
과제소개
세이프홈즈 랜딩페이지 반응형 퍼블리싱 - css, js 작성
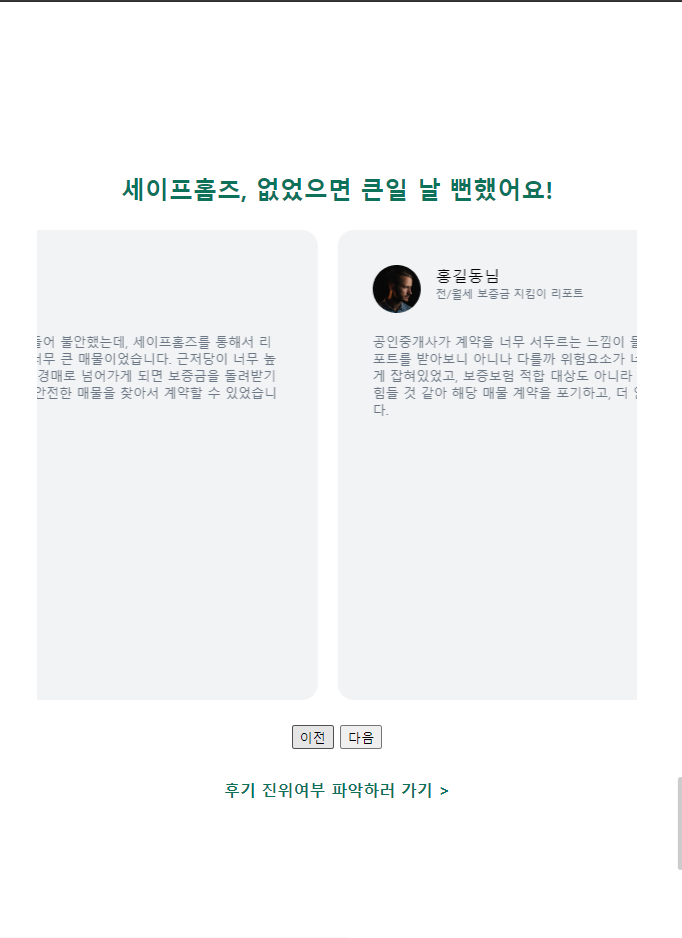
과제 결과

과제 코드
HTML 코드
<section class="후기">
<div><h1>세이프홈즈, 없었으면 큰일 날 뻔했어요!</h1></div>
<div class="slider">
<div class="reviewWrapper imgWrapper">
<div class="reviewContainer 첫번째후기 img">
<div class="reviewProfile">
<img src="./homeWork_src/Oval.png" style="margin-right: 15px" />
<div>
<div>홍길동님</div>
<div style="color: #6b7684; font-size: 11px">
전/월세 보증금 지킴이 리포트
</div>
</div>
</div>
<div style="color: #6b7684; font-size: 13px">
공인중개사가 계약을 너무 서두르는 느낌이 들어 불안했는데,
세이프홈즈를 통해서 리포트를 받아보니 아니나 다를까 위험요소가
너무 큰 매물이었습니다. 근저당이 너무 높게 잡혀있었고, 보증보험
적합 대상도 아니라 경매로 넘어가게 되면 보증금을 돌려받기 힘들
것 같아 해당 매물 계약을 포기하고, 더 안전한 매물을 찾아서
계약할 수 있었습니다.
</div>
</div>
<div class="reviewContainer 두번째후기 img">
<div class="reviewProfile">
<img src="./homeWork_src/Oval.png" style="margin-right: 15px" />
<div>
<div>홍길동님</div>
<div style="color: #6b7684; font-size: 11px">
전/월세 보증금 지킴이 리포트
</div>
</div>
</div>
<div style="color: #6b7684; font-size: 13px">
공인중개사가 계약을 너무 서두르는 느낌이 들어 불안했는데,
세이프홈즈를 통해서 리포트를 받아보니 아니나 다를까 위험요소가
너무 큰 매물이었습니다. 근저당이 너무 높게 잡혀있었고, 보증보험
적합 대상도 아니라 경매로 넘어가게 되면 보증금을 돌려받기 힘들
것 같아 해당 매물 계약을 포기하고, 더 안전한 매물을 찾아서
계약할 수 있었습니다.
</div>
</div>
<div class="reviewContainer img">
<div class="reviewProfile">
<img src="./homeWork_src/Oval.png" style="margin-right: 15px" />
<div>
<div>홍길동님</div>
<div style="color: #6b7684; font-size: 11px">
전/월세 보증금 지킴이 리포트
</div>
</div>
</div>
<div style="color: #6b7684; font-size: 13px">
공인중개사가 계약을 너무 서두르는 느낌이 들어 불안했는데,
세이프홈즈를 통해서 리포트를 받아보니 아니나 다를까 위험요소가
너무 큰 매물이었습니다. 근저당이 너무 높게 잡혀있었고, 보증보험
적합 대상도 아니라 경매로 넘어가게 되면 보증금을 돌려받기 힘들
것 같아 해당 매물 계약을 포기하고, 더 안전한 매물을 찾아서
계약할 수 있었습니다.
</div>
</div>
</div>
</div>
<div>
<button id="prev">이전</button>
<button id="next">다음</button>
<script>
let currentIndex = 0;
const imageWrapper = document.getElementsByClassName("imgWrapper");
const prevButton = document.getElementById("prev");
const nextButton = document.getElementById("next");
console.log(imageWrapper);
const imageWidth = 600;
const slidePrev = () => {
currentIndex = (currentIndex - 1 + 3) % 3;
moveSlide();
};
const slideNext = () => {
currentIndex = (currentIndex + 1) % 3;
moveSlide();
};
const moveSlide = () => {
const newPosition = -currentIndex * imageWidth;
imageWrapper[0].style.transform =
"translateX(" + newPosition + "px)";
};
prevButton.addEventListener("click", slidePrev);
nextButton.addEventListener("click", slideNext);
</script>
</div>CSS 코드
@media (max-width: 768px) {
/* .첫번째후기 {
display: none;
}
.두번째후기 {
display: none;
} */
.imgWrapper {
width: 1800px;
height: 400px;
display: flex;
transition: transform 0.3s ease-in-out;
}
.img {
width: 600px;
height: 400px;
}
.slider {
width: 600px;
height: 500px;
position: relative;
overflow: hidden;
}
}과제 회고
간단하다고 생각했는데 오래간만에 바닐라JS로 만지려니 생각보다 까다로웠다.
그래도 원하는 기능은 전부 구현할 수 있었다.
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프
