사용자 메인 페이지, 결제 연동
-
illurstrator을 이용해 로고 제작 -
스크롤 액션을 위해
gsap의scrolltirgger사용 -
bootpay를 이용해 카드 및 간편결제 구현
구현 목표
-
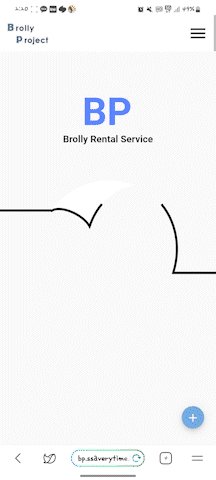
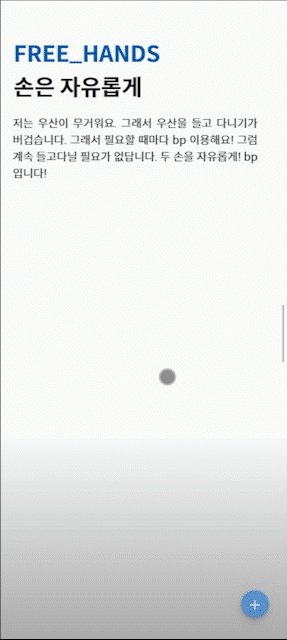
메인 페이지
-
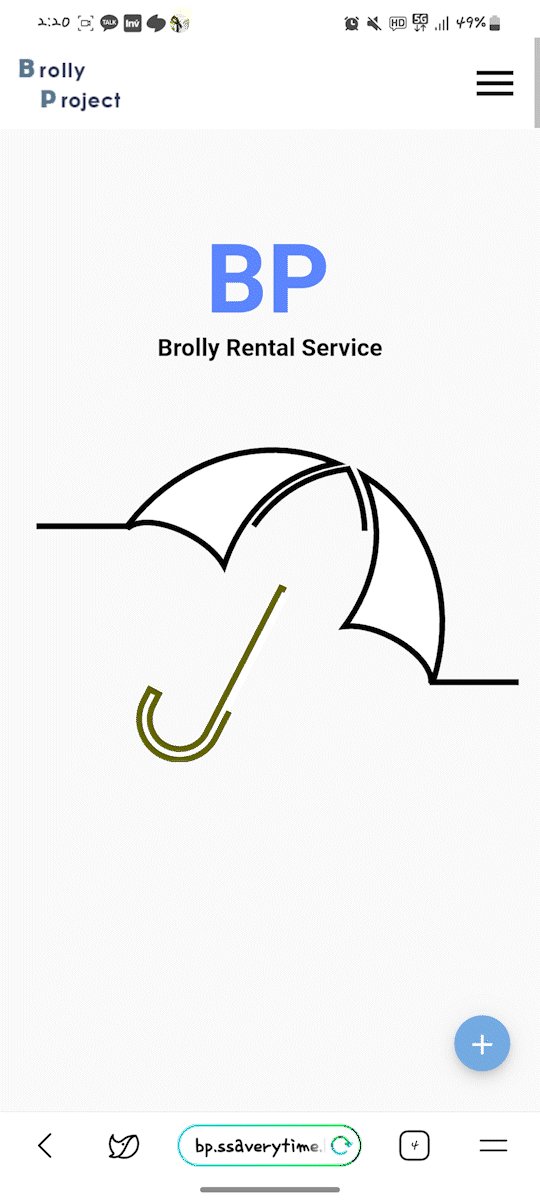
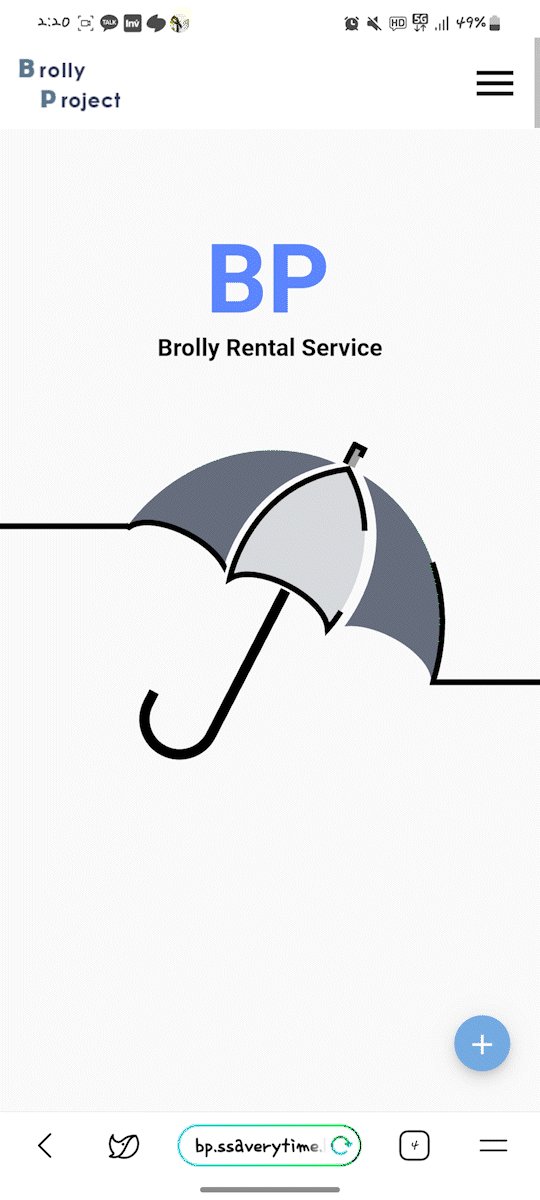
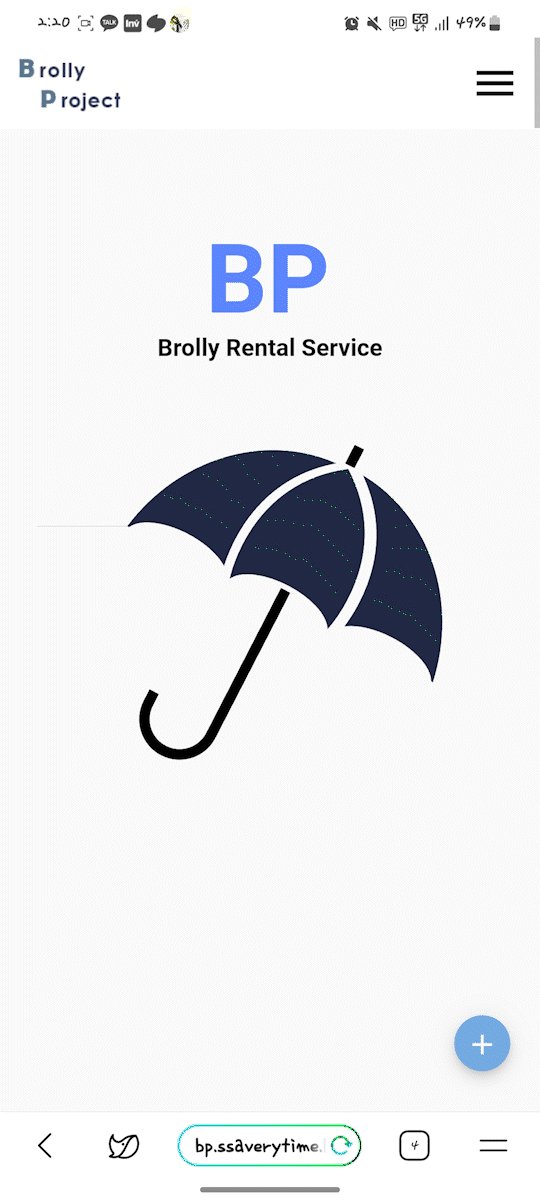
초기화면은 로고가 그려지는 듯한 효과를 나타낸다.
-
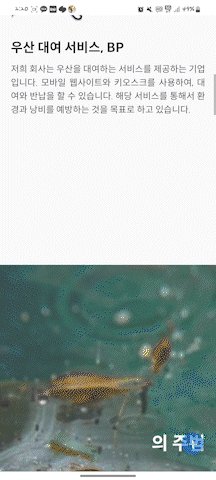
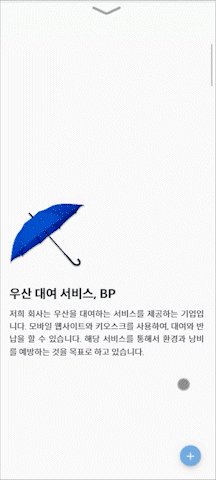
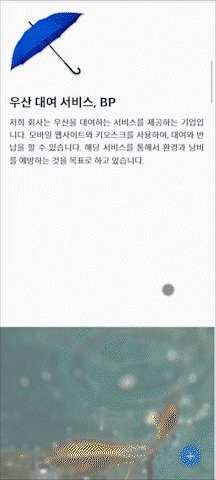
스크롤을 내리면 서비스를 소개하는 문구들이 나타낸다.
- 스크롤을 올리면 다시 사라져야한다.
-
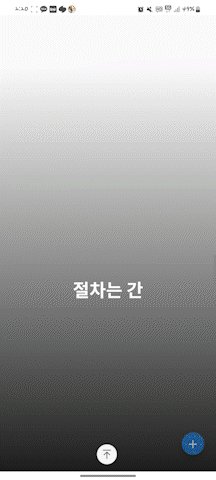
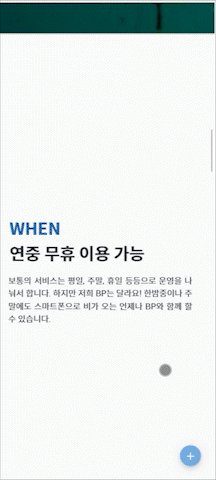
소개 페이지가 끝나면 사용 페이지 전에 타이핑 효과를 나타내 사용 방법 섹션이 알릴것을 암시적으로 알린다.
-
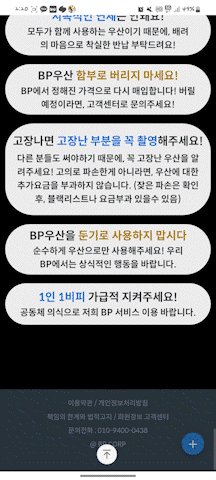
사용 방법 섹션은 가로 스크롤로 나타낸다.
-
-
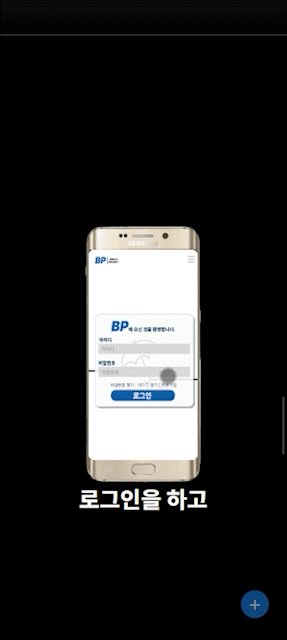
결제 연동
-
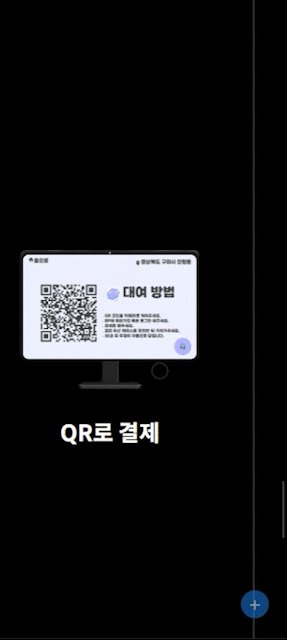
사용자가 키오스크의 QR코드를 통해 들어오면 결제 페이지로 넘어간다.
- 만약 로그인을 하지 않았더라면 로그인 페이지로 넘어간다.
-
결제가 완료되면 결제 성공 혹은 실패에 따라 화면을 출력한다.
-
구현 결과

-
우산을 illurstrator로 만든 다음 path를 딴 뒤 svg 파일을 불러온다.
-
stroke-dashoffset과stroke-offset을 이용해 선이 그려지는 듯한 효과를 나타낸다.

-
scrolltrigger을 이용해 각각의 컴포넌트가 1/3지점 나타나면 애니메이션을 시작한다. -
scrub효과를 줘서 스크롤에 따라 바뀌게 한다. -
scrolltrigger에 대한 설명은 다른 게시물 참고

-
타이핑효과와 가로스크롤
-
가로 스크롤 배치 방법
- 필요한 만큼의 섹션을 flex 속성을 이용해 배치한 뒤 overflow-hidden 속성을 준다
-
소스 코드 및 디테일한 내용은 타이핑 효과 내는 방법 게시물 참고
-
bootpay라이브러리를 이용해 결제 구현 -
정식 구현은 pg사 연동이 필요해 테스트 모드만 구현
-
사진은 QR코드가 없어서 추후 첨부...