css 애니메이션 추가
https://youtube.com/shorts/AgkoNOioSDI
1. hover (마우스가 위에 있을 때)
hover 시 경계선 강조
- hover 전

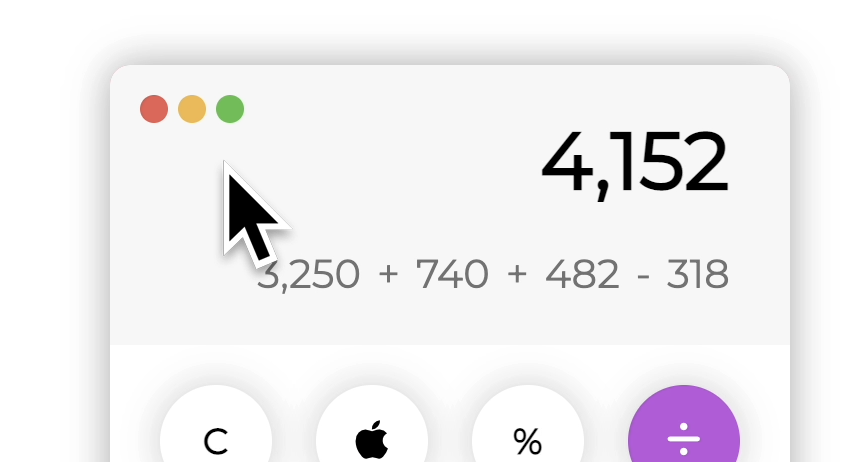
- hover 후 (경계선 강조: box-shadow)

css
.calculator:hover {
box-shadow:0 0 20px rgba(0,0,0, .3);
}
hover 시 나타나기 효과
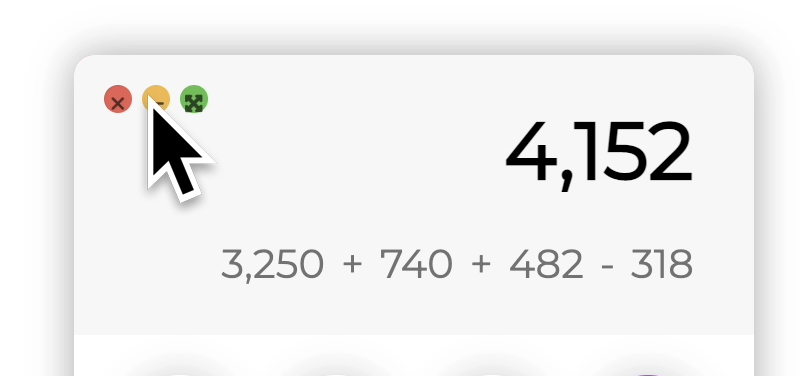
- hover 후 (취소, 숨기기, 최대화 표시 나타남)

css
.dots i {
font-size: 2px;
opacity: 0;
bottom: 5px;
}
/* hover 시 다른 엘리먼트에 효과주고 싶을 때 (부모-자식 사이인 경우에만 가능) */
.dots:hover i {
opacity: .6;
} // <div class="dots">에 hover시 .dots안에 있는 모든 i에 효과적용
hover시 360도 회전하게 하기
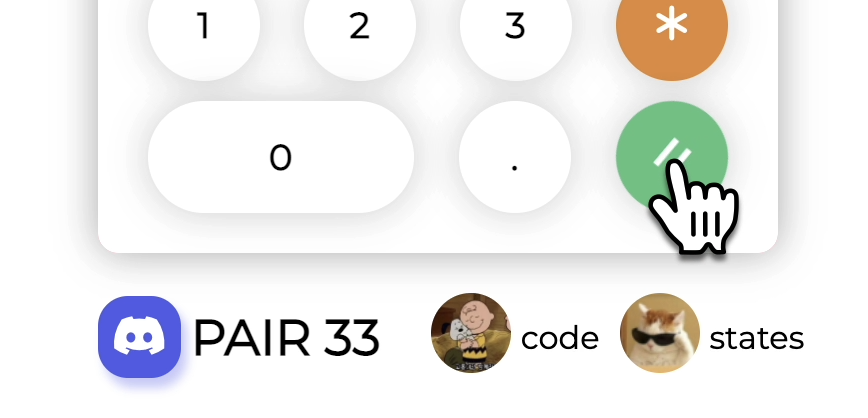
- hover 후 (아이콘 360도 회전)

- css
.button__row .operator:hover {
animation: rotateOperator 0.6s linear infinite;
}
@keyframes rotateOperator {
from {
transform: none;
}
to {
transform: rotateZ(360deg);
}
}2. active (마우스로 클릴할 때)
active시 누르는 것 같은 착시효과 주기 (글자크기, box-shadow)
- active 시

.button__row .number,
.button__row .diverse{
transition-duration: 0.3s;
}
.button__row .number:active {
box-shadow: none;
box-shadow: 0 0 10px rgba(0,0,0, .03);
font-size: 14px;
}
.button__row .diverse:active {
box-shadow: none;
box-shadow: 0 0 10px rgba(0,0,0, .03);
font-size: 14px;
}
.calculator:hover {
box-shadow:0 0 20px rgba(0,0,0, .3);
}