[Flutter] Custom Bottom Navigation Bar
0
Custom Bottom Navigation Bar
Flutter project 초기 세팅 작업 마지막 글 입니다
블로그에 쓰기 민감한 정보들이 다수 포함될 예정이라 기본 세팅은 여기까지만 쓰고 project 중간 중간 새로운 내용이 있으면 작성할 예정입니다
다음번에 전기차 충전소 어플 개발시에 다시 프로젝트 포스팅을 진행할 예정입니다
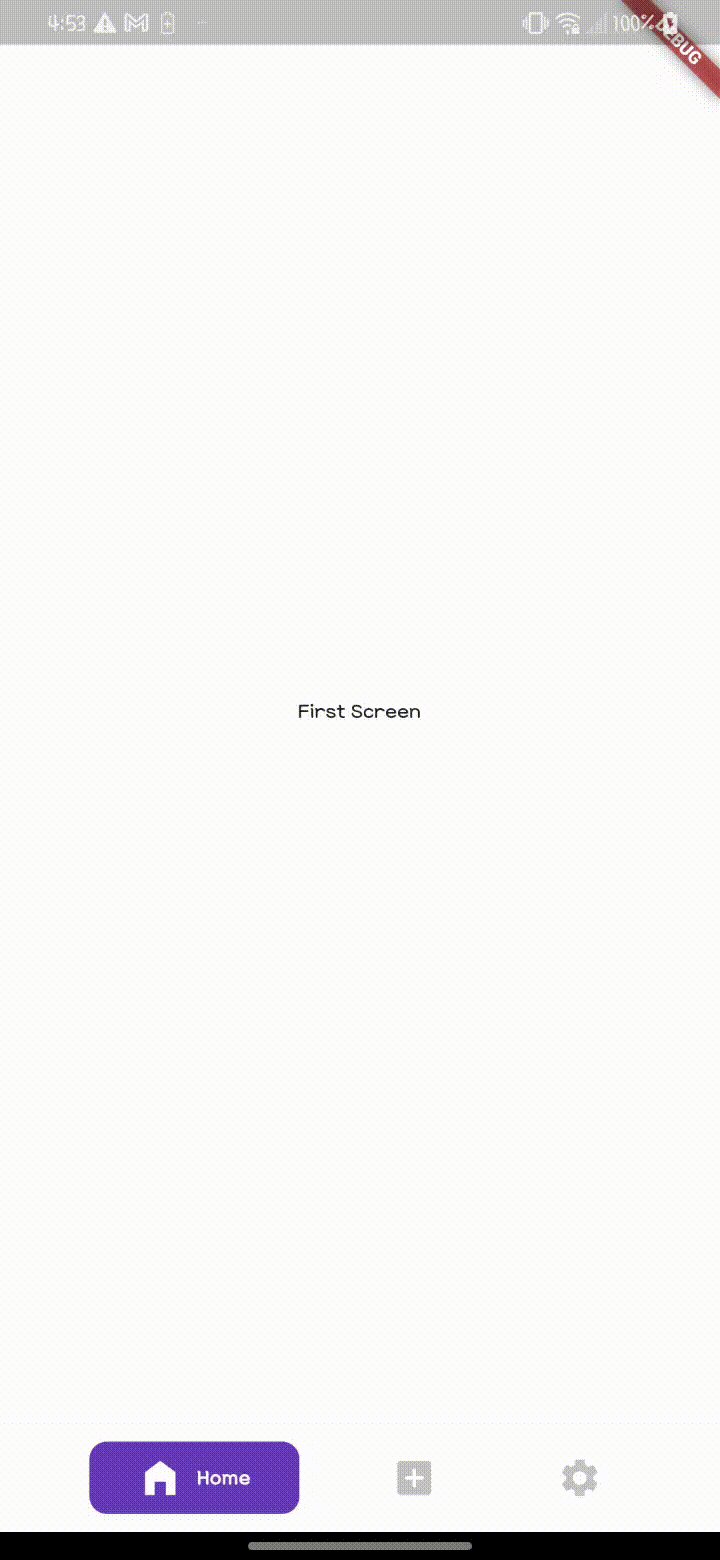
Bottom Navigation Bar를 원하는 모습으로 커스텀 하겠다
탭은 3개의 탭으로 구성되며 가운데 탭이 눌려졌을 때 탭을 첫 번째로 이동시키면서 새로운 창을 띄워줄 것임
SNS app에서 등록을 하기위해 많이 사용되는 UI이며, 아래 예시 화면을 보면 이해가 될것이다
lib/presentation/main_page.dart
이전에 작업했던 코드의 onItemSelected 부분에 index 값을 이용하여 원하는 UI 로직으로 만들 수 있다
해당 코드는 index 값이 1이면 새로운 CreateMainPage()를 열고 controller의 jumpToTab(int)을 이용해서 다시 index를 0으로 보내는 코드이다
persistent_bottom_nav_bar 라이브러리에 포함 되있는 pushNewScreen을 이용해서 page animation을 아래에서 위로 올라오게 해준다
Widget build(BuildContext context) {
size = MediaQuery.of(context).size;
theme = Theme.of(context);
return WillPopScope(
onWillPop: () async => false,
child: PersistentTabView(
context,
controller: controller,
screens: _screens(),
items: _items(),
onItemSelected: (index) {
if (index == 1) {
pushNewScreen(context,
screen: const CreateMainPage(),
pageTransitionAnimation: PageTransitionAnimation.slideUp);
controller.jumpToTab(0);
}
},
// backgroundColor: Colors.white,
navBarHeight: 62,
navBarStyle: NavBarStyle.style10,
),
);
}Example