
Flux
Flux는 Facebook에서 클라이언트-사이드 웹 어플리케이션을 만들기 위해 사용하는 어플리케이션 아키텍쳐다. 단방향 데이터 흐름을 활용해 뷰 컴포넌트를 구성하는 React를 보완하는 역할을 한다. 이전까지의 프레임워크와는 달리 패턴과 같은 모습을 하고 있기 때문에 수많은 새로운 코드를 작성할 필요 없이 바로 Flux를 이용해 사용할 수 있다.
Flux 어플리케이션은 다음 핵심적인 세가지 부분으로 구성되어 있다: Dispatcher, Stores, Views(React 컴포넌트). Model-View-Controller와 혼동해서는 안된다. Controller도 물론 Flux 어플리케이션에 존재하지만 위계의 최상위에서 controller-views - views 관계로 존재하고 있다. 이 controller-views는 stores에서 데이터를 가져와 그 데이터를 자식에게 보내는 역할을 한다. 덧붙여 dispatcher를 돕는 action creator 메소드는 이 어플리케이션에서 가능한 모든 변화를 표현하는 유의적 API를 지원하는데 사용된다. Flux 업데이트 주기의 4번째 부분이라고 생각하면 유용하다.
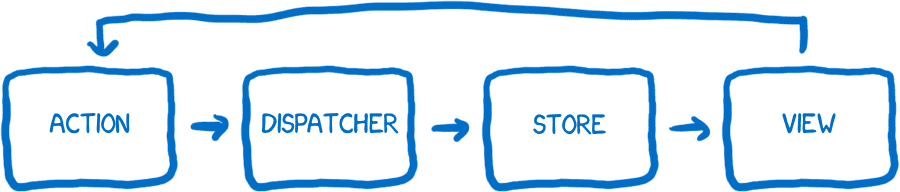
Flux는 MVC와 다르게 단방향으로 데이터가 흐른다. React view에서 사용자가 상호작용을 할 때, 그 view는 중앙의 dispatcher를 통해 action을 전파하게 된다. 어플리케이션의 데이터와 비지니스 로직을 가지고 있는 store는 action이 전파되면 이 action에 영향이 있는 모든 view를 갱신한다. 이 방식은 특히 React의 선언형 프로그래밍 스타일 즉, view가 어떤 방식으로 갱신해야 되는지 일일이 작성하지 않고서도 데이터를 변경할 수 있는 형태에서 편리하다.
