
과제소개
vanilla js로 배경이미지 랜덤 변경
vanilla js로 인사 만들기
vanilla js로 시계 만들기
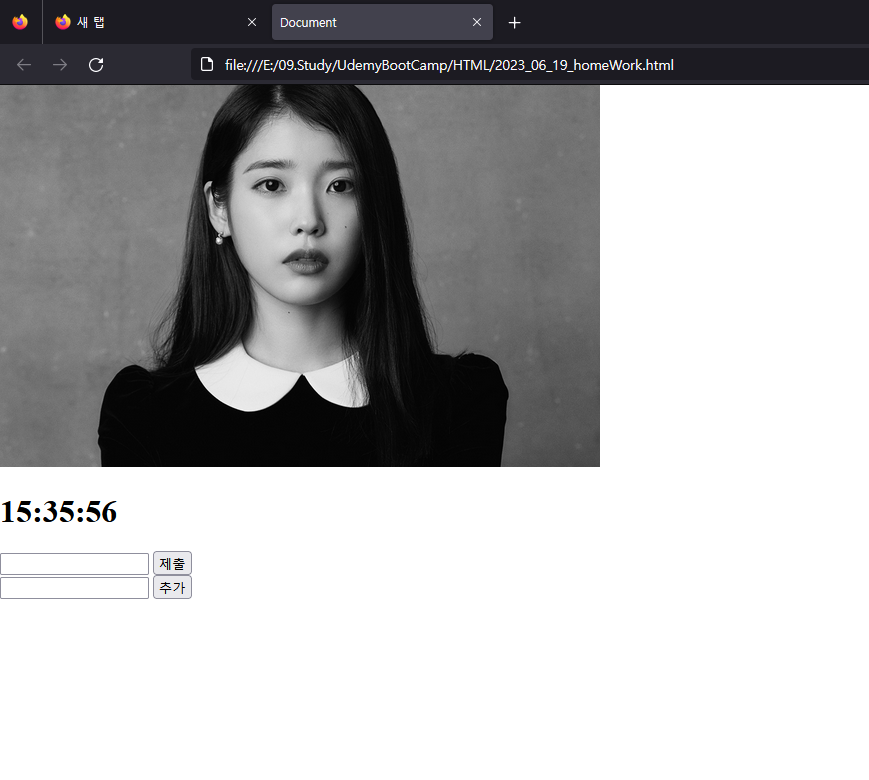
과제 결과

과제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
margin-top: 0px;
margin-left: 0px;
}
main {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<main>
<img id="img" src="" width="600px" height="100%" />
<div>
<div>
<h1 id="clock"></h1>
<div id="nameWrapper">
<input id="name" name="name" />
<button id="name_submit" onclick="namesubmit()">제출</button>
</div>
<div>
<input name="to-do" id="to-do" />
<button id="addButton" onclick="add()">추가</button>
<ul id="do-list"></ul>
</div>
</div>
</div>
</main>
<script>
const imgs = [
"./HTML_CSS_JS/06-16/src/1.jpg",
"./HTML_CSS_JS/06-16/src/2.jpg",
"./HTML_CSS_JS/06-16/src/3.jpg",
"./HTML_CSS_JS/06-16/src/4.jpg",
"./HTML_CSS_JS/06-16/src/5.jpg",
"./HTML_CSS_JS/06-16/src/6.jpg",
"./HTML_CSS_JS/06-16/src/7.jpg",
];
const image = document.getElementById("img");
const index = Math.floor(Math.random() * imgs.length);
image.src = imgs[index];
const clock = document.getElementById("clock");
const getClock = () => {
const date = new Date();
const hour = String(date.getHours()).padStart(2, "0");
const min = String(date.getMinutes()).padStart(2, "0");
const sec = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hour}:${min}:${sec}`;
};
getClock();
setInterval(getClock, 1000);
const namesubmit = () => {
console.log("test");
const name = document.getElementById("name");
const nameWrapper = document.getElementById("nameWrapper");
if (name.value === "이름") {
nameWrapper.innerHTML = `<div>Hello, ${name.value}님!</div>`;
}
};
function add() {
const todo = document.getElementById("to-do");
const do_list = document.getElementById("do-list");
const to = document.createElement("li");
do_list.appendChild(to);
to.textContent = todo.value;
const deleteButton = document.createElement("button");
deleteButton.textContent = "삭제";
deleteButton.addEventListener("click", function () {
this.parentNode.remove();
});
to.appendChild(deleteButton);
todo.value = "";
}
</script>
</body>
</html>
과제 회고
우선적으로 뼈대 정도만 만들었다.
추후에 배경 화면은 absolute를 박아서 제대로 배경화면의 역할을 하도록 할 것이고
이미지도 화면에 꽉 차는 이미지로 변경할 예정이다.
각각의 역할을 따져 보도록 하면
const getClock = () => {
const date = new Date();
const hour = String(date.getHours()).padStart(2, "0");
const min = String(date.getMinutes()).padStart(2, "0");
const sec = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hour}:${min}:${sec}`;
};
getClock();
setInterval(getClock, 1000);1초 마다 현재 시간을 갱신해주는 역할을 담당한다.
const namesubmit = () => {
const name = document.getElementById("name");
const nameWrapper = document.getElementById("nameWrapper");
if (name.value === "이름") {
nameWrapper.innerHTML = `<div>Hello, ${name.value}님!</div>`;
}
};이름을 입력했을 때 안녕하세요! 이름님! 으로 변경해주는 역할을 한다.
다른 방법도 있었겠지만 innerHTML을 변경하는게 여러모로 간단하다고 생각해서 이걸로 덮어 씌웠다.
function add() {
const todo = document.getElementById("to-do");
const do_list = document.getElementById("do-list");
const to = document.createElement("li");
do_list.appendChild(to);
to.textContent = todo.value;
const deleteButton = document.createElement("button");
deleteButton.textContent = "삭제";
deleteButton.addEventListener("click", function () {
this.parentNode.remove();
});
to.appendChild(deleteButton);
todo.value = "";
}to do 리스트 구현이다.
나중에 localStorage를 더해 종료 되어도 저장 되게끔 할 생각이다.
이제 본격적으로 JS를 이용하면서 과제랑 실습 난이도가 올라가고 있다.
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프
