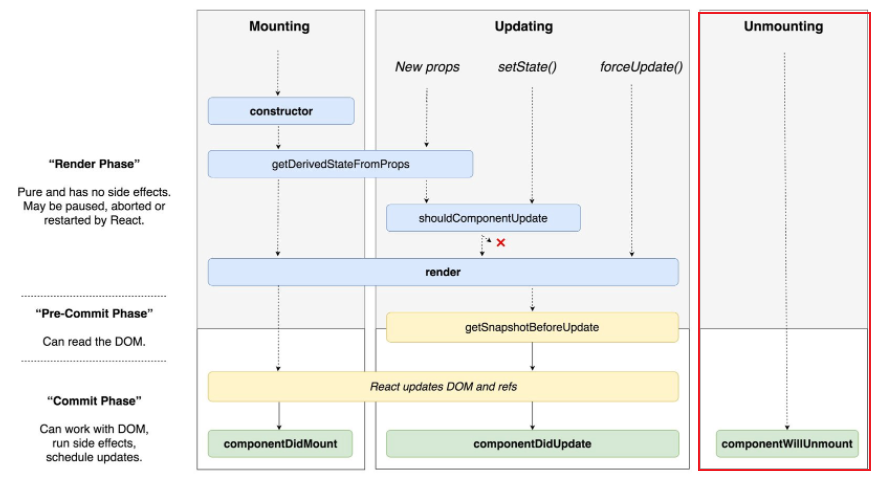
- Will 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드
- Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드

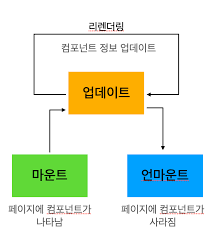
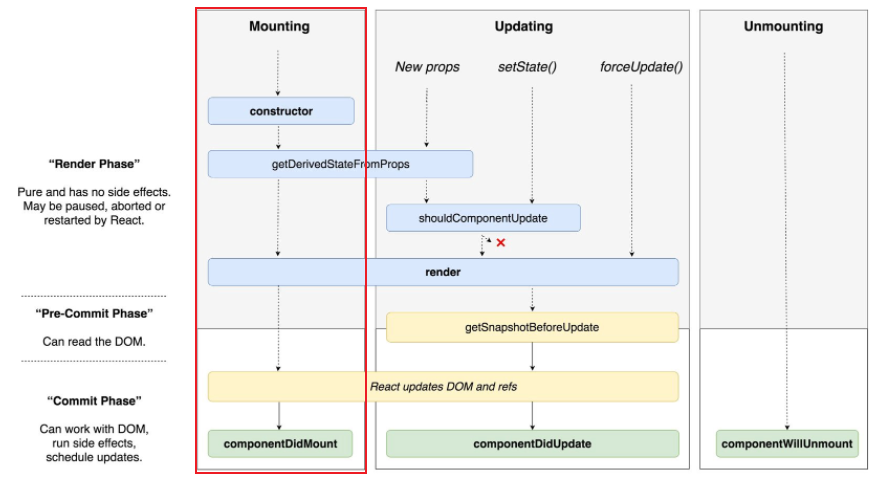
마운트

DOM이 생성되고 웹 브라우저상에 나타나는 것
- constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps : props에 있는 값을 state에 넣을 때 사용하는 메서드
- render : 준비한 UI를 렌더링하는 메서드
- componentDidMount : 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
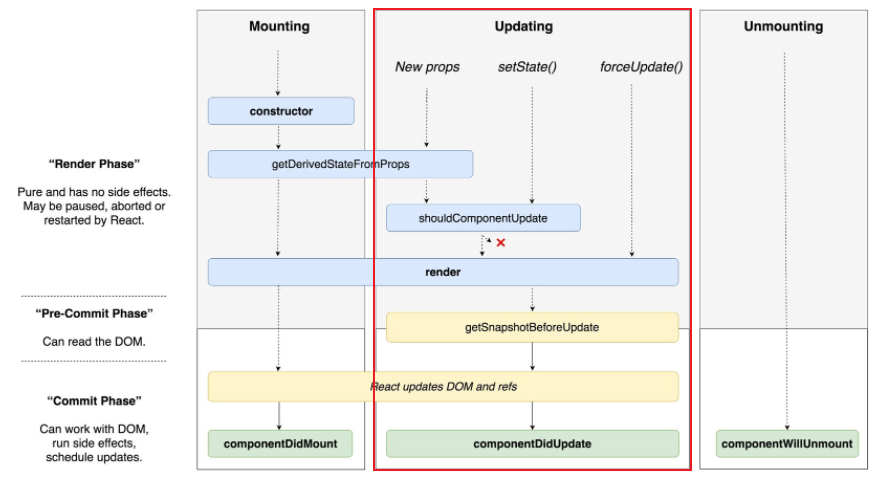
업데이트

컴포넌트가 업데이트 하는 경우
1. props가 바뀔 때
2. state가 바뀔 때
3. 부모 컴포넌트가 리렌더링될 때
4. this.forceUpdate로 강제로 렌더링을 트리거할 때
- getDerivedStateFromProps : 마운트 과정에서도, 업데이트가 시작하기 전에도 호출된다. props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용한다
- shouldComponentUpdate : 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드. true/false 값을 반환해야하며, true를 반환하면 다음 라이프사이클 메서드를 계속 실행하고, false를 반환하면 작업을 중지함(= 컴포넌트가 리렌더링 되지 않음)
특정 함수에서 this.forceUpdate() 함수를 호출한다면 이 과정을 생략하고 바로 render 함수를 호출함 - render : 컴포넌트를 리렌더링 함
- getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
- componentDidUpdate : 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
언마운트

마운트의 반대 과정 (=컴포넌트를 DOM에서 제거하는 것)
- componentWillUnmount : 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
라이프사이클 메서드
render() 함수
컴포넌트의 모양을 정의하는 메서드로, 컴포넌트에서 가장 중요하다.
라이프 사이클 메서드 중 유일한 필수 메서드
this.props와 this.state에 접근할 수 있고, 리액트 요소를 반환한다
요소는 태그가 될 수도 있고 따로 선언한 컴포넌트가 될 수도 있다
이벤트 설정이 아닌 곳에서 setState를 사용하거나 브라우저의 DOM에 접근해서도 안됨 👉 componentDidMount에서 처리해야 한다
constructor 메서드
컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행됨
초기 state를 정할 수 있다
getDerivedStateFromProps 메서드
props로 받아 온 값을 state에 동기화시키는 용도로 사용
컴포넌트가 마운트될 때와 업데이트될 때 호출됨
static getDerivedStateFromProps(nextProps, prevState) {
if(nextProps.value !== prevState.value)
return { value: nextProps.value };
}
return null;
}componentDidMount 메서드
컴포넌트를 만들고 첫 렌더링을 다 마친 후 실행함
다른 JS 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeOut, setInterval, 네트워크 요청 같은 비동기 작업을 처리하면 된다
shouldComponentUpdate 메서드
props 또는 state를 변경했을 때 리렌더링을 시작할지 여부를 지정하는 메서드
반드시 true or false 값을 반환해야 한다
디폴트값은 true이며, false 값을 반환하면 업데이트 과정은 중지됨
현재 props와 state는 this.props와 this.state로 접근하고, 새로 설정될 props 또는 state는 nextProps와 nextState로 접근할 수 있다
프로젝트 성능을 최적화할 때 상황에 맞는 알고리즘을 작성하여 리렌더링을 방지할 때는 false 값을 반환하게 함
getSnapshotBeforeUpdate 메서드
render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출된다
반환하는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달받을 수 있다 👉 주로 업데이트 하기 직전의 값을 참고할 일이 있을 때 활용된다 ex) 스크롤바 위치 유지
getSnapshotBeforUpdate(prevProps, prevState) {
if(preveState.array !== this.state.array) {
const { scrollTop, scrollHeight } = this.list
return { scrollTop, scrollHeight };
}
}componentDidUpdate 메서드
리렌더링을 완료한 후 실행한다
업데이트가 끝난 직후이기때문에 DOM 관련 처리를 해도 무방하다
prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다
✔️getSnapshotBeforeUpdate에서 반환한 값이 있을 때
snapshot 값을 전달받을 수 있다
componentWillUnmount 메서드
컴포넌트를 DOM에서 제거할 때 실행한다
componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM은 여기서 제거해야 한다
componentDidCatch 메서드
컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고 오류 UI를 보여 줄 수 있게 해준다
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({error, info});
}error : 파라미터에 어떤 에러가 발생했는지 알려줌
info : 어디에 있는 코드에서 오류가 발생했는지에 대한 정보를 줌
컴포넌트 자신에게 발생하는 에러를 잡아낼 수 ❌
자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 ⭕
render 함수에서 에러가 생길 수 있는 상황
render 함수에서의 에러는 다음과 같은 상황에서 발생한다.
- 존재하지 않는 함수를 사용하려고 할 때
- 존재하지 않는 객체의 값을 조회하려고 할 때