
[ ActionBar를 이용한 프래그먼트 전환 ]
[ ActionBar란? ]
우리는 ActionBar를 이용하여 화면의 전환을 발생시킬 수 있습니다.
액션바는 옵션 메뉴와 컨텍스트 메뉴로 나뉘며 이 옵션 메뉴에서 다양한 아이템들에 이벤트를 더하여 작동 가능하게 합니다.
//옵션 메뉴
public boolean onCreateOptionsMenu(Menu menu)
//컨텍스트 메뉴
public void onCreateContextMenu(ContextMenu menu, View view, ContextMenu.ContextMenuInfo menuinfo)[ 인스타그램 예시 ]

[ ActionBar 만들기 ]
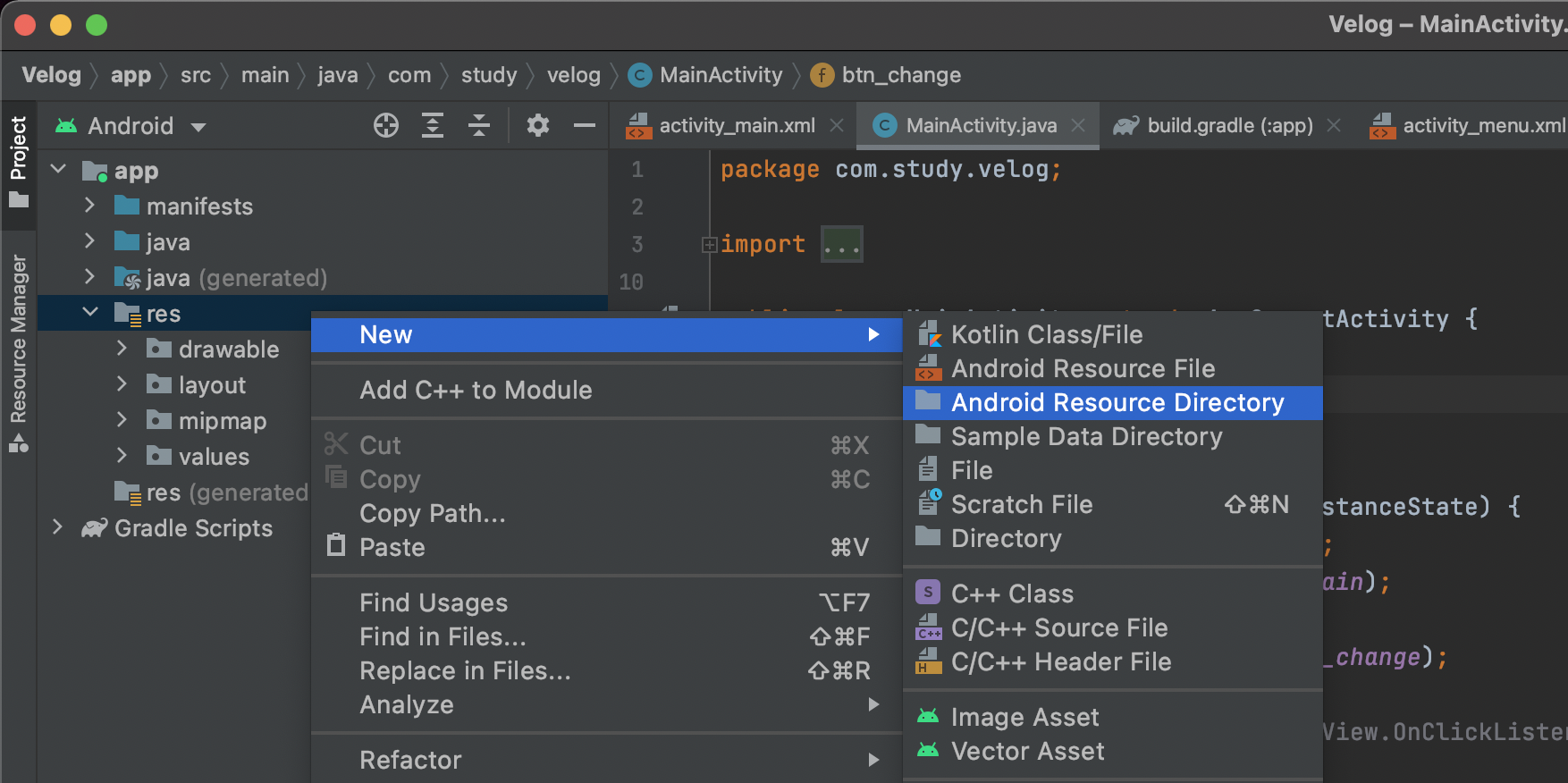
>> 1. res폴더에 menu폴더 만들어주기
아래 사진과 같은 경로를 통해 디렉토리를 생성해줍니다.

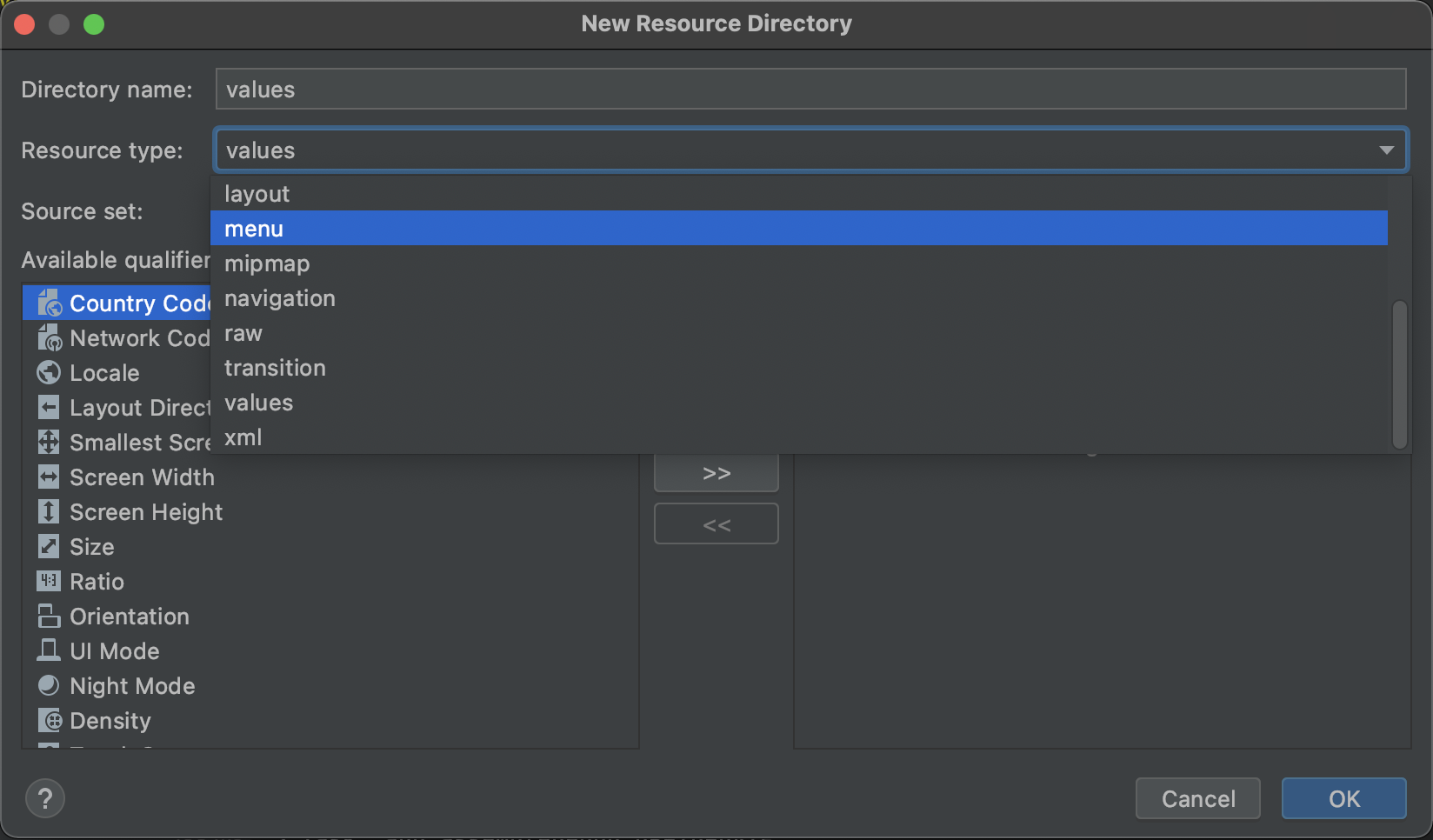
Android Resource Directory를 눌러주면 다음과 같은 화면이 나오는데

Resource type을 menu로 바꾸고 OK를 눌러줍니다.
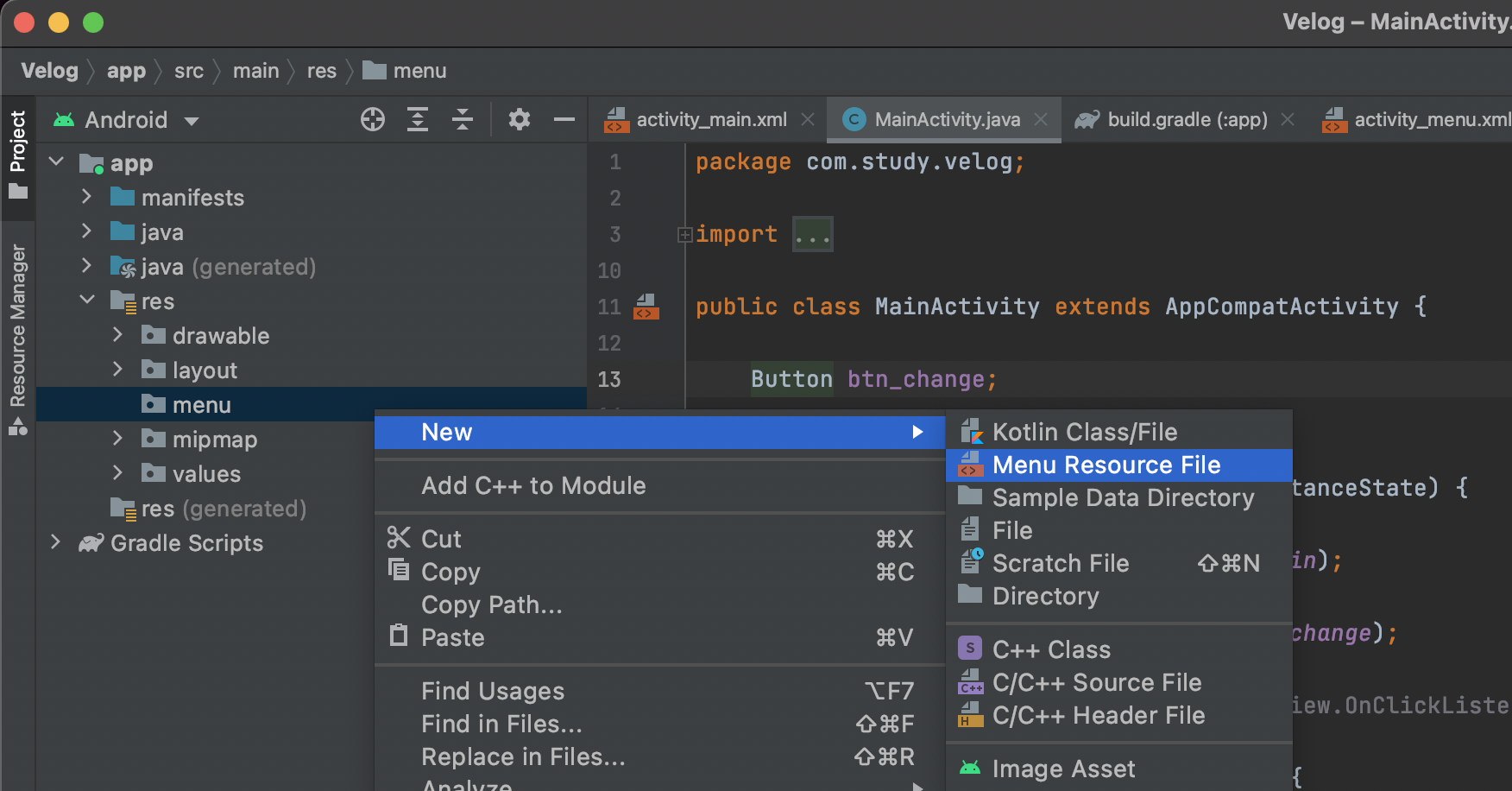
>> 2. menu폴더 안에 xml파일 생성해주기
[ menu폴더 - New - Menu Resource File ]를 누른 후 xml 파일의 이름을 지정하여 만들어줍니다.
작성자는 menu_main.xml로 생성하였습니다.

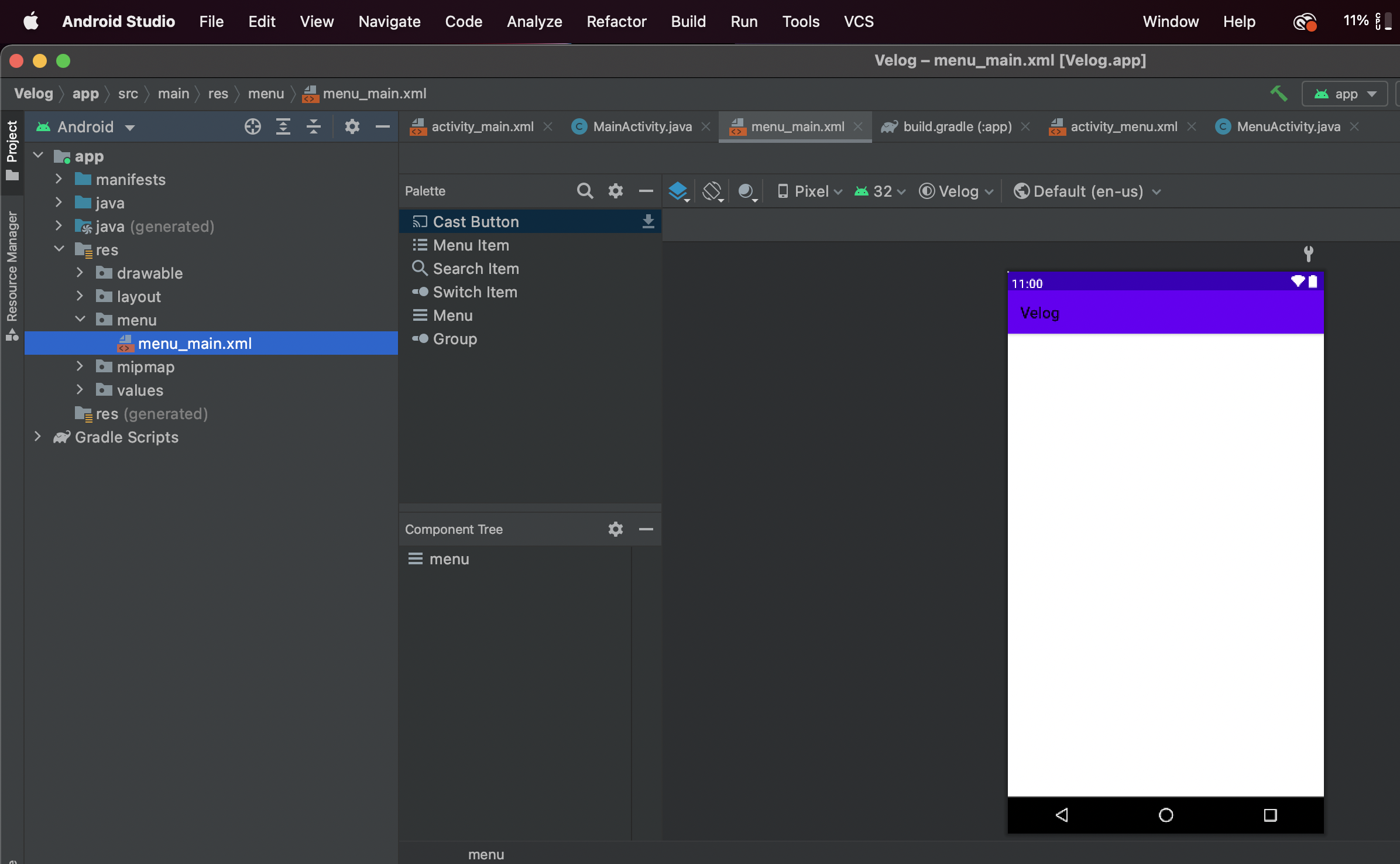
xml 파일을 만들면 아래 사진과 같이 나오게 됩니다.
Palette도 기존의 Palette와 다른 아이템들이 존재하는데 이 아이템들을 레이아웃에 배치하면 됩니다.

이후에는 onOptionsItemSelected() 메소드를 재정의하여 아이템들을 눌렀을 때 프래그먼트 전환을 시키면 됩니다.
boolean onOptionsItemSelected(MunuItem item)[ BottomNavigationView를 이용하여 프래그먼트 전환 ]
[ BottomNavigationView란? ]
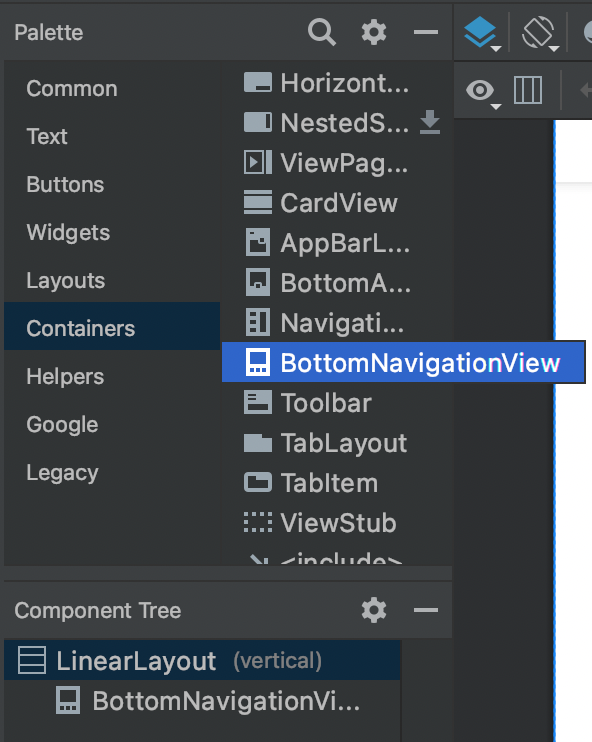
흔히 보이는 하단탭의 경우 팔레트 안에 BottomNavigationView를 이용하여 만들 수 있습니다.
[ 인스타그램 예시 ]

[ BottomNavigationView 만들기 ]

이 뷰위에 ActionBar에서 만들었던 옵션 메뉴와 같이 아이템들을 올려 사용합니다.
이후에는 onNavigationItemSelected메소드를 오버라이드하여 프래그먼트를 전환하는 이벤트를 만들어 전환합니다.
public boolean onNavigationItemSelected(MenuItem item)[ 뷰페이저를 이용하여 프래그먼트 전환 ]
[ 뷰페이저란? ]
갤러리를 들어가 사진을 살펴볼 때 손을 옆으로 스와이프해서 사진을 넘깁니다.
그 기능을 제공하는 것이 뷰페이저 라이브러리입니다.
뷰페이저 안에 프래그먼트를 넣고 스와이프하며 프래그먼트를 전환합니다.
뷰페이저는 뒤에서 설명할 어댑터를 이용하여 여러 프래그먼트 중 한 개를 보여주게 합니다.
[ 인스타그램 예시 ]
피드의 사진을 옆으로 스와이프할 때 그 뷰(프래그먼트)
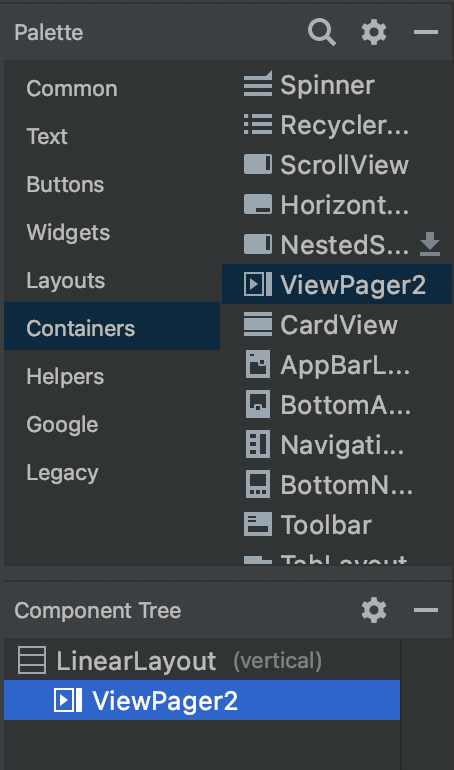
[ 뷰페이저 만들기 ]

>> 1. 여러개의 프래그먼트를 만든 후 MainActivity.java에 리스트를 추가
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayList<DataPage> list = new ArrayList<>();
list.add(new DataPage(android.R.color.black, "First"));
list.add(new DataPage(android.R.holo_blue_light, "Second"));
list.add(new DataPage(android.R.holo_green_dark, "Third"));
}>> 2. 뷰페이저의 객체를 선언 후 어댑터를 이용하여 데이터와 뷰를 연결
ViewPager2 viewpager2
viewpager2.setAdapter(neww ViewPagerAdapter(list));