overflow
요소의 컨텐츠가 너무 커서 부모 요소 상자에 맞지 않을 때 원하는 동작을 설정한다.
values
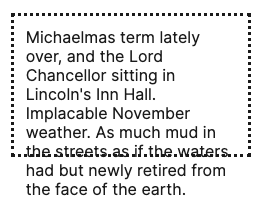
visible

overflow 컨텐츠는 잘리지 않으며 요소의 padding box 외부에 표시될 수 있다. 이때, element box는 scroll container가 아니다.
overflow 속성의 기본값이다.
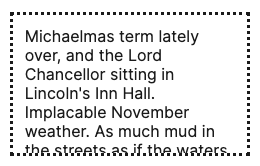
hidden

overflow 컨텐츠는 요소의 padding box에서 잘린다. scroll 막대가 없고 스크랩된 컨텐츠가 표시되지 않지만 컨텐츠는 여전히 존재한다. (스크랩된 컨텐츠가 숨겨져 있다.)
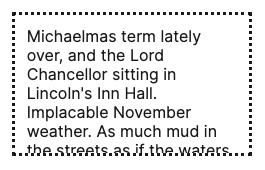
clip

잘린 영역 외부의 overflow 컨텐츠가 표시되지 않고 사용자 에이전트가 스크롤 막대를 추가하지 않으며 프로그래밍 방식의 스크롤도 지원되지 않는다.
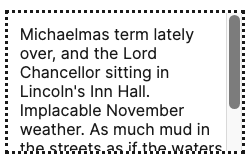
scroll

overflow 컨텐츠는 스크롤 막대를 사용하여 스크롤할 수 있다. 사용자 에이전트는 컨텐츠의 overflow 또는 스크롤 여부에 관계없이 하나의 값만 설정된 경우 가로 및 세로 방향 모두에서 스크롤 막대를 표시한다.
auto

scroll과 달리 사용자 에이전트는 컨텐츠가 넘쳐나는 경우에만 스크롤 막대를 표시하고 기본적으로 스크롤 막대를 숨긴다. 컨텐츠가 요소의 padding box 안에 들어가면 표시된 상태와 동일하게 보이지만 새로운 formatting context가 설정된다.
