
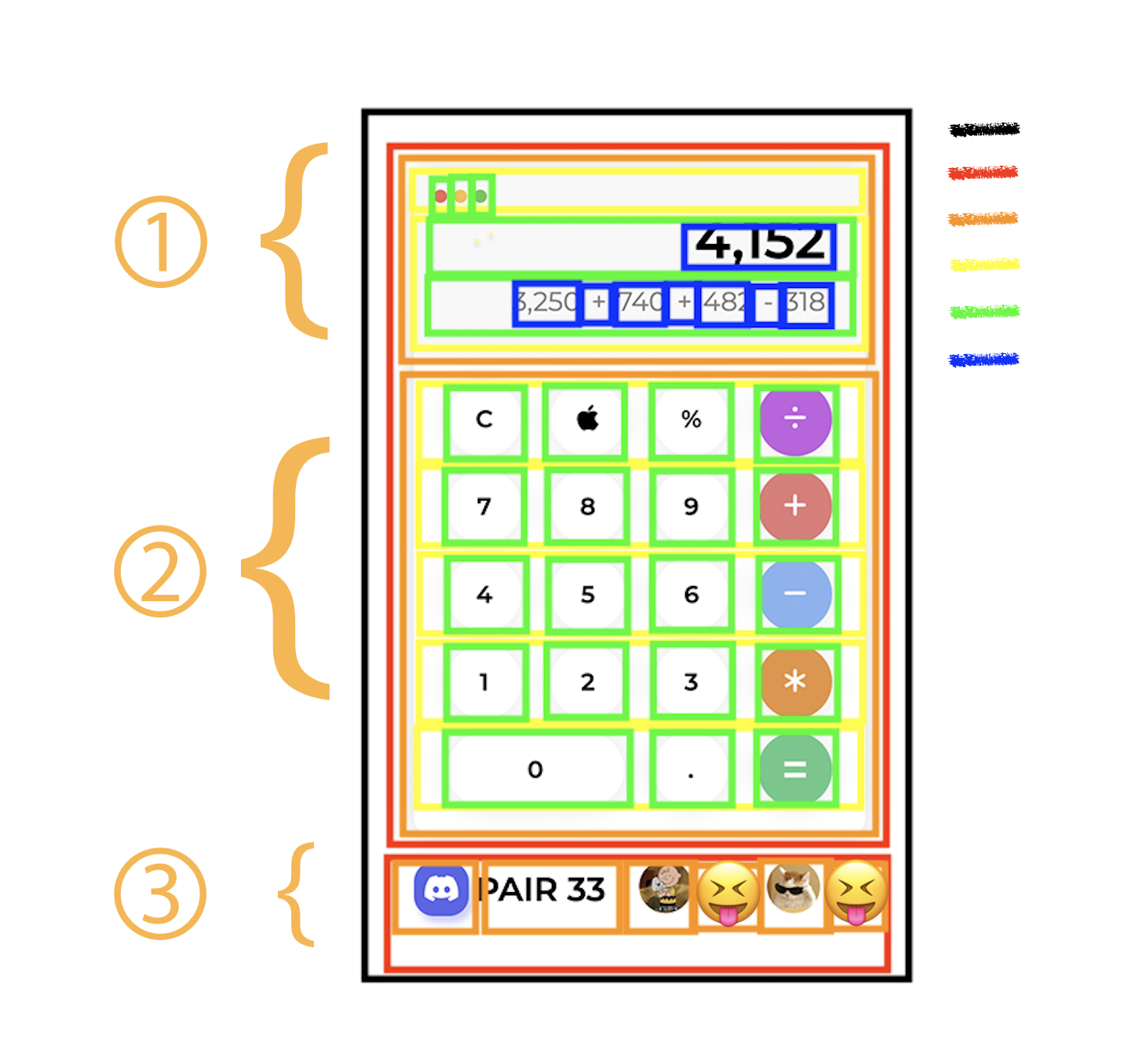
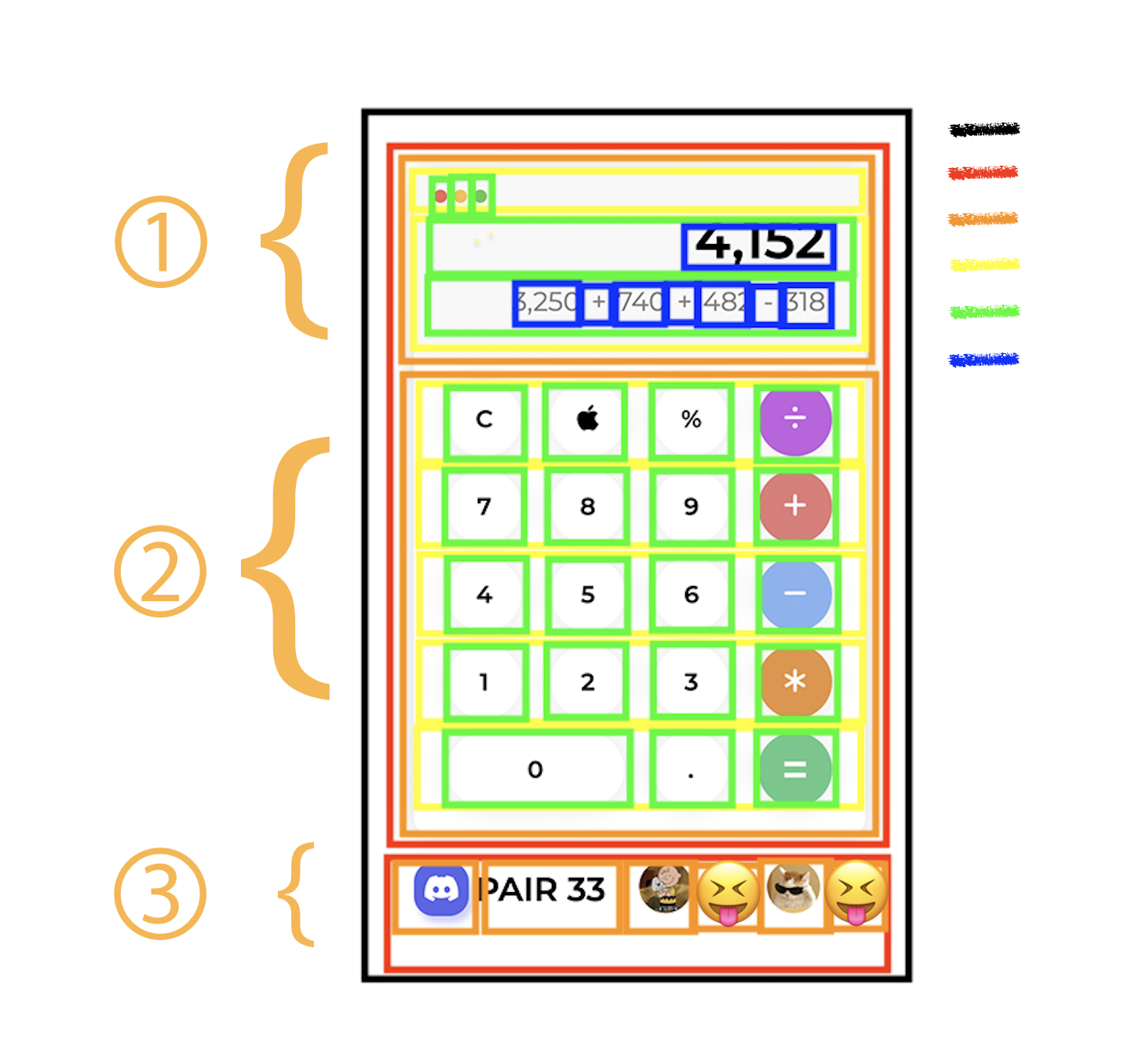
전체
html
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="urclass.css" />
// 구글폰트 적용링크 //
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap" rel="stylesheet">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="calculator">
// ①
// ②
// ③
</div>
</div>
<script src="https://kit.fontawesome.com/b9ac9bfbfc.js" crossorigin="anonymous"></script> // 구글폰트
</body>
css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Montserrat', sans-serif;
color: #000;
}
button {
border: 0;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.calculator {
overflow: hidden;
display: flex;
flex-direction: column;
width: 340px;
height: 500px;
background-color: #fd96ab;
border-radius: 10px;
box-shadow: 0 0 20px rgba(0, 0, 0, .15);
position: relative;
}
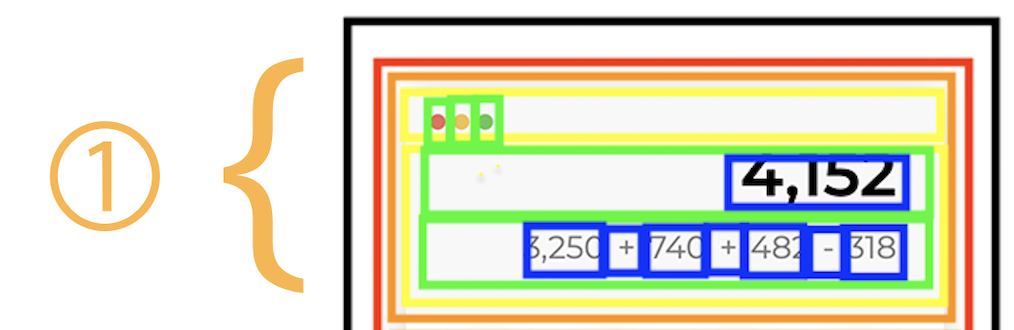
① 부분

html
<div class="calculator">
<div class="calculator__display-bare">
<div class="dots">
<div class="small_dot red"></div>
<div class="small_dot yellow"></div>
<div class="small_dot green"></div>
</div>
<div class="display--type2">
<div>4,152</div>
<div>
<span>3,250</span>
<span>+</span>
<span>740</span>
<span>+</span>
<span>482</span>
<span>-</span>
<span>318</span>
</div>
</div>
</div>
</div>
css
.calculator__display--bare {
flex-grow: 1;
display: flex;
justify-content: center;
align-items: center;
font-size:20px;
padding:25px 15px;
overflow: hidden;
overflow-wrap: break-word;
background-color:#f8f8f8
}
.dots {
position: absolute;
top: 15px;
display: flex;
left: 15px;
}
.small_dot {
width: 10px;
height: 10px;
margin-right: 5px;
border-radius: 5px;
}
.dots .red {
background-color: #ed6a5e;
}
.dots .yellow {
background-color: #f4bf4f;
}
.dots .green {
background-color: #61c553;
}
.display--type2 {
width: 100%;
padding: 0 15px;
}
.display--type2 > div {
display: flex;
justify-content: flex-end;
margkn 20px 0;
}
.display--type2 > div: first-child {
font-size: 40px;
font-weight: 600;
}
.display--type2 > div > span {
margin-left: 8px;
opacity: .5;
}
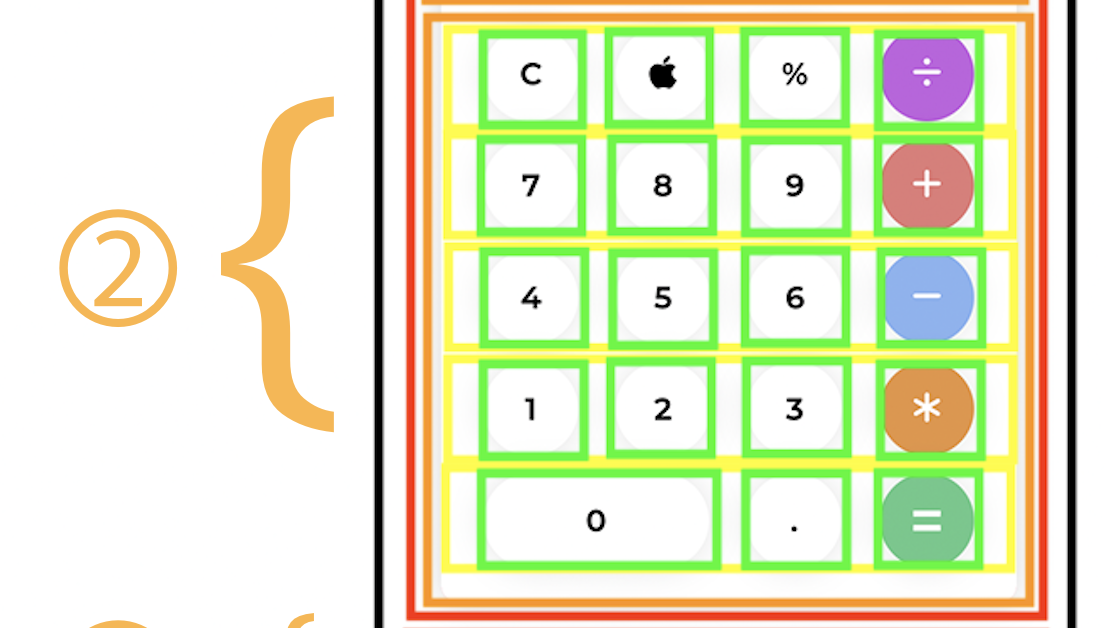
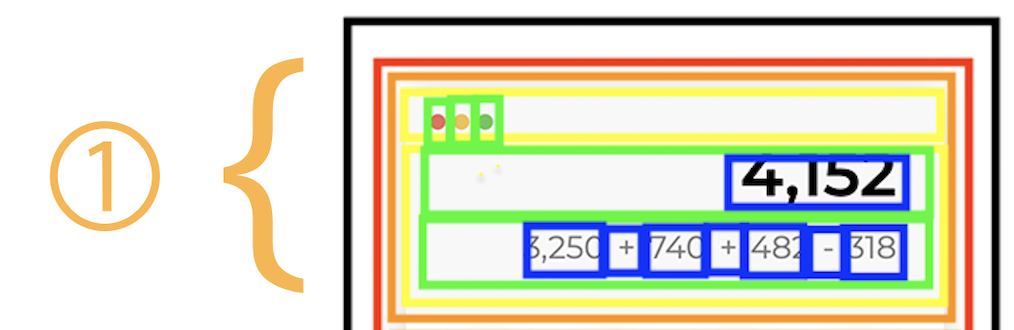
② 부분

html
<div class="container">
<div class="calculator">
<div class="display--type2">
(...)
</div>
<div class="calculator__buttons">
</div>
<div class="calculator__buttons">
<div class="button__row clear__and__enter">
<button class="clear" >C</button>
<button><i class="fa-brands fa-apple apple"></i></button>
<button>%</button>
<button class="operator divide"><i class="fa-solid fa-divide"></i></button>
</div>
<div class="button__row">
<button class="number">7</button>
<button class="number">8</button>
<button class="number">9</button>
<button class="operator plus"><i class="fa-solid fa-plus"></i></button>
</div>
<div class="button__row">
<button class="number">4</button>
<button class="number">5</button>
<button class="number">6</button>
<button class="operator minus"><i class="fa-solid fa-minus"></i></button>
</div>
<div class="button__row">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
<button class="operator multiple"><i class="fa-solid fa-asterisk"></i></button>
</div>
<div class="button__row">
<button class="number double">0</button>
<button class="decimal">.</button>
<button class="operator calculate equal"><i class="fa-light fa-equals"></i></button>
</div>
</div>
</div>
css
.calculator__buttons {
display: flex;
flex-direction: column;
padding: 15px;
background-color: #fff;
}
.clear__and__enter .apple {
font-size: 22px;
}
.button__row{
display: flex;
justify-content: space-between;
align-items: center;
height:50px;
margin:8px 10px;
}
.button__row > button{
width:56px;
height:56px;
border-radius: 35px;
cursor: pointer;
background-color:white;
font-size: 18px;
font-weight: 600;
box-shadow: 0 0 20px rgba(0,0,0, .1);
}
.button__row > .operator i{
color:#fff;
font-size: 20px;
}
.operator.calculate.equal i {
font-size: 35px;
}
.divide {
background-color:#c261e1 !important;;
}
.plus {
background-color:#e37b78 !important;
}
.minus {
background-color:#87b3f1 !important;
}
.multiple {
background-color:#e79340 !important;
}
.equal {
color:#fff;background-color:#61c889 !important;
}
.button__row > .double{
width:133px;
}
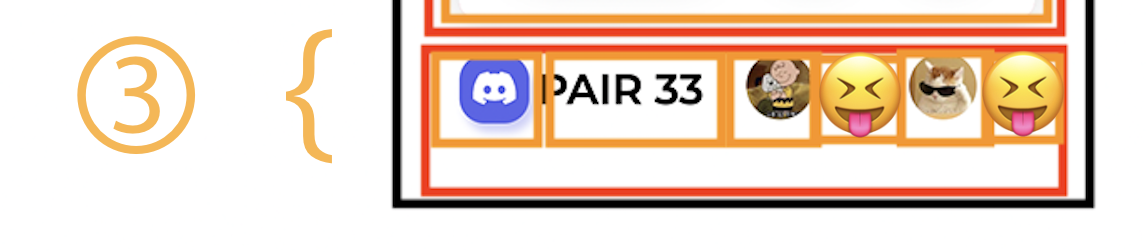
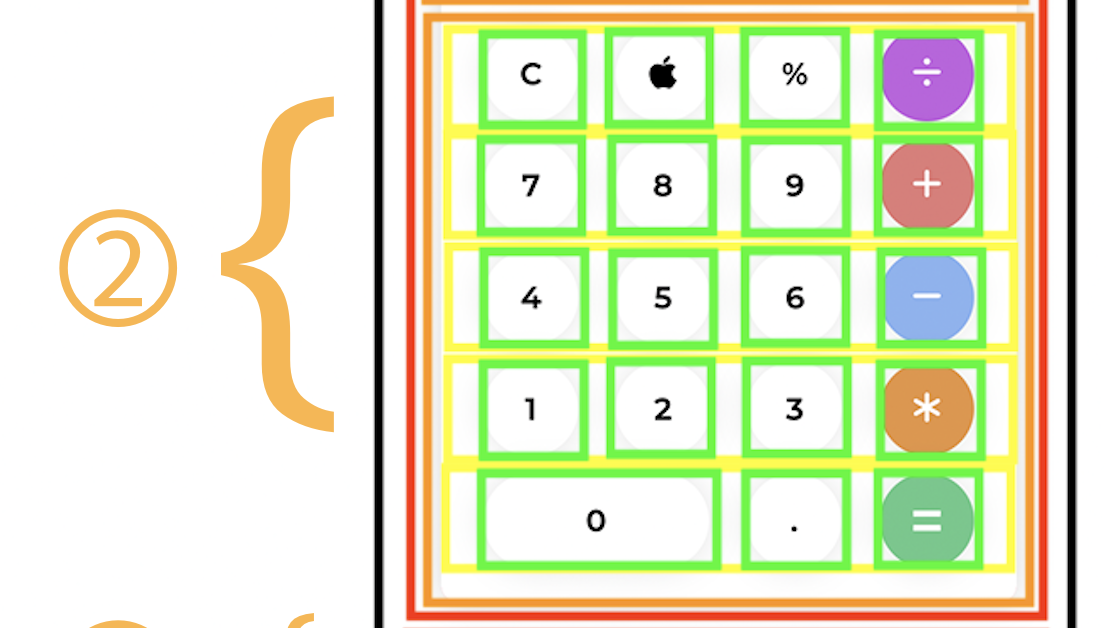
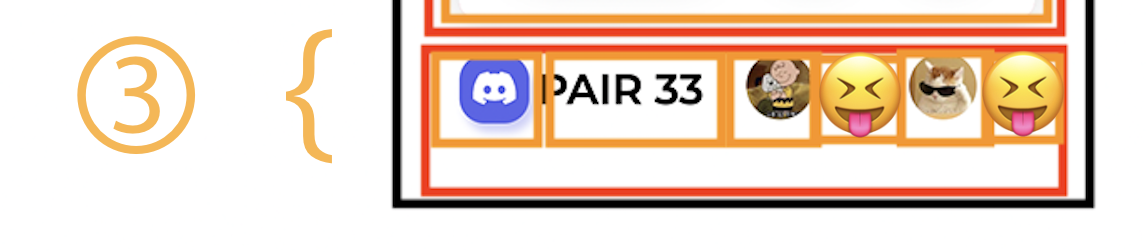
③ 부분

html
<div class="team__name">
<div class="team__name-discord"><i class="fa-brands fa-discord"></i></div>
<div class="team__name-title">PAIR 33</div>
<div class="img">
<img src="img/img1.png" />
</div>
<span>코드스테이츠1</span>
<div class="img">
<img src="img/img2.jpeg" />
</div>
<span>코드스테이츠2</span>
</div>
css
.team__name {
display: flex;
justify-content: center;
align-items: center;
margin-top: 20px;
}
.team__name > * {
margin-right: 5px;
}
.team__name i {
font-size: 22px;
color: white;
}
.team__name-discord {
background: #5a65ea;
padding: 9px 7px;
border-radius: 15px;
box-shadow: 3px 5px 5px rgba(90, 101, 234, .3);
}
.team__name-title {
font-weight: 600;
font-size: 25px;
margin-right: 20px;
}
.team__name .img img {
width: 40px;
height: 40px;
border-radius: 20px;
margin-left: 5px;
}