[ 구상 ]
이력서를 쓰다보니 자신을 표현하기 어려움이 없지않아 있다보니 개발자 정보를 간단히 입력하면
그 개발자에 대한 대략적인 정보만(알고리즘 랭크 / 프로젝트 / 언어별 실력 - 대신 개발자들의 주관적인 생각으로 작성 됨) 시각적인 화면으로 볼 수 있다면 좋을 거 같다고 생각하여 만들게 되었습니다.
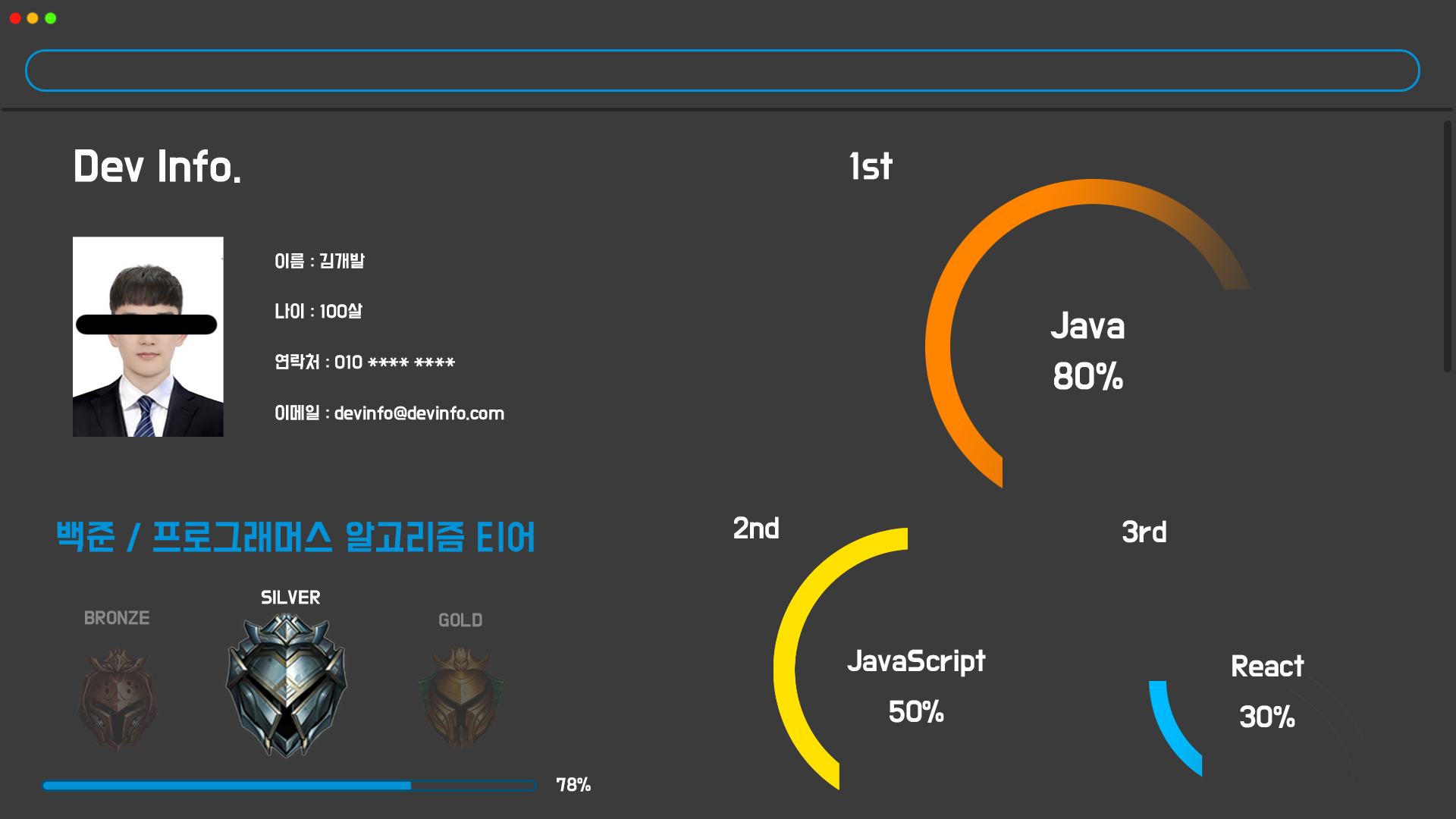
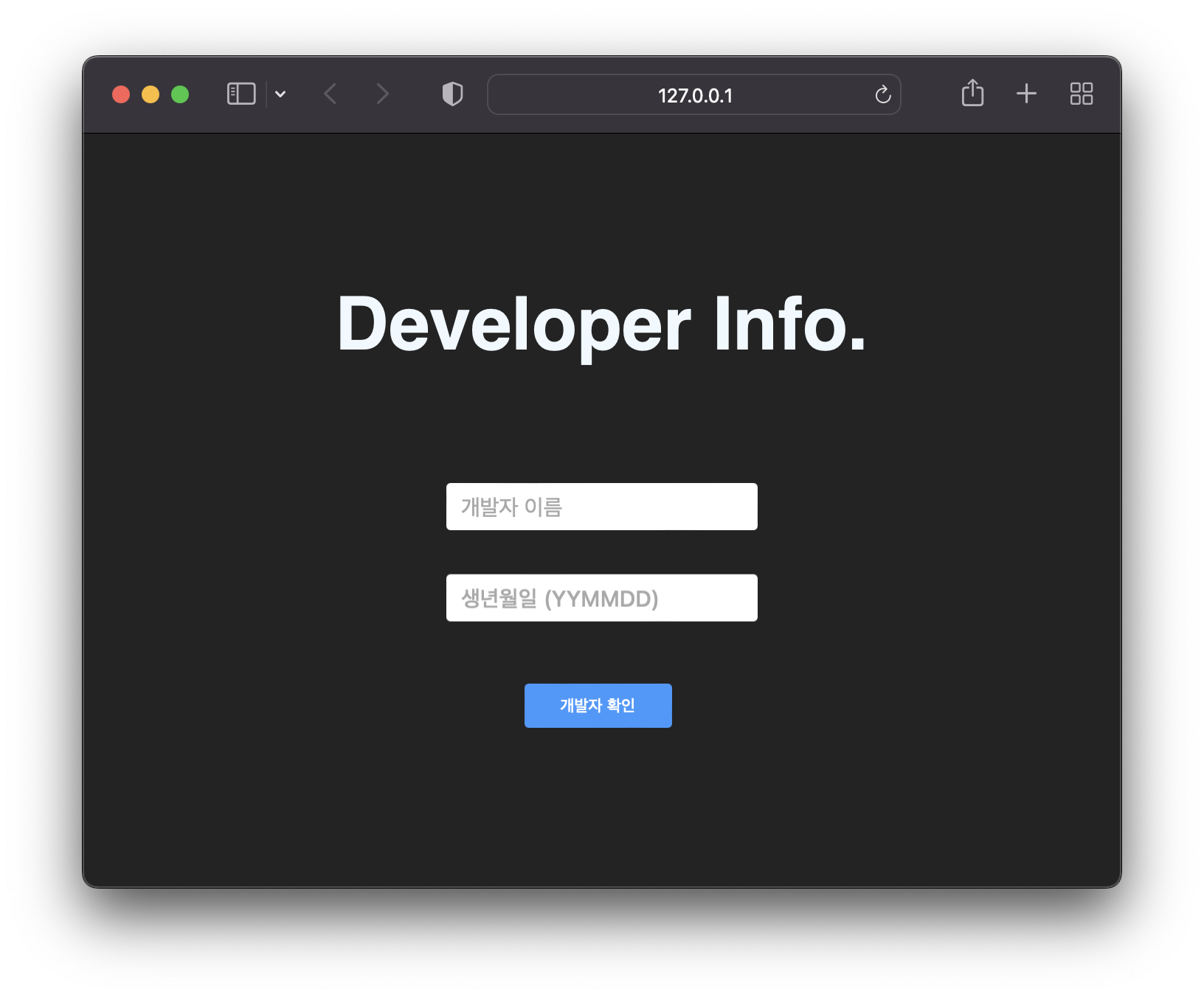
[ 목표 화면 (포토샵) ]

[ 코드 ]
[ index.html ]
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content=""IE=edge"> <meta name="viewport" content="width=device-width", initial-scale="1.0"/> <title>DevInfo Confirm</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1 class="pageName"> Developer Info.</h1> <div class="container"> <form> <p class=""><input type="text" placeholder="개발자 이름" id="devName"/> <p class=""><input type="text" placeholder="생년월일 (YYMMDD)" id="devBirth" /> <p class=""><input type="submit" value="개발자 확인" id="send" /> </div> ` <script src="script.js"></script> </body> </div> </html>

아래와 같은 기본 틀을 만들어주었습니다.
이후 꾸며줄 CSS를 작성합니다.
[ style.css ]
* { background-color: rgb(35, 35, 35); } .pageName { font-size: 50px; font-family:sans-serif; margin-top: 100px; color:aliceblue; display: flex; justify-content: center; } .container { position: relative; display: flex; justify-content: center; } #devName { width: 200px; height: 30px; font-size: 15px; font-weight: 500px; padding-left: 10px; margin-top: 30px; margin-bottom: 20px; background-color: white; border: 0; border-radius: 3px; border-style: groove; border-color: rgb(230, 230, 230); } #devBirth { width: 200px; height: 30px; font-size: 15px; font-weight: 500; padding-left: 10px; margin-bottom: 20px; background-color: white; border: 0; border-radius: 3px; border-style: groove; border-color: rgb(230, 230, 230); } #send { width: 100px; height : 30px; margin: 0 auto; background-color: rgb(54, 154, 254); color:white; font-weight: 500; border: 0px; border-color: rgb(54, 154, 254); border-radius: 3px; margin-left: 25%; }
화면 비율이 변하여도 가운데에 맞춰질 수 있도록 설정해주었습니다.
-
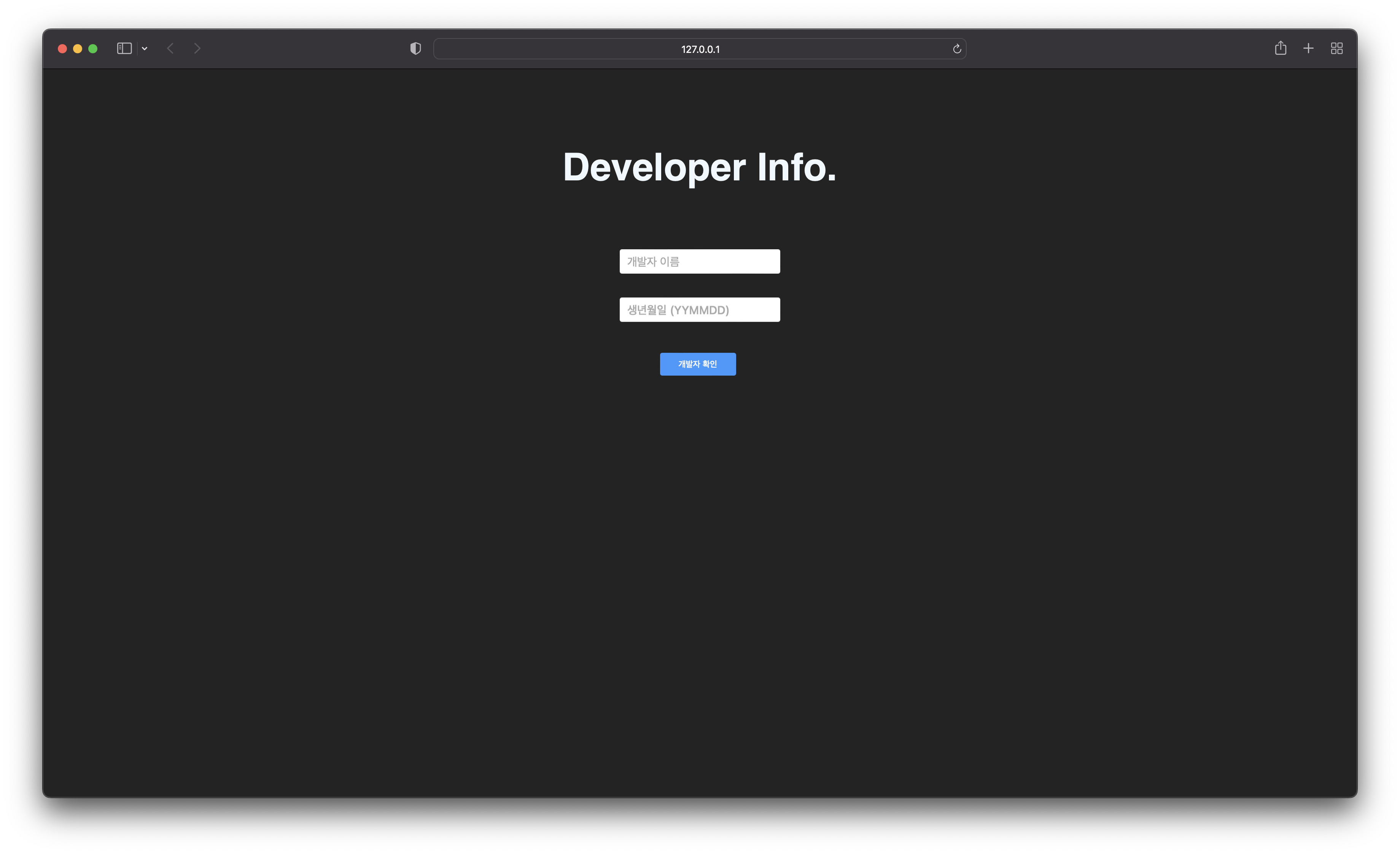
전체 화면

-
축소 화면

[ script.js ]
자바스크립트를 통해 입력한 값이랑 생년월일이 같을 때에 해당 개발자의 정보를 불러오도록 하였습니다만
이름과 생년월일만으로는 사용자가 겹치는 경우가 쉽게 발생할 것이므로 입력할 정보를 더 추가하여 보완하여야하며, 데이터베이스에 값을 저장하여 입력값과 호출되는 값을 비교하여 사용자 정보를 불러올 예정입니다.
const txtName = document.getElementById('devName');
const txtBirth = document.getElementById('devBirth');
const btnSend = document.getElementById('send');
btnSend.addEventListener('click', function() {
devName = txtName.value;
devBirth = txtBirth.value;
console.log(devName);
console.log(devBirth);
if(devName == '마승현' && devBirth == 970514) {
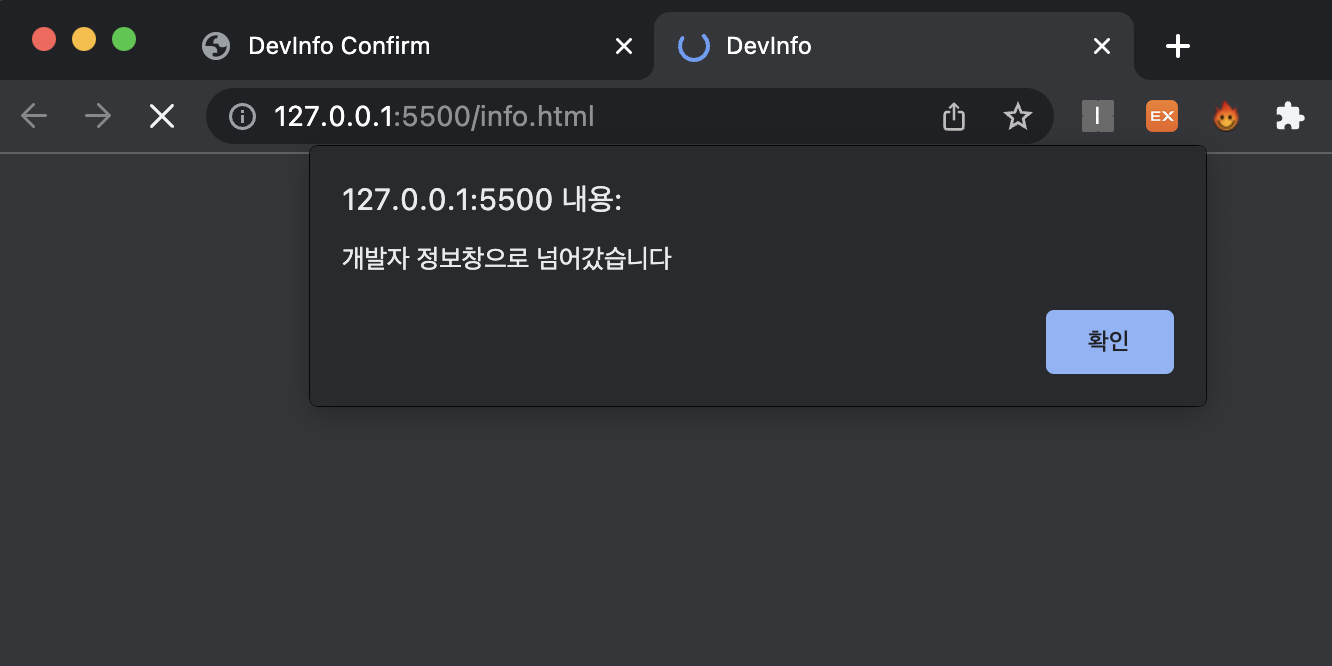
alert("개발자 정보로 넘어갔습니다.")
movePage()
}
else {
alert('정보가 일치하지 않습니다.')
}
})
function movePage() {
window.open('info.html');
}
개발자 정보창(info.html)으로 넘어가게 됩니다.
[ info.html ]
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width", initial-scale="1.0"/> <link rel="stylesheet" href="style.css"> <title>DevInfo</title> <style> h1 { color: white; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif};</style> </head> <body> <h1> 마승현님 개발자 정보입니다.</h1> <script src="infoFunc.js"></script> </body> </div> </html>